ปรับแต่งฟอนต์ พื้นหลัง ปุ่ม และธีมของเว็บไซต์
การปรับแต่งภาพรวมของเว็บไซต์ จะแบ่งเมนูออกเป็น 7 เมนูย่อย ดังนี้
-
รูปแบบฟอนต์
-
พื้นหลัง
-
ปุ่ม
-
ธีม
-
วิดเจ็ตอี-คอมเมิร์ช
-
ตัวนำทางเว็บไซต์
-
ไว้อาลัย
1. รูปแบบฟอนต์ เป็นการปรับรูปแบบฟอนต์ที่จุดเดียว แต่สามารถดึงไปใช้ได้ในแต่ละส่วนของเว็บไซต์ เพื่อให้รูปแบบฟอนต์ในเว็บไซต์มีความเป็นระเบียบเรียบร้อย ใช้ฟอนต์ ใช้ขนาด และสี ไปในรูปแบบเดียวกัน
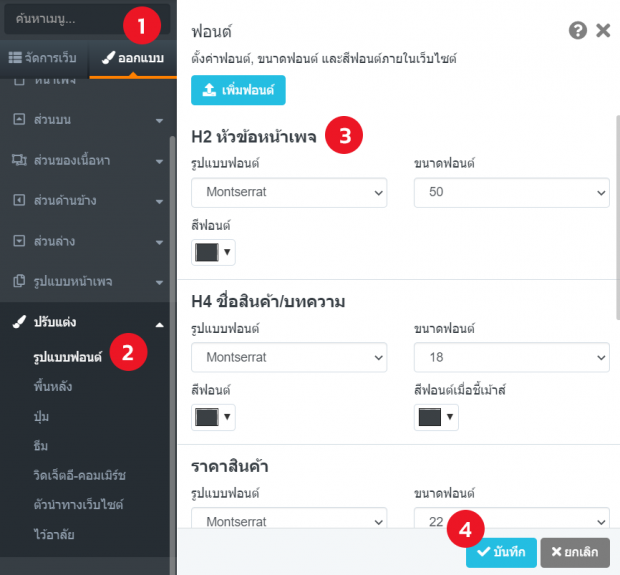
1. ไปที่แถบ ออกแบบ
2. ไปที่เมนู ปรับแต่ง > รูปแบบฟอนต์
3. กำหนดรูปแบบ ขนาด และสีฟอนต์ แต่ละหัวข้อ
4. กดบันทึก
คำแนะนำเพิ่มเติม : สามารถเพิ่มฟอนต์เองได้ที่ เพิ่มฟอนต์ (ฟอนต์ที่เพิ่มเข้ามาจะต้องถูกลิขสิทธิ์เท่านั้น)


ผลลัพธ์รูปแบบฟอนต์ที่กำหนดไว้ในส่วนของฟอนต์ P ข้อความเกริ่นนำ, รายละเอียด, ทั่วไป
2. ตั้งค่าพื้นหลัง
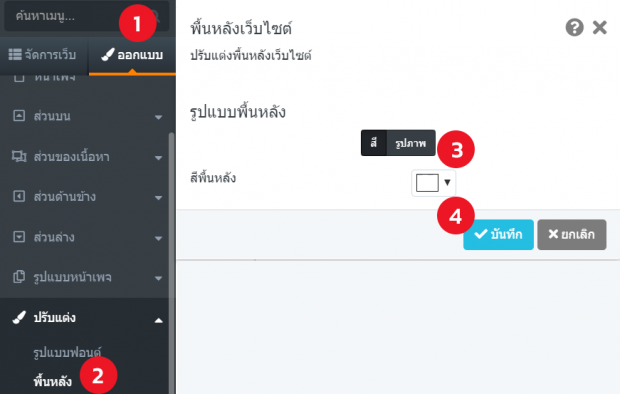
1. ไปที่แถบ ออกแบบ
2. ไปที่เมนู ปรับแต่ง > พื้นหลัง
3. กำหนดพื้นหลังเป็นสี / รูปภาพ
4. กดบันทึก
คำแนะนำเพิ่มเติม : พื้นหลังในส่วนนี้จะเป็นพื้นหลังทั้งหมดของเว็บไซต์ (ในกรณีที่ออกแบบใส่พื้นหลังเป็นเซคชั่น เช่น หน้าแรก จะไม่แสดงผล ยกเว้นทำพื้นหลังเป็นโปร่ง) และควรใช้สีหรือรูปภาพพื้นหลังที่ไม่เยอะจนเกินไป เพราะอาจจะทำให้ข้อความบนเว็บไซต์อ่านได้ยาก


