สร้างเว็บไซต์ Single Page เว็บไซต์หน้าเดียวสำหรับธุรกิจ ทำง่าย ทำไว แต่ความสวยระดับ Premium
สวัสดีครับ วันนี้ผมจะมารีวิวการใช้งาน Single Page เว็บไซต์แบบหน้าเดียว ที่จะเนรมิตธุรกิจคุณให้เหนือกว่าในทุกด้าน ไม่ว่าจะเป็นการให้ข้อมูลที่กระชับ จบในหน้าเดียว พร้อมกับดีไซน์ที่สวยงามระดับ Premium และที่สำคัญคือการใช้งานที่ง่ายมากๆ ทำให้ประหยัดเวลาในการทำเว็บไซต์ได้มากเลยทีเดียว และเว็บไซต์ที่ผมจะนำเสนอในวันนี้คือ “Rock On” เว็บไซต์ขายเครื่องดนตรีร็อค และคอร์สเรียนดนตรีออนไลน์ที่ผมได้สร้างเว็บไซต์ขึ้นมาเอง
ต้องขอออกตัวก่อนเลยว่า ผมเรียนจบทางด้านดนตรี และทำงานด้านดนตรีมาตลอด จึงแน่นอนว่าไม่มีความรู้ในการเขียนโปรแกรม หรือการทำเว็บไซต์เลยแม้แต่น้อย แต่สามารถทำ Photoshop ได้นิดหน่อย ย้ำว่าแค่นิดหน่อยจริงๆ
โดยมีความตั้งใจว่าจะเปิดเว็บไซต์ขายเครื่องดนตรีผ่านระบบ E-Commerce เพื่อให้ลูกค้าสามารถสั่งซื้อสินค้าได้สะดวก ปลอดภัยในการชำระเงิน พร้อมกับคอร์สเรียนดนตรีออนไลน์สำหรับผู้ที่สนใจเรียนดนตรีโดยที่ไม่ต้องเสียเวลาในการเดินทาง พร้อมแล้วเราไปดูวิธีทำเว็บไซต์กันครับ
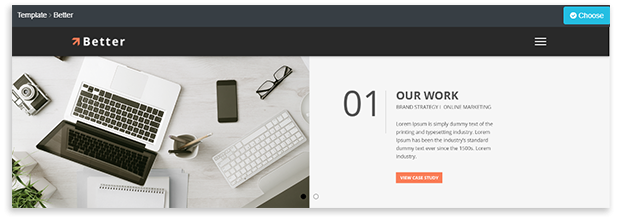
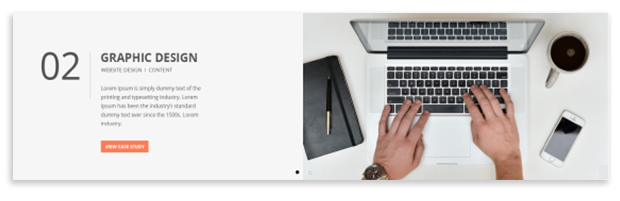
ในส่วนแรกของการทำเว็บไซต์แบบ Single Page เริ่มจากการเลือกเทมเพลตแบบ Single Page ที่ระบบ MakeWebEasy ได้ทำไว้อยู่แล้ว (ในตัวอย่างเป็นเทมเพลต Better) สบายไปอีก!!


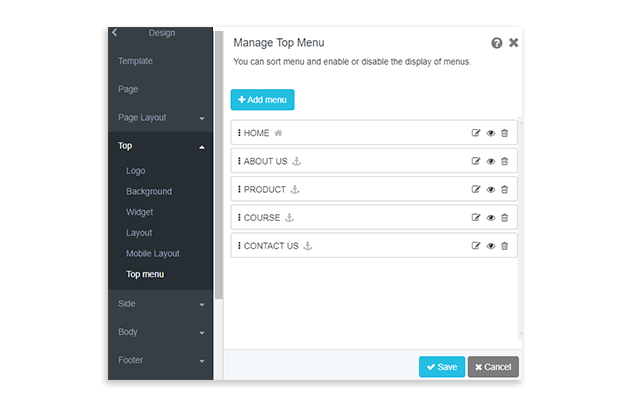
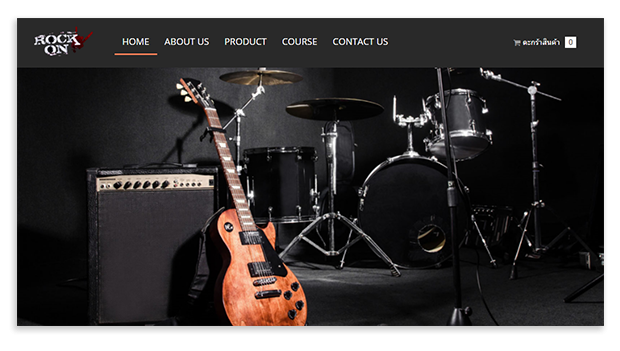
หลังจากเลือกเทมเพลตเรียบร้อยแล้ว เราก็สามารถเปลี่ยน Menu ได้ตามต้องการ โดยไปที่ Top > Top Menu จะมีหน้าต่าง Manage Top Menu ขึ้นมา เราสามารถปรับเปลี่ยนตามที่ต้องการได้เลยครับ (ของผมสร้างไว้ 5 Menu คือ HOME, ABOUT US, PRODUCT, COURSE และ CONTACT US)

