Pengaturan Footer
Footer adalah bagian bawah yang akan ditampilkan dalam setiap laman website. Footer terletak di bagian bawah yang biasanya menunjukkan informasi kontak, alamat, nomor telepon, sosial media, dan lainnya.
Cara menyesuaikan gaya menu footer dibagi menjadi 4, yaitu sebagai berikut:
- Atur menu footer (Footer)
- Atur tata letak (Layout)
- Atur desain (Design)
- Atur background footer (Footer Background)
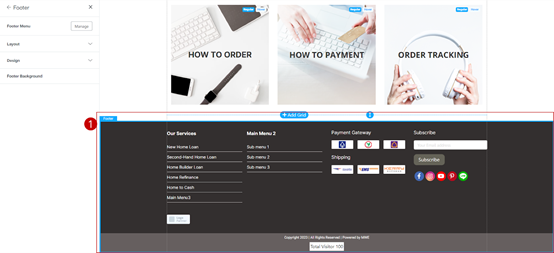
1. Atur Menu Footer
Dalam menu Footer, Anda dapat mengelola nama menu, mengatur templat tampilan, dan kustomisasi desain sesuai keinginan. Caranya adalah sebagai berikut:
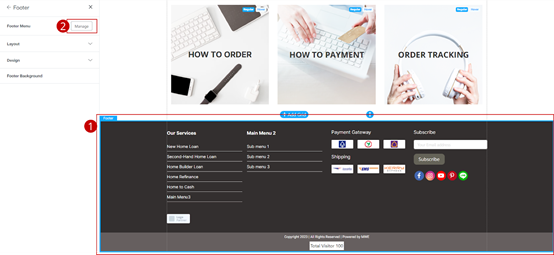
1. Klik menu “Footer”
2. Klik menu “Manage”

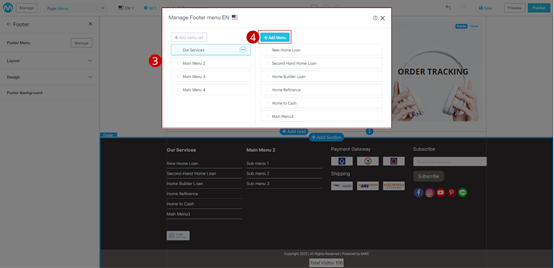
3. Sistem akan menampilkan tab untuk mengelola menu footer
4. Klik tombol “Add Menu”

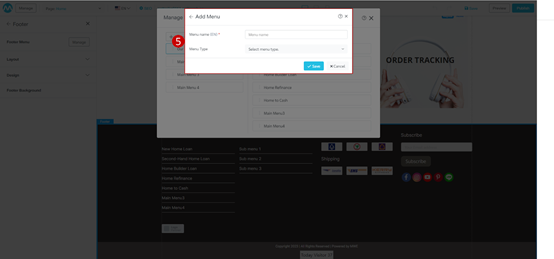
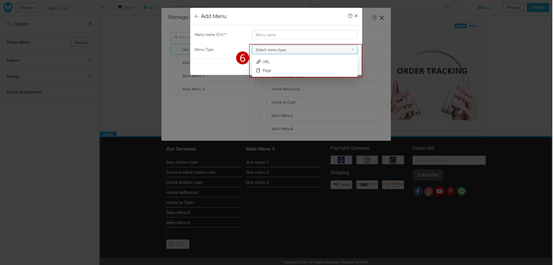
5. Sistem menampilkan modal “Add Menu” . Anda dapat mengatur nama submenu dan pilih jenis menu yang diinginkan.

6. Klik pada pilihan (Dropdown), lalu sistem akan menampilkan 2 pilihan:
- Link (URL): Digunakan jika menunya adalah website internal. Klik dan menu akan keluar.
- Page (Halaman): Jika menu memiliki konten berupa gambar atau desain lain. Anda harus membuat menu halaman terlebih dahulu. Setelah dibuat, akan ada pilihan yang tersedia.

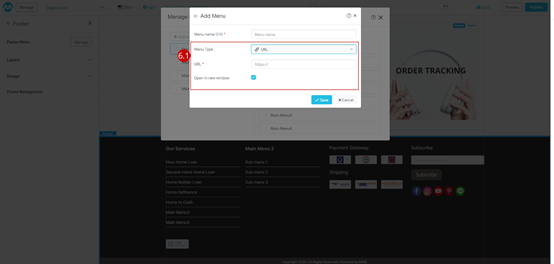
6.1 Jika jenis menu yang dipilih adalah link (URL), sistem akan meminta Anda mengisi informasi seperti pada gambar.

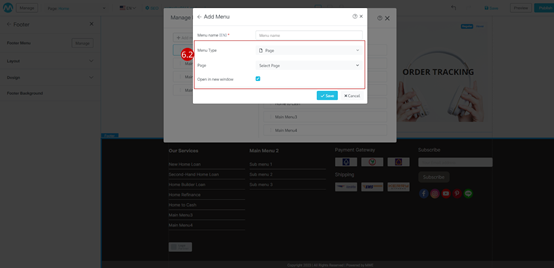
6.2 Jika menu yang dipilih adalah Page (Halaman), sistem akan meminta Anda mengisi informasi seperti pada gambar.