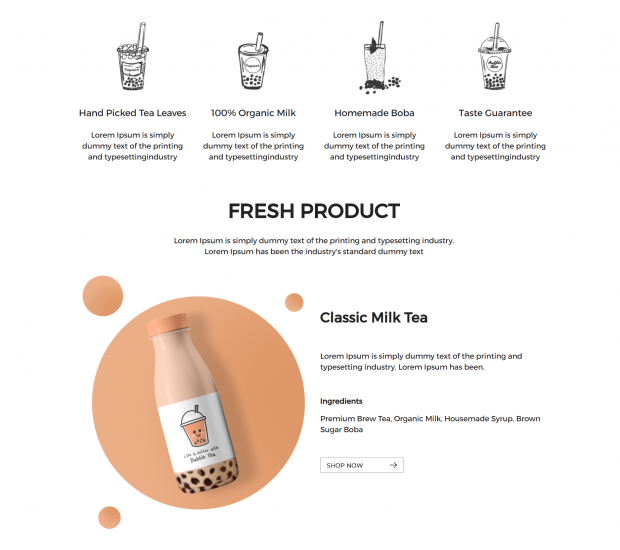
ผลลัพธ์เมื่อเปลี่ยนพื้นหลัง จากสีขาว เป็น สีนํ้าตาล
3. ตั้งค่าปุ่ม (ปุ่มสั่งซื้อสินค้า , ปุ่มติดต่อสอบถาม และปุ่มกดฟอร์มต่าง ๆ)
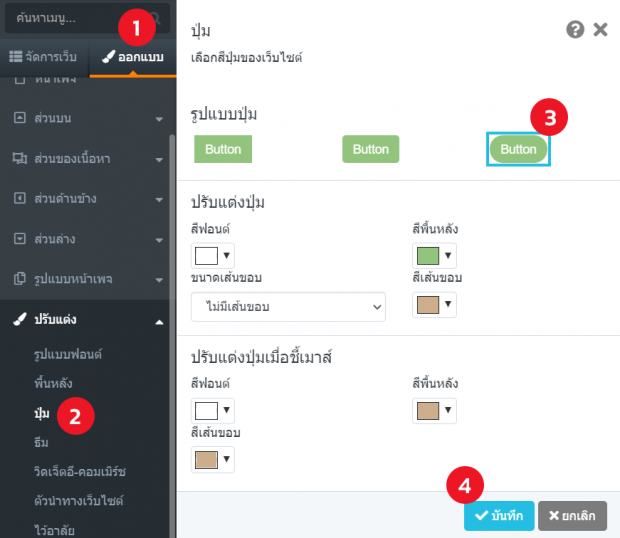
1. ไปที่แถบ ออกแบบ
2. ไปที่เมนู ปรับแต่ง > ปุ่ม
3. กำหนดรูปแบบปุ่ม ใส่สีฟอนต์ สีพื้นหลัง และขนาดเส้นขอบ ทั้งก่อนเมาส์ชี้และตอนเมาส์ชี้
4. กดบันทึก


ผลลัพธ์เมื่อเปลี่ยนรูปแบบปุ่ม และสีของปุ่ม
4. ตั้งค่าธีม (ธีมในส่วน ตะกร้าสินค้าของฉัน , เข้าสู่ระบบ สมาชิก ,ช่องกรอกข้อมูลของระบบ)
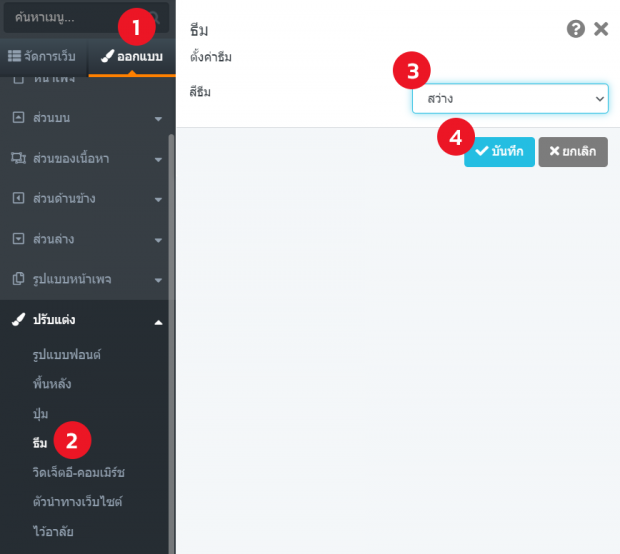
1. ไปที่แถบ ออกแบบ
2. ไปที่เมนู ปรับแต่ง > ธีม
3. กำหนดรูปแบบธีม มีสองแบบ คือธีมสว่าง กับ ธีมทึบ
4. กดบันทึก