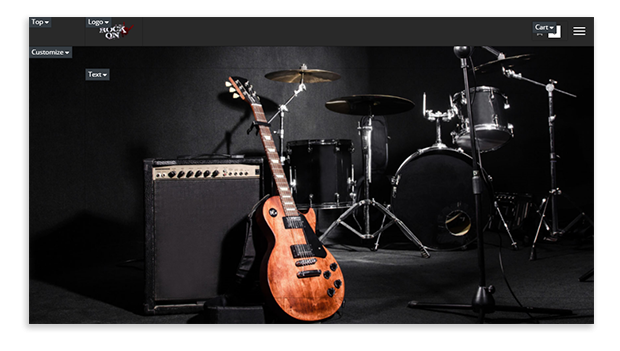
ถัดมาในส่วนของ Slide สามารถแก้ไขได้โดยการเข้าไปปรับแต่งที่ Customize แล้วเปลี่ยนรูป Background ที่เตรียมไว้ได้เลย สะดวกสุดๆ (สำหรับผม ใช้แค่ภาพนิ่งภาพเดียวเพื่อให้เว็บไซต์ดูสวยงามแบบมินิมอลหน่อยๆ)

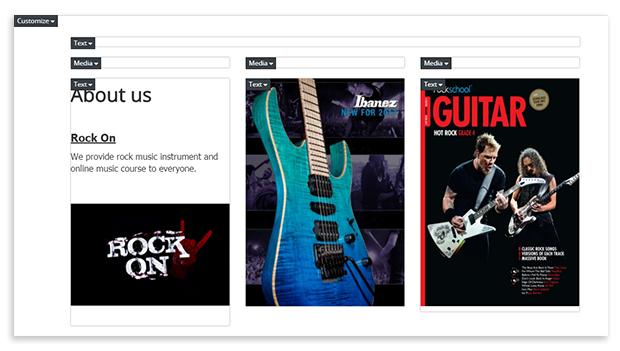
ในส่วนของ About us สามารถใส่ข้อความ หรือรูปภาพเข้าไปได้ เพื่อให้ลูกค้ารู้ว่า ธุรกิจของคุณคืออะไร ขายสินค้าอะไร ทำให้เห็นภาพได้ชัดเจนมากยิ่งขึ้น

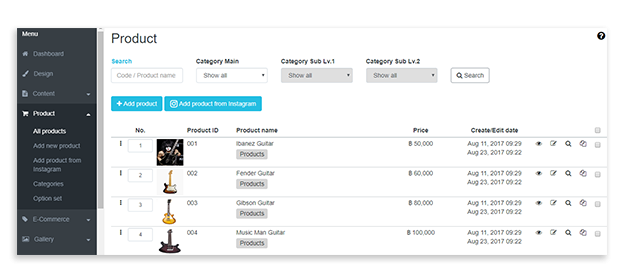
ส่วนถัดมาเป็น Product สามารถเลือกได้ว่าจะให้สินค้าแสดงในหน้าหลักกี่ชิ้น และสามารถใส่รายละเอียดของสินค้าได้เลย โดยเข้าไปที่ Product > All Product

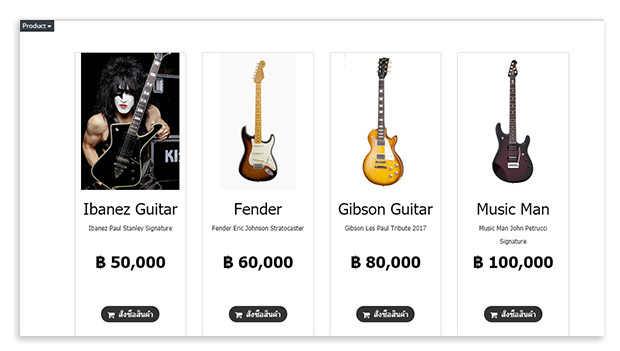
ในส่วนของสินค้า ตั้งใจว่าจะขายเครื่องดนตรีจำนวนชิ้นไม่มาก ก็เลยเลือกรูปแบบเว็บไซต์ Single Page ตั้งแต่แรก ก็จะได้ออกมาในลักษณะแบบนี้ สวยโดนใจจริงๆ

