Pengaturan Header
Header adalah bagian teratas yang ada pada setiap halaman website. Bagian ini biasanya menampilkan logo, menu website, saluran kontak atau media sosial, dan lain-lain. Cara penyesuaian header dapat dibagi menjadi 4 cara:
- Menu header (Header Menu)
- Tata letak (Layout)
- Desain (Design)
- Latar belakang header (Header Background)
Header Menu
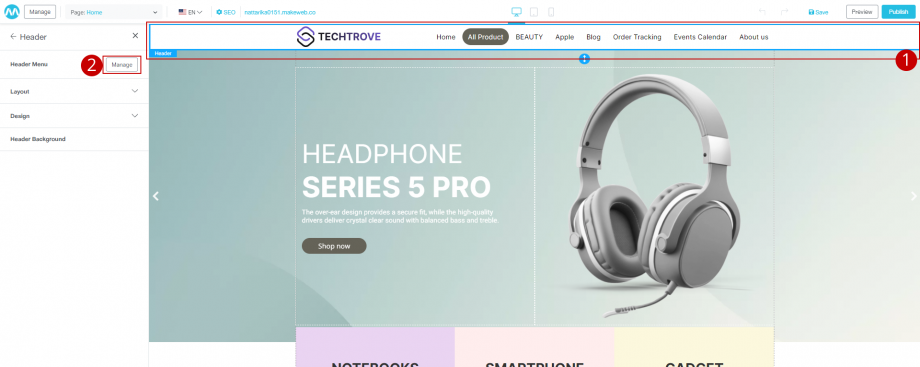
1. Masuk ke tab “Design Website” pada dashboard. Lalu klik “Header” pada Site Settings.
2. Klik tombol “Manage” di samping Header Menu.

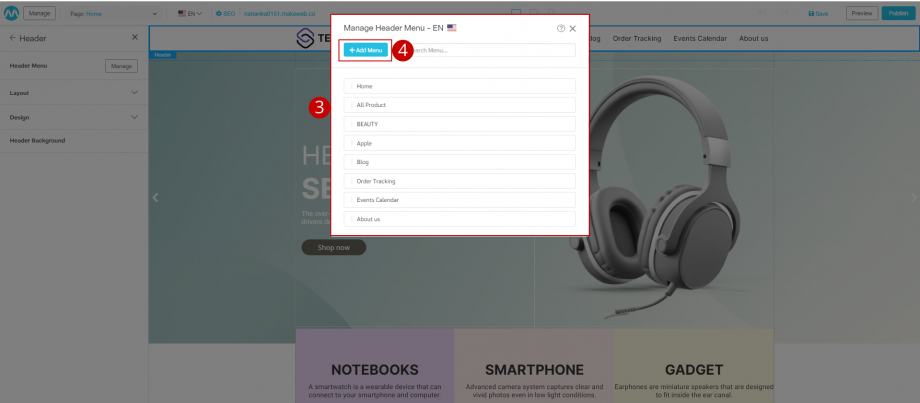
3. Sistem akan menampilkan modal menambahkan menu (Manage Header Menu)
4. Klik tombol “Add Menu”.

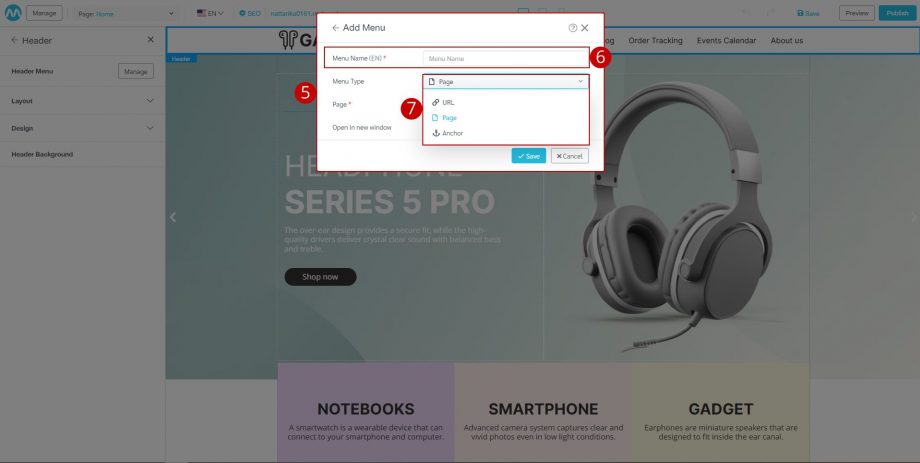
5. Sistem akan menampilkan modal Add Menu.
6. Anda dapat membuat menu baru dan memilih jenis menu yang diinginkan.
7. Klik pada pilihan (Dropdown) sistem menampilkan tiga pilihan:
-
- Link (URL): Digunakan jika menunya adalah situs web internal. Klik dan menu akan keluar.
- Halaman (Page): Jika menu berisi konten, gambar, desain, atau sistem produk. Anda perlu membuat menu halamannya terlebih dahulu, setelah dibuat akan ada pilihan yang tersedia.
- Anchor: Digunakan jika situs web berupa single page namun menggunakan section yang berbeda.

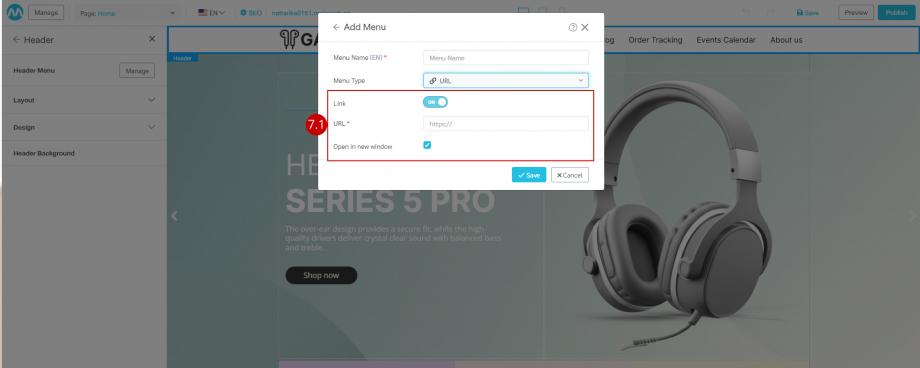
7.1 Saat memilih “URL”, sistem akan meminta Anda untuk mengisi informasi link.