ผลลัพธ์รูปแบบธีมสว่าง

ผลลัพธ์รูปแบบธีมทึบ
5. ตั้งค่าวิดเจ็ตอี-คอมเมิร์ช
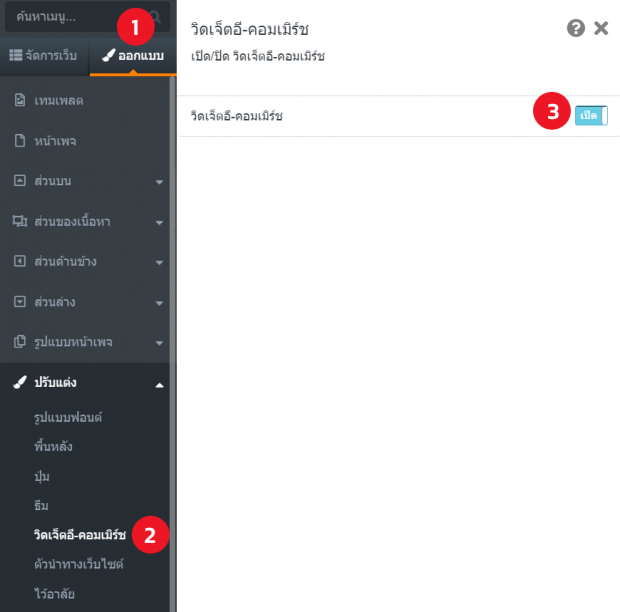
1. ไปที่แถบ ออกแบบ
2. ไปที่เมนู ปรับแต่ง > วิดเจ็ตอี-คอมเมิร์ช
3. เปิด วิดเจ็ตอี-คอมเมิร์ช

ผลลัพธ์รูปแบบ วิดเจ็ตอี-คอมเมิร์ช ลอยอยู่ด้านข้าง
คำแนะนำเพิ่มเติม : กรณีต้องการเปิดระบบเปรียบเทียบ กับ รายการโปรด ให้ไปตั้งค่าที่ อี-คอมเมิร์ช > ตั้งค่าร้านค้า เปิด ระบบเปรียบเทียบสินค้า / ระบบรายการสินค้าที่ฉันชอบ