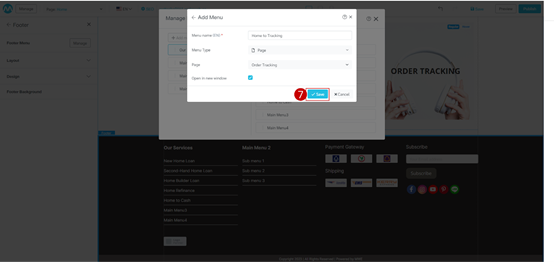
7. Klik tombol “Save”

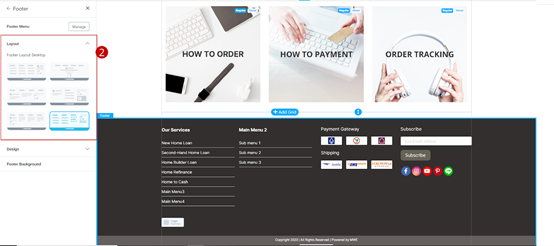
2. Atur Tata Letak (Layout)
Anda dapat memilih 6 format tampilan ketika mengatur tata letak di menu “Footer”. Ketika dipilih, sistem akan secara otomatis mengubah tampilan. Setiap model memiliki perbedaan dalam desain “item 3” yang dapat dihidupkan/dimatikan dalam pengaturan berbeda.
1. Klik Menu “Footer”

2. Buka “Layout” dan pilih tata letak (layout) yang diinginkan.

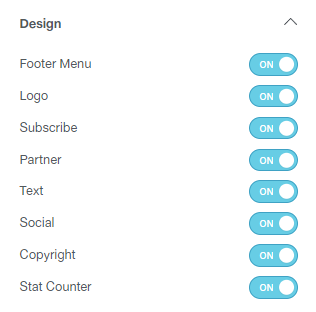
3. Atur Desain
Klik pada tab Footer > Desain. Anda dapat mengaktifkan/menonaktifkan opsi ini. Berbagai informasi dapat ditampilkan pada Footer. Pengaturan disini akan bergantung pada pilihan format yang dipilih pengguna di “Bagian 2”. Pengaturan tampilan untuk setiap format adalah sebagai berikut:
Pengaturan Untuk Format 1 dan 2
- Footer Menu
- Logo
- Subscribe
- Partner
- Text
- Social
- Copyright
- Stat Counter


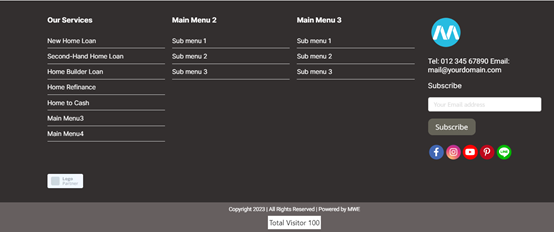
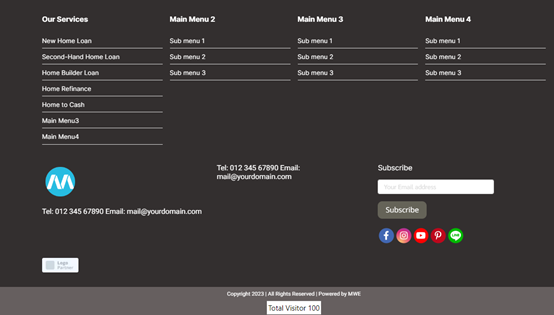
Contoh Tampilan Menu Footer (Format 1)
Pengaturan format ke-3, Anda dapat mengaktifkan/menonaktifkan sistem. Total 2 kotak sebagai berikut:
- Footer Menu
- Logo
- Subscribe
- Partner
- Text
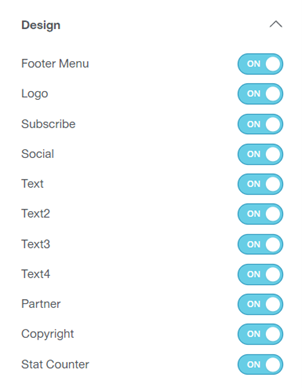
- Text2
- Social
- Copyright
- Stat Counter


Contoh Tampilan Menu Footer (Format 3)
Pada pengaturan format ke-4, Anda dapat menghidupkan/ mematikan Likebox Facebook
- Footer Menu
- Logo
- Subscribe
- Social
- Facebook Likebox
- Partner
- Teks
- Copyright
- Stat Counter