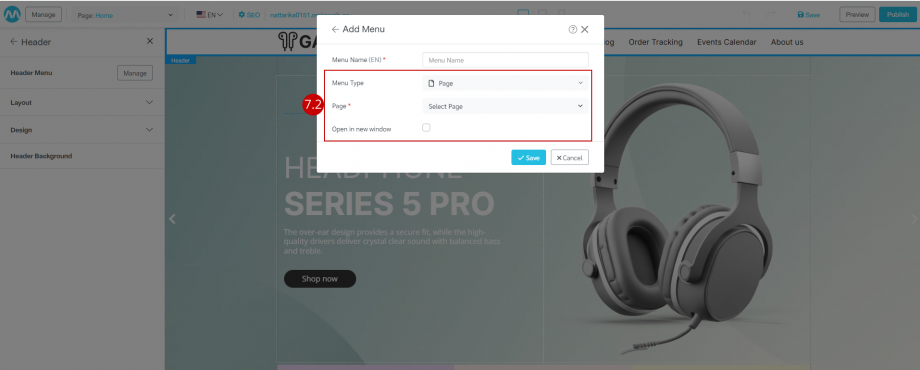
7.2 Saat memilih “Page”, Anda akan diminta memasukan halaman yang dipilih. 
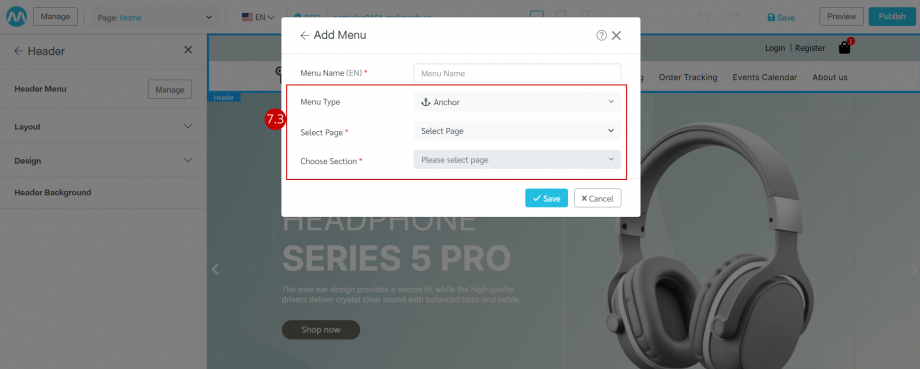
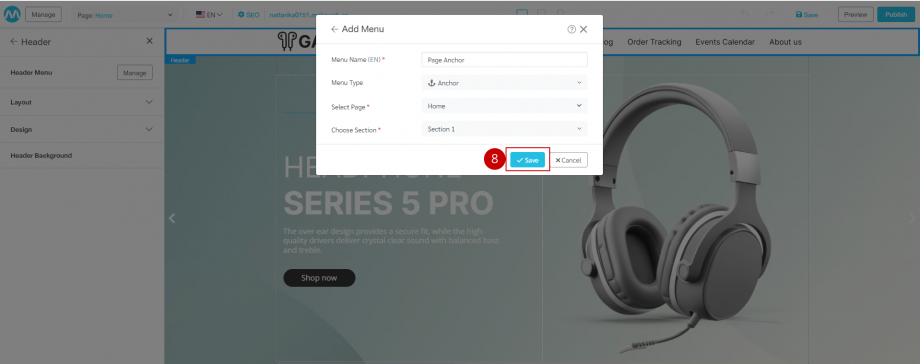
7.3 Saat memilih “Anchor”, sistem akan meminta Anda untuk memilih halaman dan bagian (section) seperti yang ditunjukkan.

- Klik tombol “Save” dan sistem akan menampilkan menu yang telah Anda buat.

Layout
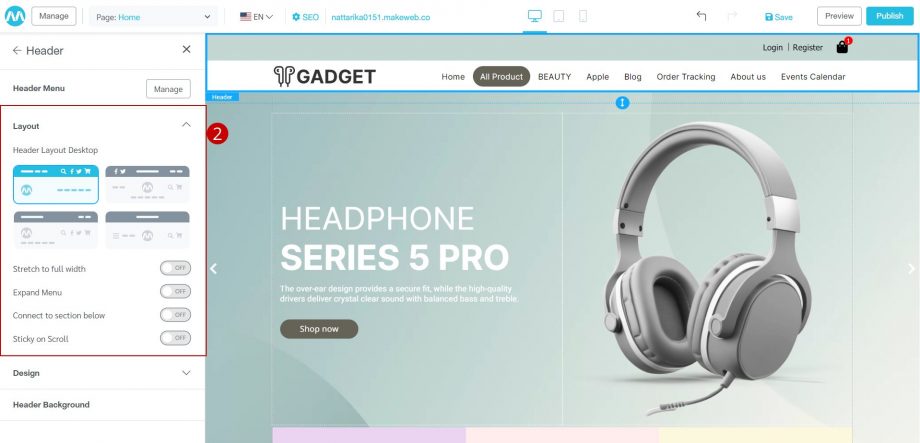
1. Masuk ke menu “Header“.
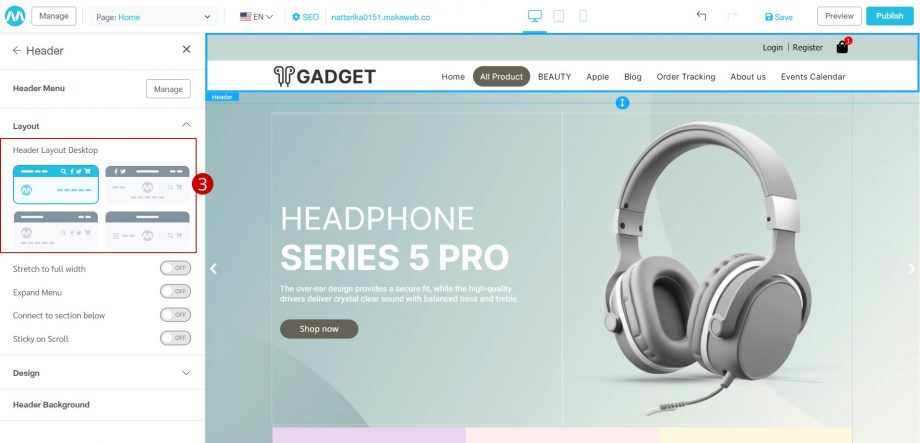
2. Klik “Layout” dan sistem akan menampilkan 4 format tampilan.

3. Klik “Thumbnail” untuk memilih gaya menu yang diinginkan.

Pada setiap format, pengguna dapat mengklik tombol untuk menghidupkan/mematikan pengaturan tampilan menu atas sebagai berikut.
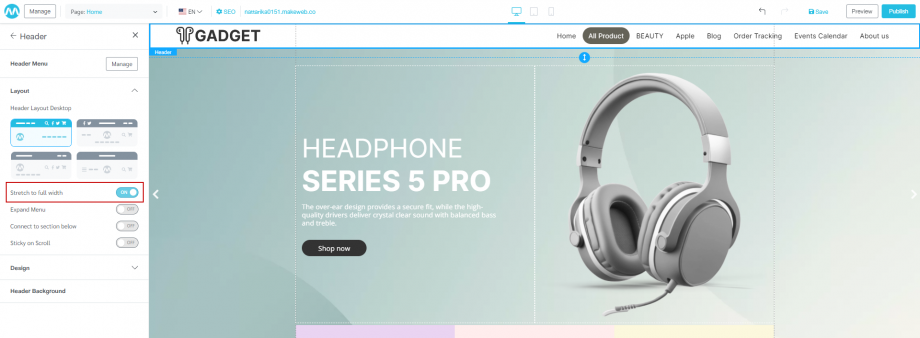
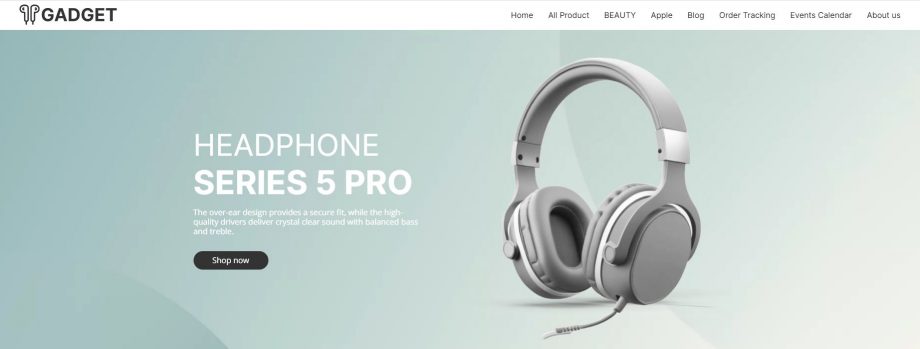
- Stretch to full width: bagian yang membuat menu atas memanjang ke lebar penuh.