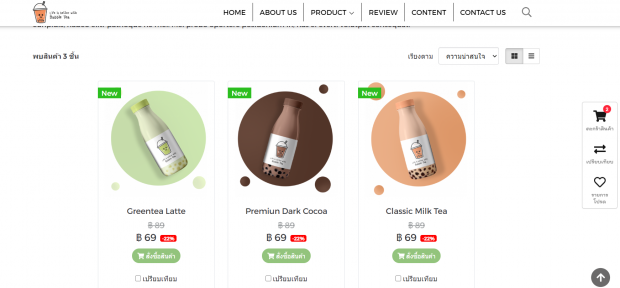
ผลลัพธ์รูปแบบ วิดเจ็ตอี-คอมเมิร์ช ที่เปิด ระบบเปรียบเทียบสินค้า / ระบบรายการสินค้าที่ฉันชอบ ด้วย
6. ตั้งค่าตัวนำทางเว็บไซต์
เครื่องมือที่ใช้นำทางในเว็บไซต์ ช่วยให้คนที่เข้าเว็บไซต์ของเรา รู้ว่าตอนนี้อยู่ที่ส่วนไหนของเว็บไซต์ จะอยู่ในส่วนของเพจสินค้า , บทความ , แกลลอรี่ แนะนำให้เปิดการใช้งานไว้เพราะ ตัวนำทางเว็บไซต์ (Breadcrumb Navigation) จะช่วยเพิ่มประสิทธิภาพต่อ SEO
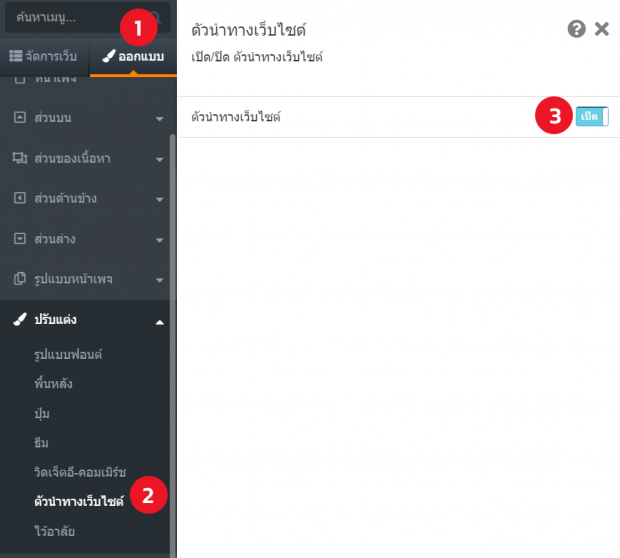
1. ไปที่แถบ ออกแบบ
2. ไปที่เมนู ปรับแต่ง > ตัวนำทางเว็บไซต์
3. เปิด ตัวนำทางเว็บไซต์


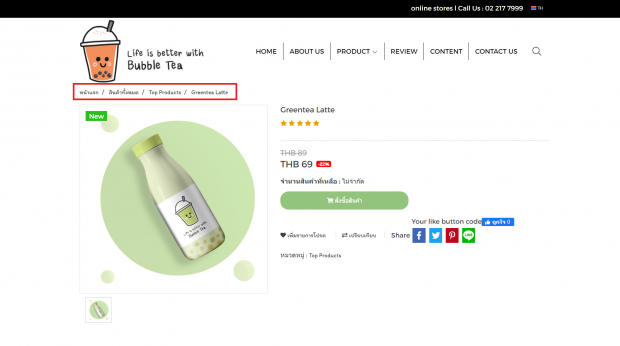
ผลลัพธ์เมื่อเปิด ตัวนำทางเว็บไซต์ ที่หน้ารายละเอียดสินค้า
7. ตั้งค่าระบบไว้อาลัย
เป็นระบบที่ปรับลดสีของเว็บไซต์ทั้งหมดเพื่อเป็นสีเทา หรือ ติดริ้บบิ้นสีดำ เพื่อแสดงความไว้อาลัยต่อบุคคลสำคัญ
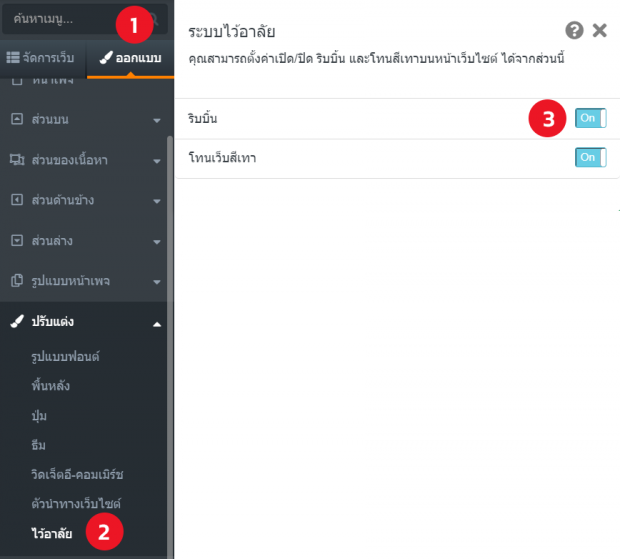
1. ไปที่แถบ ออกแบบ
2. ไปที่เมนู ปรับแต่ง > ไว้อาลัย
3. เปิด ริ้บบิ้น / เปิด เว็บสีเทา

Next Article