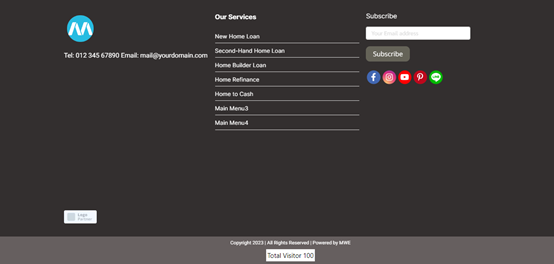
Contoh Tampilan Menu Footer (Format 4)
Pada pengaturan format ke-5, Anda dapat mengaktifkan/menonaktifkan 4 kotak pesan.
- Footer Menu
- Logo
- Subscribe
- Social
- Text
- Text2
- Text3
- Text4
- Partner
- Copyright
- Stat Counter


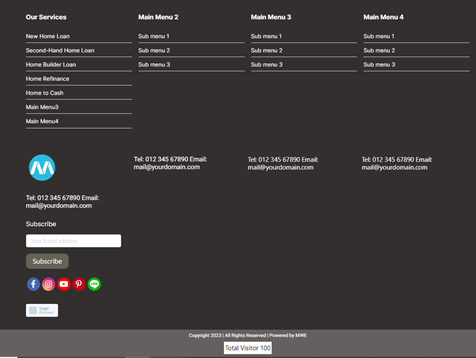
Contoh Tampilan Menu Footer (Format 5)
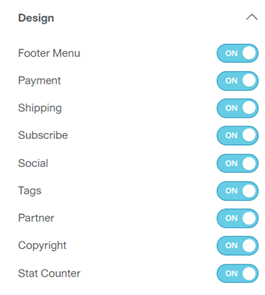
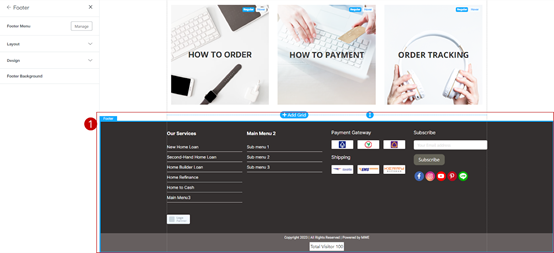
Pada pengaturan format ke-6, Anda dapat menambahkan informasi mengenai sistem pembayaran, sistem pengiriman, dan tag.
- Footer Menu
- Payment
- Shipping
- Subscribe
- Social
- Tags
- Partner
- Copyright
- Stat Counter


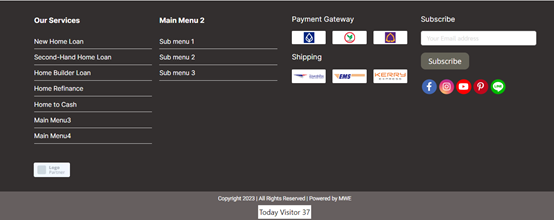
Contoh Tampilan Menu Footer (Format 6)
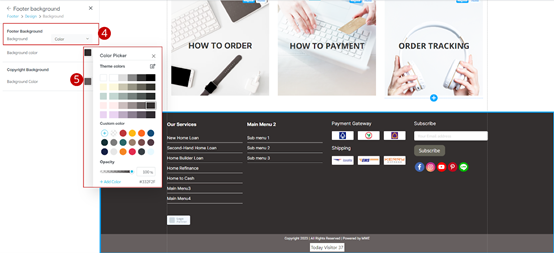
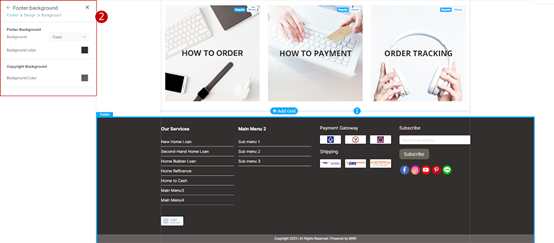
4. Atur Background Footer
1. Klik pada “Menu Footer”

2. Buka “Footer Background”

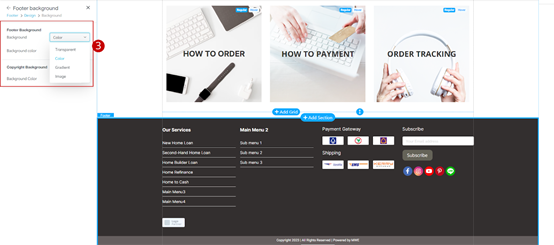
3. Klik opsi “Background Format” . Sistem akan menampilkan 4 pilihan format sebagai berikut:
- Transparan : Latar transparan berdasarkan latar belakang website;
- Warna : Anda dapat menyesuaikan warna sesuai keinginan;
- Gradasi : Anda dapat menyesuaikan warna dari gelap ke terang dan dapat mengatur posisi gradien;
- Gambar : Anda dapat menambahkan gambar untuk latar belakang dengan pengaturan lengkap seperti skala, posisi, dan warna.

4. Contoh: Pilih gaya latar belakang “Color”
5. Klik pada “Color Picker” untuk memilih warna latar belakang yang diinginkan.