Hasil Stretch to full width
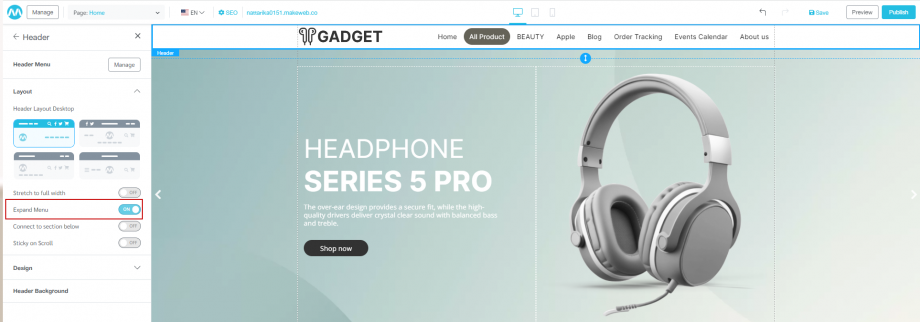
- Expand Menu: Tampilkan semua menu (tanpa opsi more)


Hasil Expand Menu
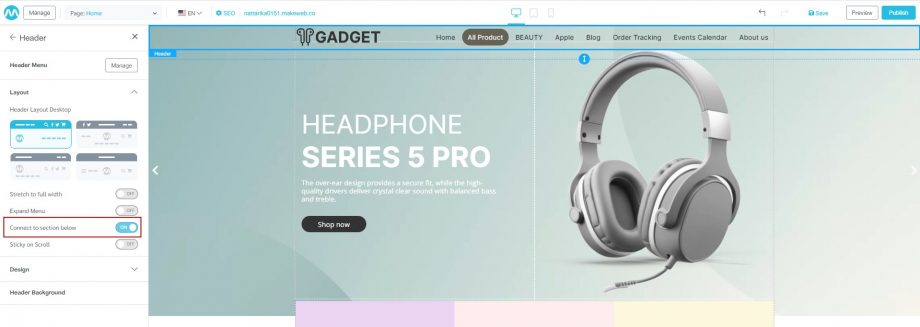
- Connect to section below: Hubungkan latar belakang menu atas dengan bagian berikutnya


Hasil connect to section below
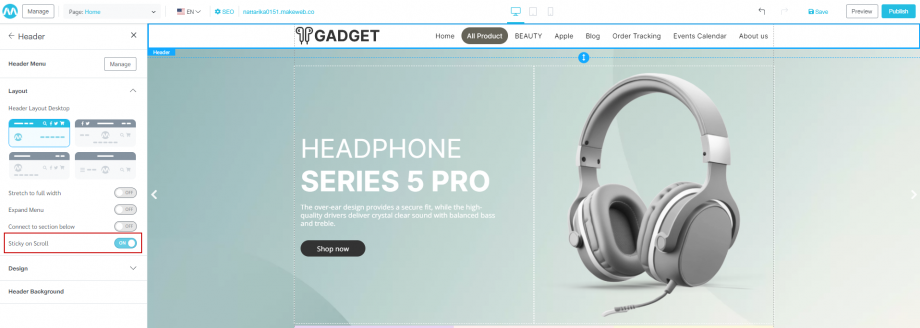
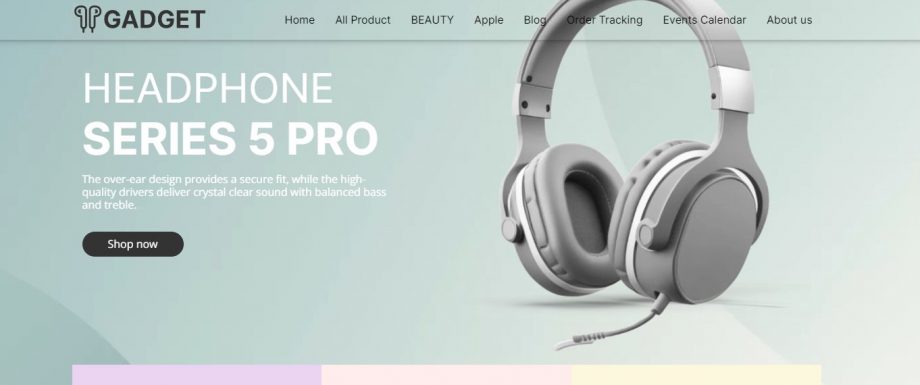
- Sticky on Scroll: Header menu selalu ikut mengikuti saat laman di scroll.


Hasil Sticky on Scroll
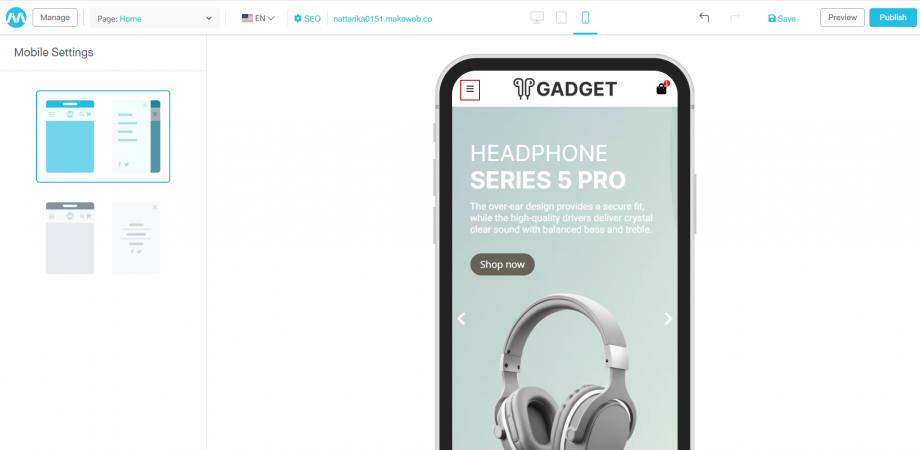
Tips: Untuk menu dalam format mobile akan berbentuk tiga baris yang disebut “menu hamburger”. Anda dapat memilih format di bar Mobile.

3. Design
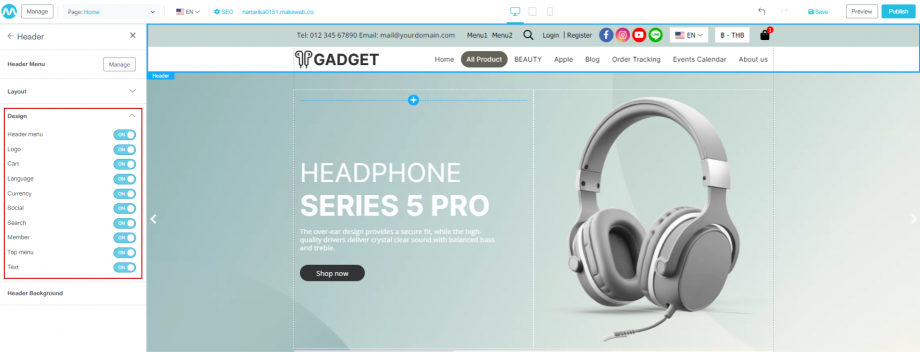
Pengguna dapat menyalakan/mematikan berbagai tampilan informasi pada Hearder dengan mengklik tab Header > Design. Sistem menampilkan informasi on/off sebagai berikut:
- Header menu
- Logo
- Keranjang (Cart)
- Bahasa (Language)
- Mata Uang (Currency)
- Social Media
- Pencarian (Search)
- Keanggotaan (Member)
- Top menu
- Text

Header Menu
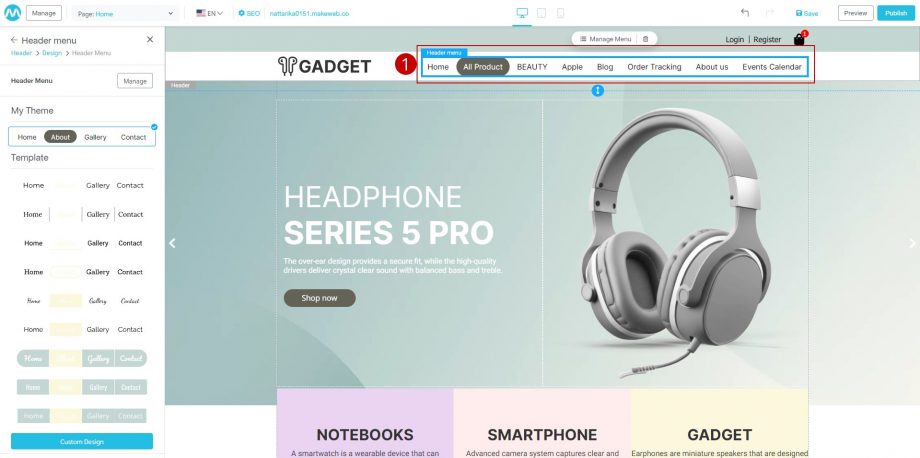
1. Pengguna dapat klik “Header Menu”.