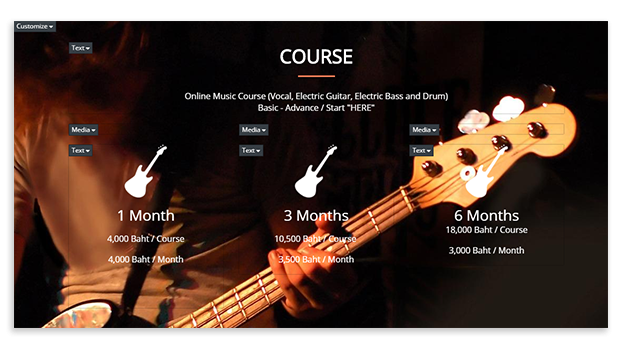
ต่อมาในส่วนของ Course เรียนออนไลน์ ผมได้ใส่รายละเอียดของวิชาที่เปิดสอน และรายละเอียดของราคาในแต่ละคอร์ส โดยแบ่งเป็น 3 กรุ๊ป คือ 1 เดือน / 3 เดือน / 6 เดือน ในส่วนนี้ยังสามารถใส่รูป Background เพิ่มเข้าไปได้อีกด้วย ถือว่ามีฟังค์ชันครบจบในที่เดียวจริงๆ

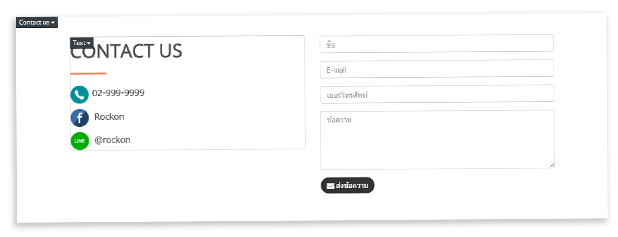
ส่วนสุดท้ายเป็นช่องทางการติดต่อ Contact us ในส่วนนี้สามารถใส่ข้อมูลที่อยู่สำหรับติดต่อไว้ได้เลย และสามารถเลือกรูปแบบการแสดงผลของ Contact us และ Contact form ให้อยู่ในตำแหน่งที่เราต้องการได้อีกด้วย

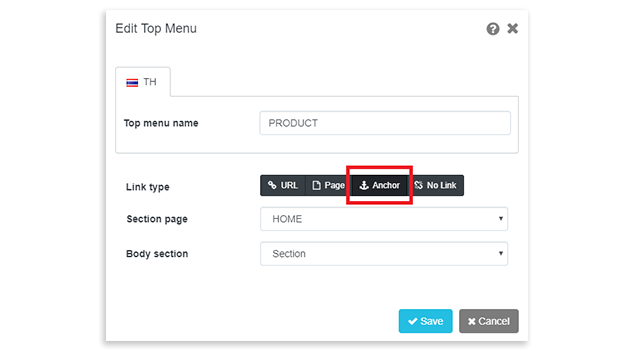
และที่สำคัญสำหรับการทำ Single Page คือ หลังจากที่สร้าง Top Menu และ Body เรียบร้อยแล้ว จะต้องลิงค์แต่ละเมนูเพื่อให้มันเลื่อนไปในส่วนของเว็บไซต์ที่เราต้องการ โดยการเข้าไป Edit ที่ Manage Top Menu กดเลือก “Anchor” และเลือก Body Section ที่เราต้องการ เพียงเท่านี้การทำเว็บไซต์ Single Page ก็เสร็จสมบูรณ์

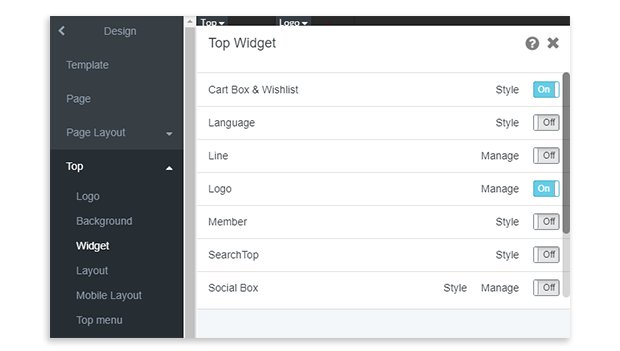
นอกจากนี้ ยังสามารถเพิ่ม Widget ได้ตามต้องการ ซึ่งระบบมีให้เลือกได้ครบครันมาก (สำหรับเว็บไซต์ผมเปิดใช้งานแค่ ตะกร้าสินค้า กับ โลโก้เท่านั้น)

จะได้เห็นได้ว่า โลโก้จะอยู่ทางด้านซ้าย และตะกร้าสินค้าจะอยู่ทางด้านขวา ดังรูป

เป็นอย่างไรกันบ้างครับ สำหรับวิธีการทำ Single Page เว็บไซต์แบบหน้าเดียว ที่ผมใช้เวลาในการสร้างเว็บไซต์และปรับแต่งให้สวยงามได้ตามต้องการ เพียง 3 วันเท่านั้น ถือว่าใช้เวลาในการทำเว็บไซต์น้อยมากๆ สำหรับผมที่ไม่มีความรู้เรื่องโปรแกรม และการทำเว็บไซต์มาก่อน
ระบบสร้างเว็บไซต์ด้วยตัวเองอย่าง MakeWebEasy ถือว่าเป็นระบบที่มีฟังค์ชันครบและตอบโจทย์สำหรับการทำธุรกิจเป็นอย่างมาก ขอบคุณครับ
รับชมเว็บไซต์ได้ที่นี่ > https://reviewz.makewebeasy.com/
WRITER : NAWA