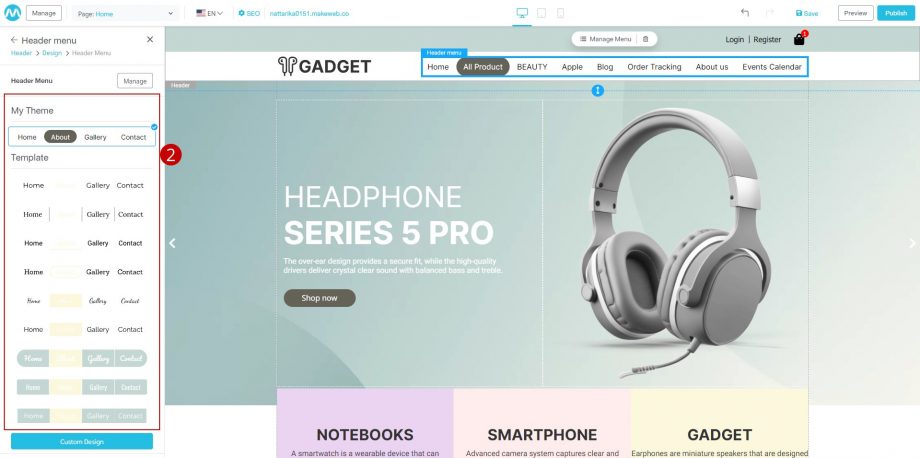
2. Sistem akan menampilkan Site Settings di sisi yang terdiri dari tema saat ini (My Theme) dan menu template. Pengguna dapat memilih template dan menyesuaikan desain mereka sendiri sesuai dengan poin 3.
- My Theme adalah tema menu yang digunakan pengguna saat ini.
- Template adalah sekumpulan tema menu sistem.

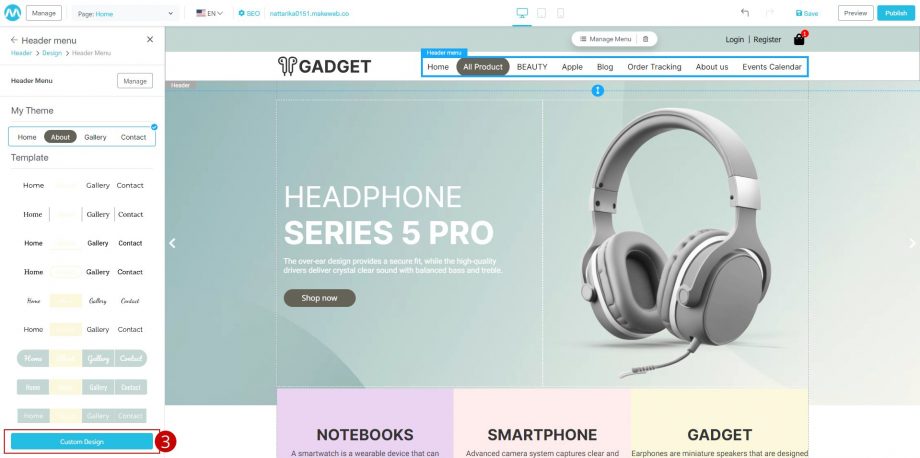
3. Anda dapat menyesuaikan desain Anda sendiri dengan klik tombol “Custom Design“.

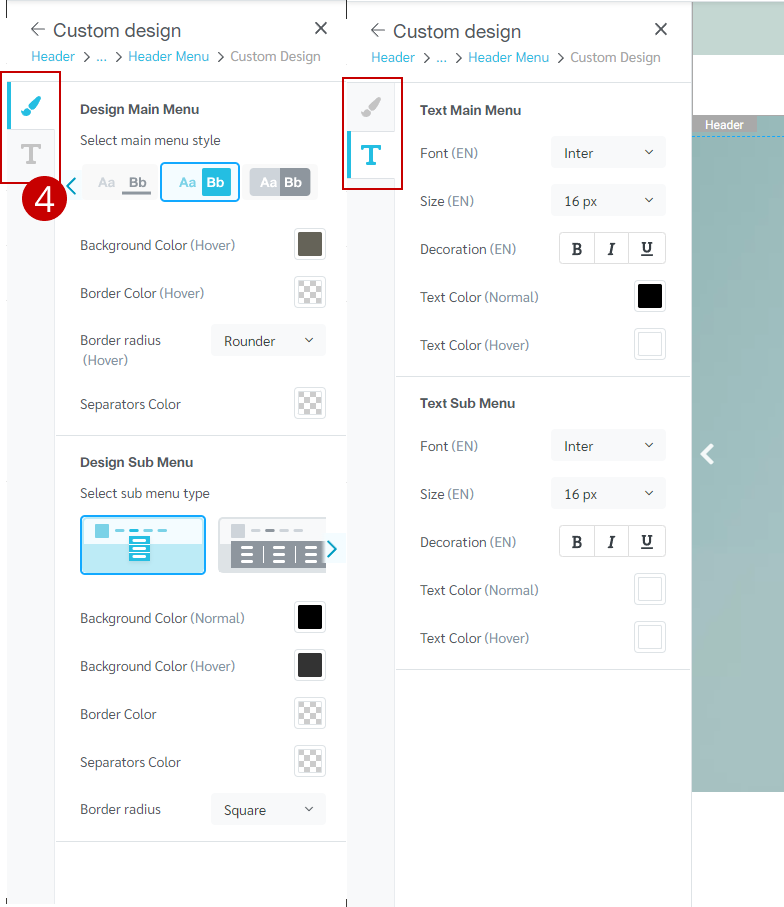
4. Sistem menampilkan Site Settings dalam 2 bagian. “Design” untuk penyesuaian menu, dan “Text” untuk mengubah font, ukuran font, dan sebagainya.

4.1 Langkah untuk menyesuaikan format menu
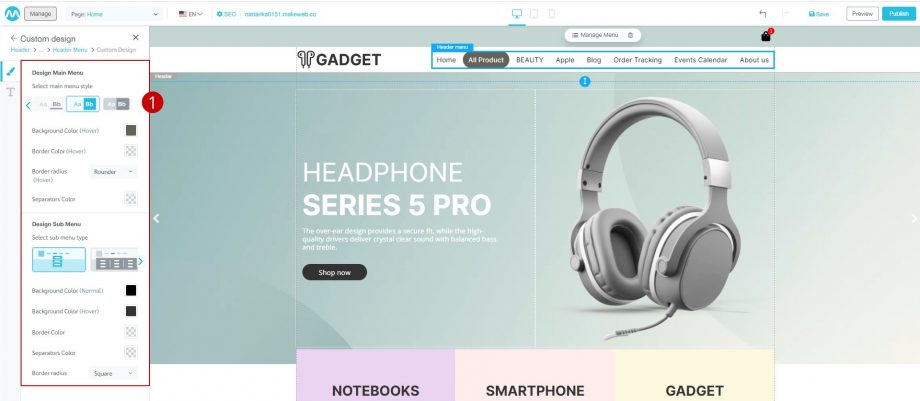
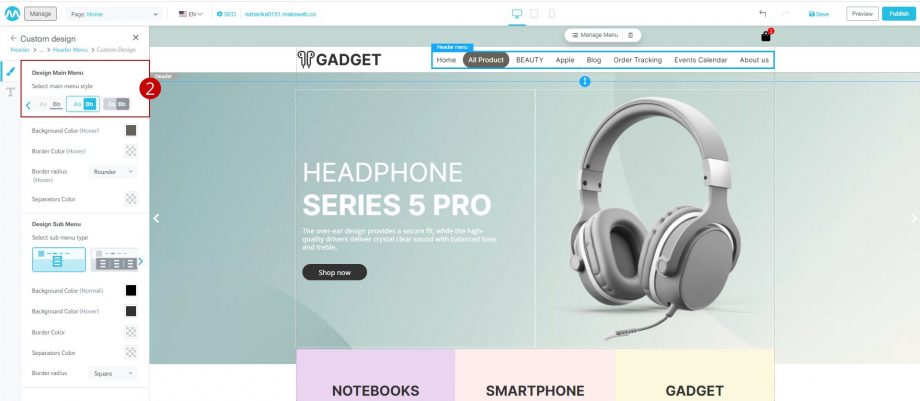
1. Klik pada tab “Design” untuk menyesuaikan gaya menu utama (Design Main Menu) dan menyesuaikan menu sekunder (Design Sub Menu).

2. Klik pada Layout “Thumbnail” untuk mengubah tampilan menu.

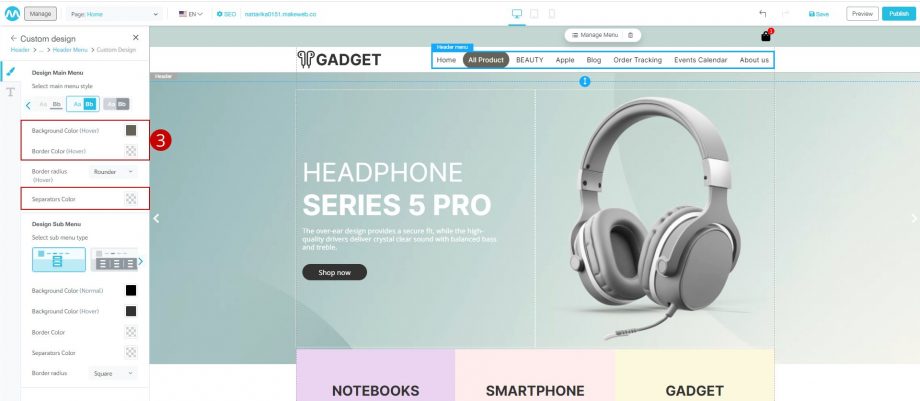
3. Klik pada kotak warna untuk menyesuaikan warna latar belakang, garis tepi, dan garis menu.

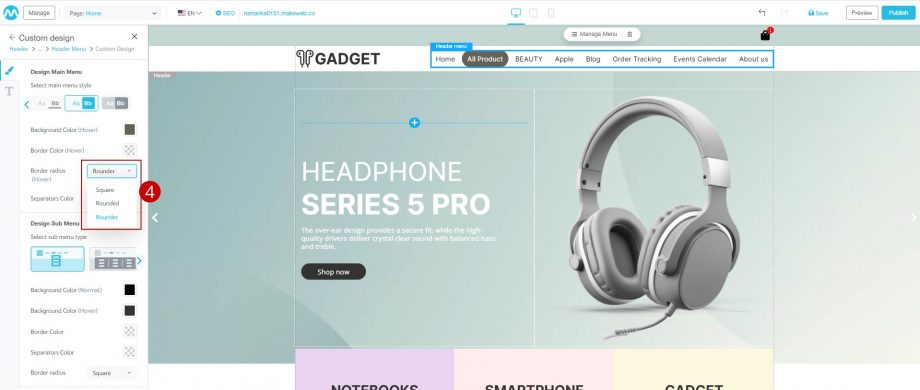
4. Klik pada dropdown Border Style untuk memilih format perbatasannya. Ada 3 gaya perbatasan yang ditentukan oleh sistem:
- Persegi (Square)
- Tepi membulat (Rounded)
- Tepi melengkung (Rounder)

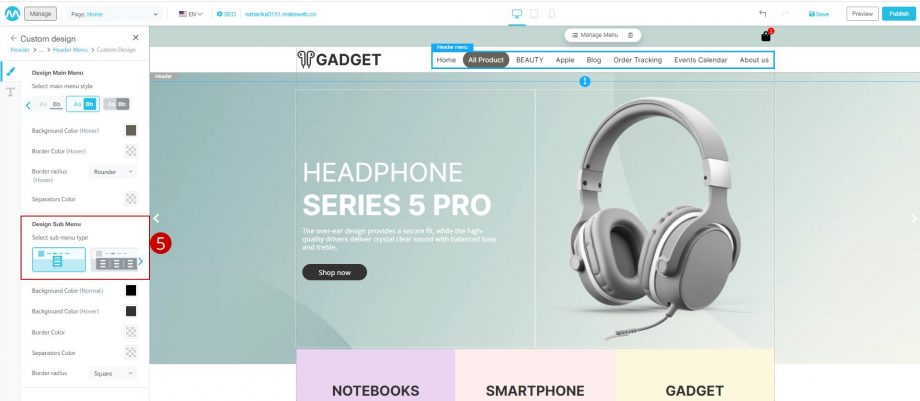
5. Klik pada ”Thumbnail” Layout Design Sub Menu untuk mengubah tampilan menu.

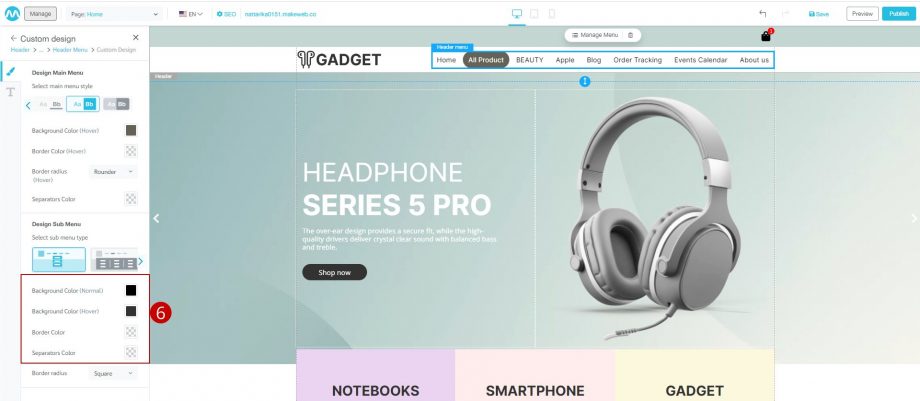
6. Klik pada “kotak warna” untuk menyesuaikan warna latar belakang (normal) dan warna latar belakang (hover).

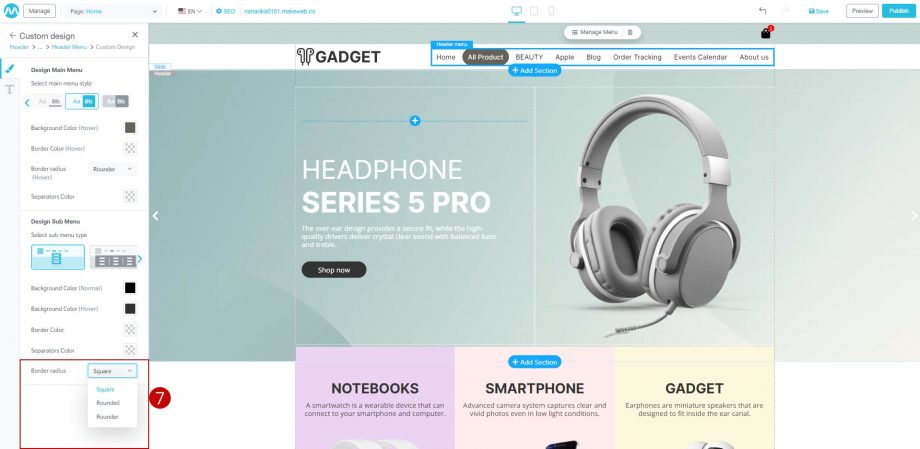
7. Terdapat tiga model Border Radius pada pilihan dropdowns berupa:
-
- Persegi (Square)
- Tepi membulat (Rounded)
- Tepi melengkung (Rounder)

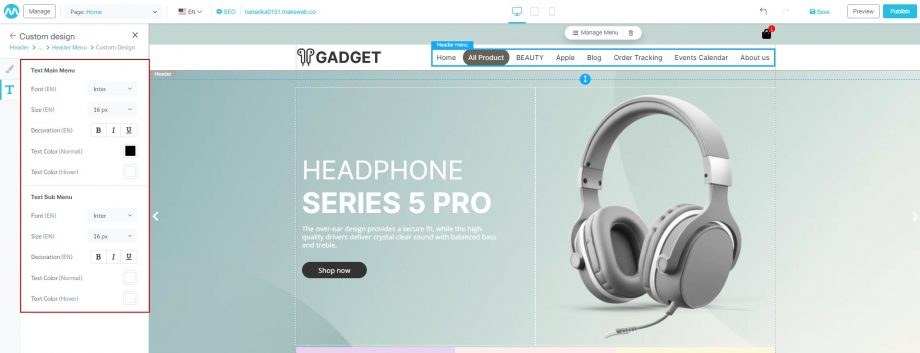
4.2 Langkah untuk mengedit Text
Klik pada baris “Text” untuk mengubah bentuk font, ukuran font, dan warna font menu utama dan submenu.

Logo
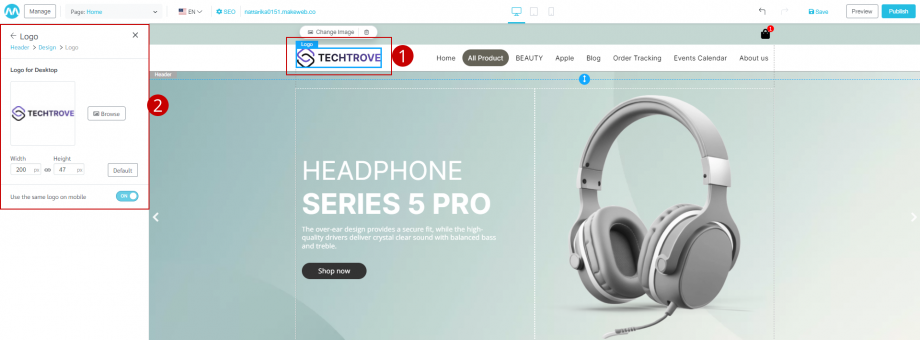
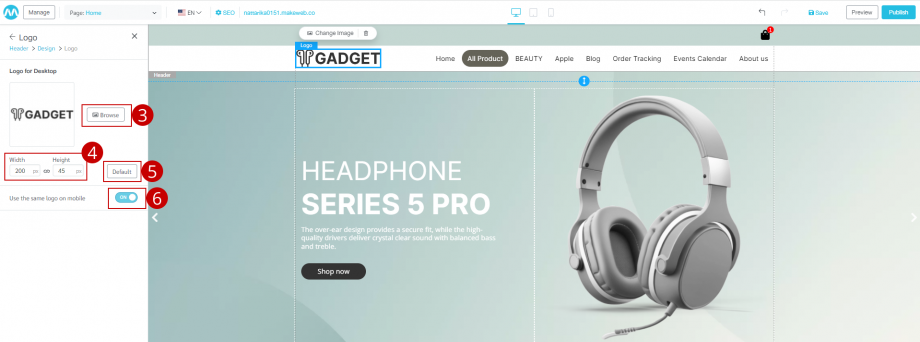
1. Klik “Logo”
2. Sistem menampilkan Site Settings di sisi kiri.


3. Klik tombol “Browse” untuk mengunggah gambar logo situs web Anda.
4. Anda dapat mengubah ukuran gambar, lebar dan tinggi sesuai kebutuhan.
5. Klik tombol “Default” untuk mengatur logo sebagai default.
6. Klik tombol “On/Off” untuk mengatur penggunaan logo yang sama pada tampilan ponsel.
Catatan: Menggunakan logo yang sama di ponsel
- OFF artinya menggunakan gaya logo website mobile yang berbeda dengan versi desktop.
- ON adalah penggunaan logo web yang sama untuk desktop dan mobile.
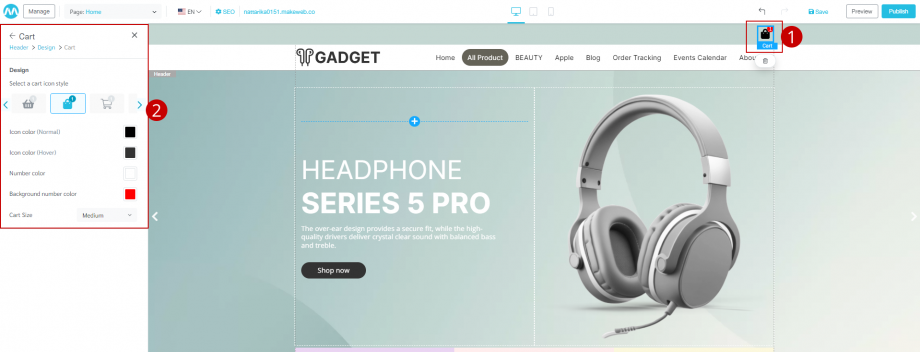
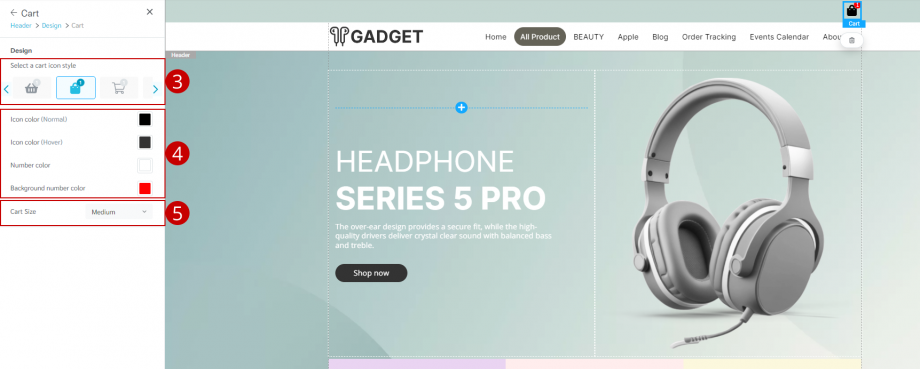
Keranjang (Cart)
1. Klik ikon keranjang.
2. Sistem menampilkan Site Settings di sisi kiri.


3. Anda dapat mengklik “Thumbnail” Layout untuk memilih desain keranjang produk.
4. Anda dapat mengklik “Kotak Warna” untuk mengatur warna ikon keranjang belanja dan angkanya.
5. Klik “Cart Size” untuk memilih ukuran ikon keranjang.
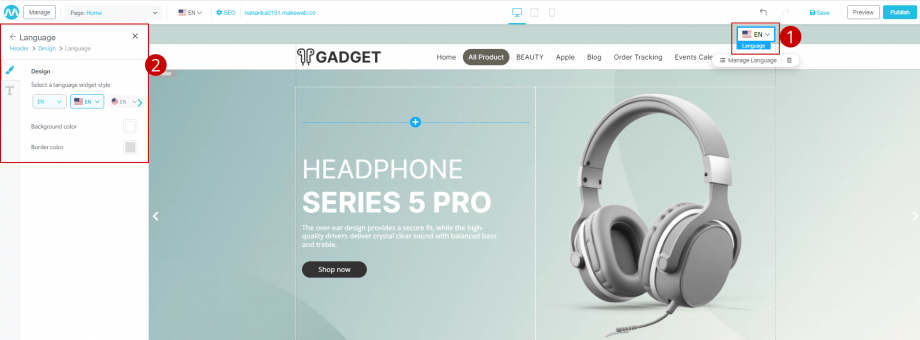
Bahasa (Language)
1. Klik gambar bendera nasional.
2. Sistem menampilkan Site Settings di sisi kiri.


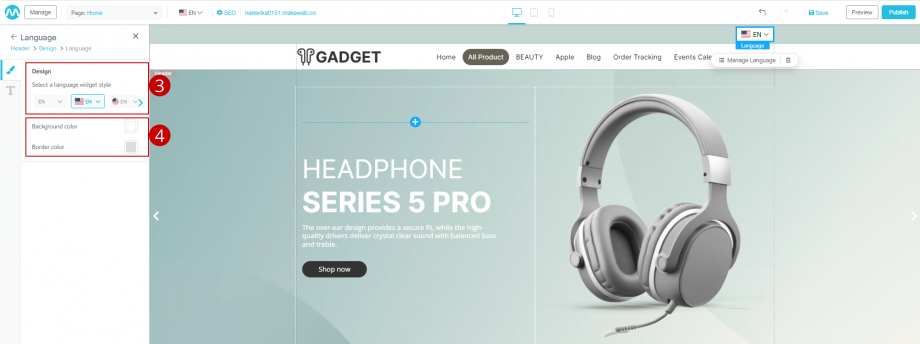
3. Anda dapat memilih format tampilan bahasa dengan mengklik ”thumbnail” (Layout).
4. Klik pada “Kotak Warna” untuk mengatur warna Background color dan Border color.
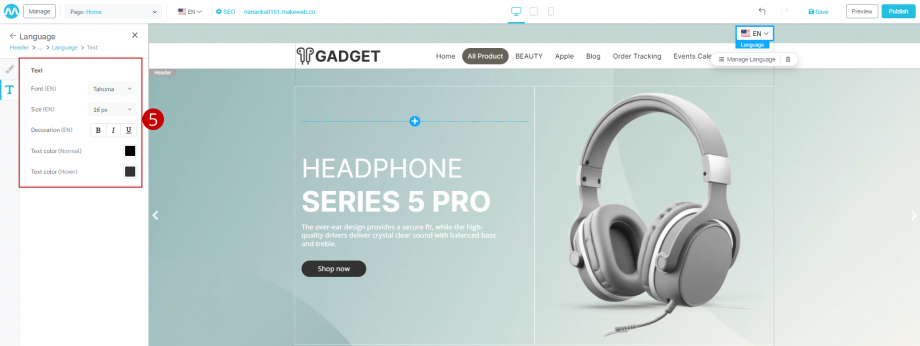
5. Klik pada tab “Text” untuk menyesuaikan huruf yang ditampilkan di sebelah bendera nasional bahasa Anda.

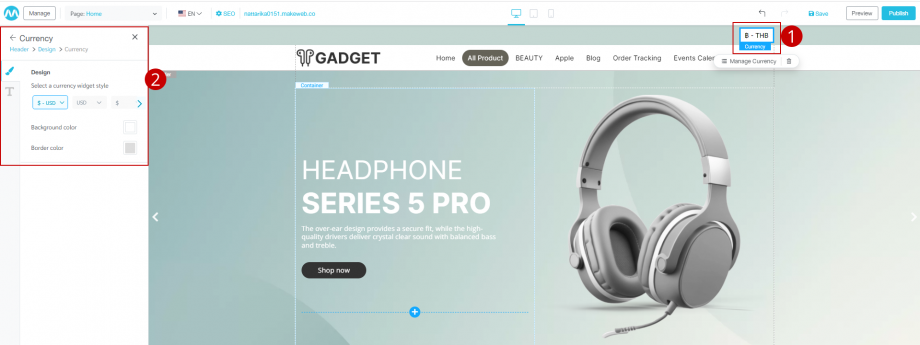
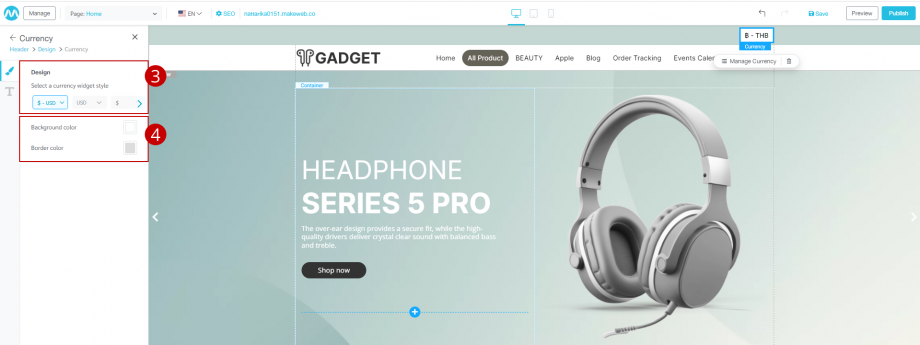
Mata Uang (Currency)
1. Klik “Currency“.
2. Sistem menampilkan Site Settings di sisi kiri.

 3. Klik “Thumbnail Currency” (Layout) untuk memilih format tampilan sesuai keinginan.
3. Klik “Thumbnail Currency” (Layout) untuk memilih format tampilan sesuai keinginan.
4. Klik pada “Kotak Warna” untuk mengatur warna latar belakang dan warna batas.
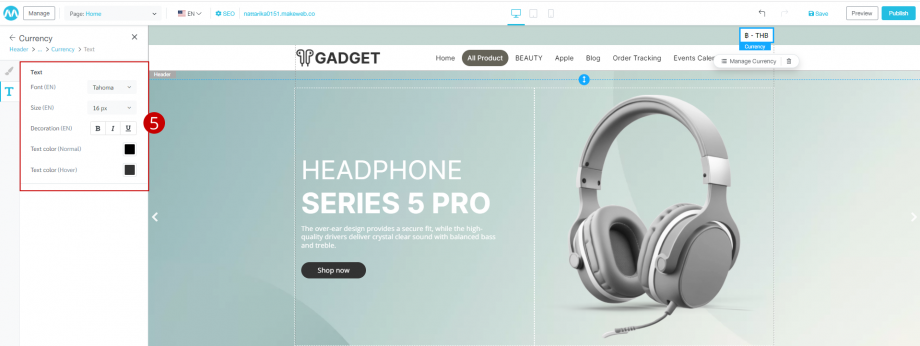
5. Klik pada tab “Text” untuk menyesuaikan gaya font, ukuran, dan warna baik dalam format normal maupun saat diarahkan dengan mouse.

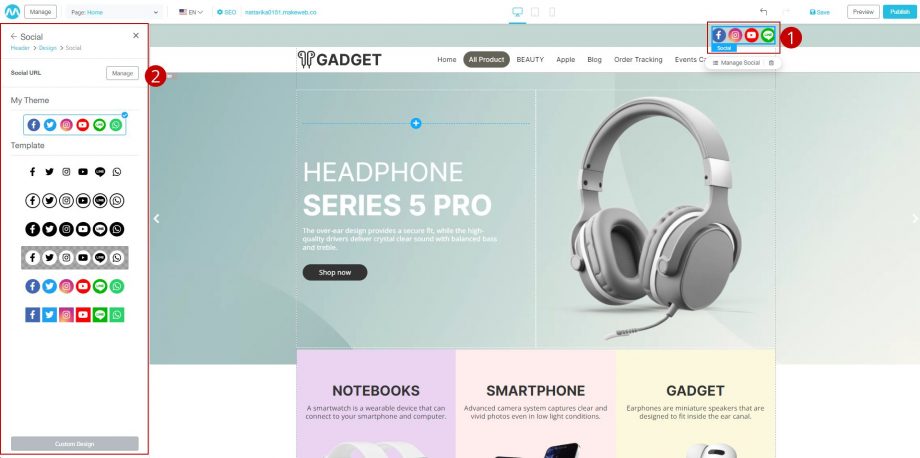
Social Media (Social)
1. Klik ikon social media.
2. Sistem menampilkan Site Settings di sisi kiri, dengan rincian sebagai berikut:
- Pengaturan Social URL
- My Template adalah tema sosial yang saat ini digunakan oleh pengguna.
- Template adalah kumpulan tema sosial sistem.

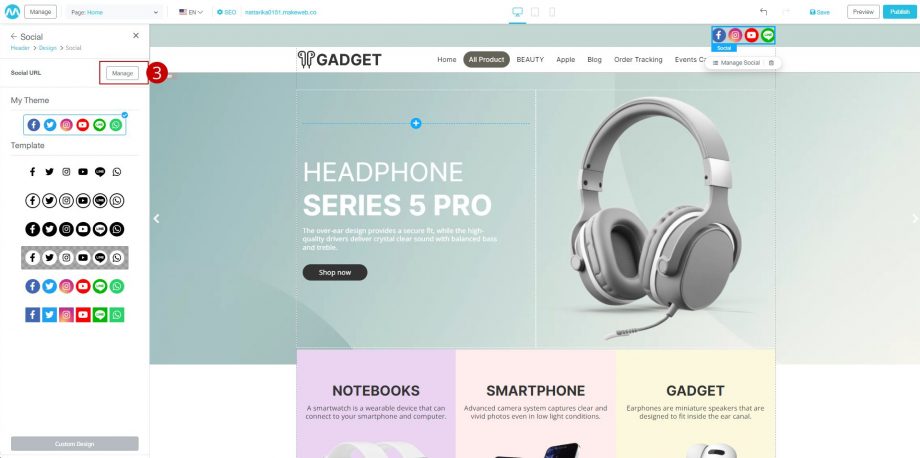
3. Klik tombol “Manage”

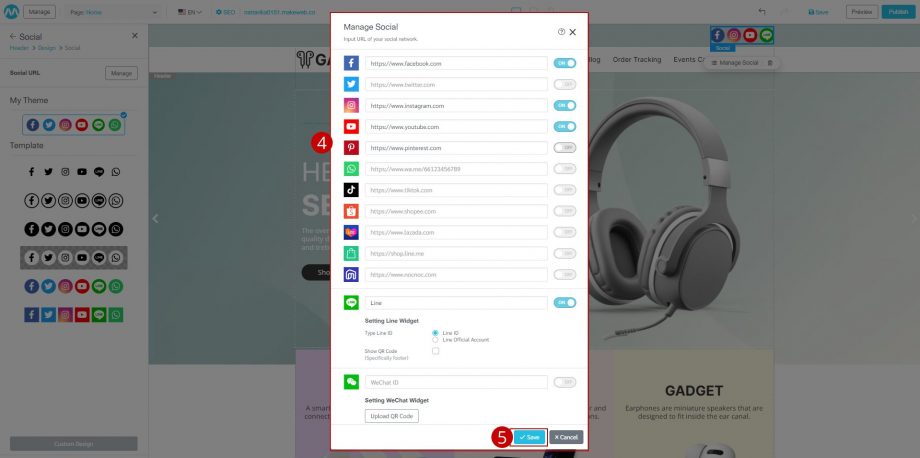
4. Sistem tampilan Modal, pengaturan buka dan tutup tampilan sosial, pengguna dapat memasukkan tautan saluran kontak situs
5. Ketika Anda mengklik tombol “Save“, sistem akan menampilkan gambar sosial di bagian menu atas.

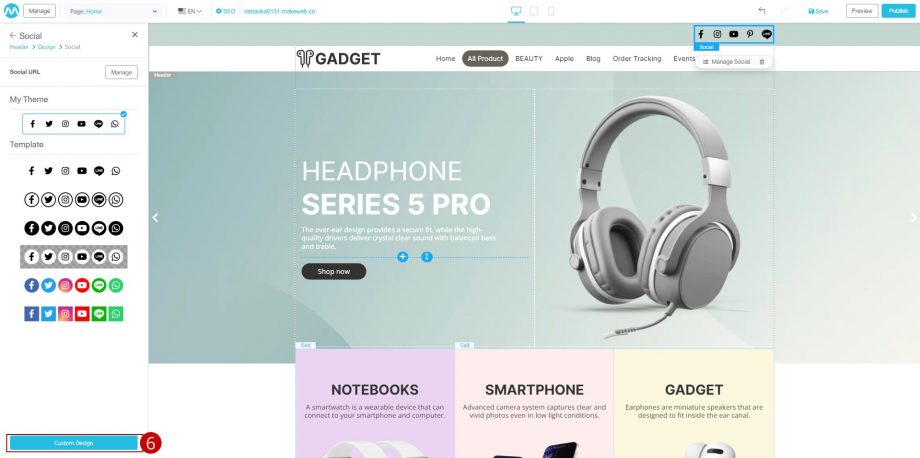
6. Pengguna dapat memilih desain dari widget sosial dari template yang tersedia. Jika Anda ingin desain sendiri, klik tombol “Custom Design“.

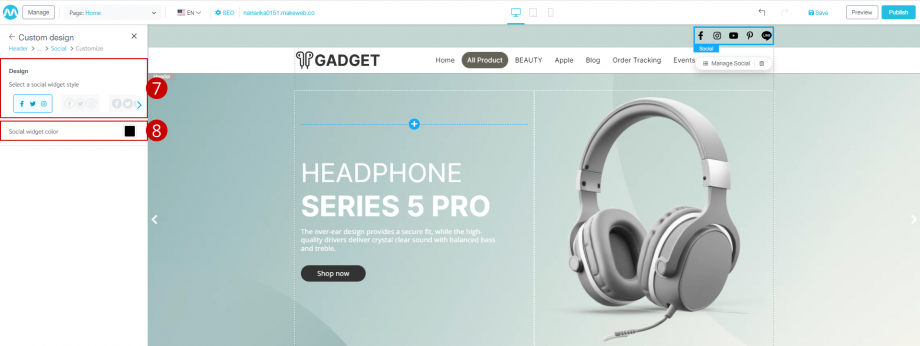
7. Pengguna dapat mengklik “Thumbnail” (layout) untuk memilih tata letak sosial sesuai kebutuhan Anda.
8. Klik “Kotak Warna” untuk mengatur warna ikon dari widget media sosial (social widget color).

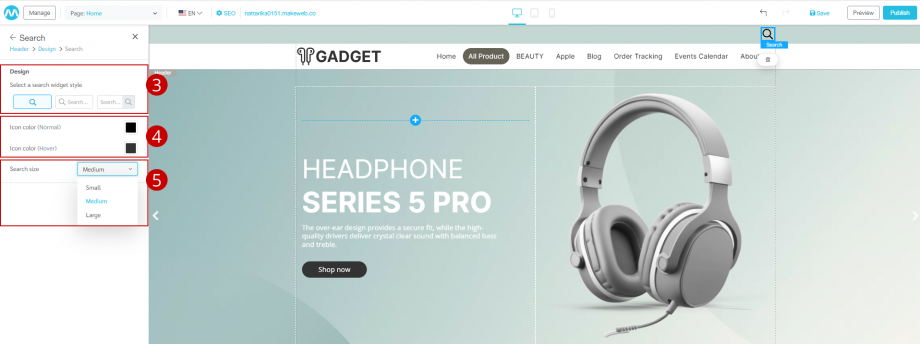
Pencarian (Search)
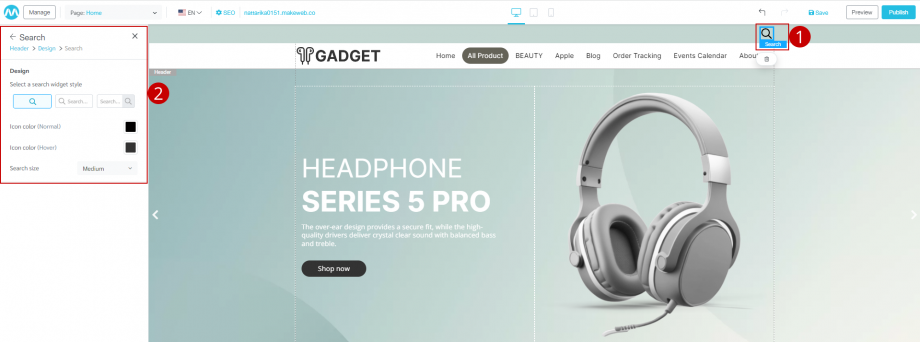
1. Klik ikon kaca pembesar.
2. Sistem menampilkan Site Settings di sisi kiri.

 3. Klik “Thumbnail search box” (layout) untuk memilih format tampilan sesuai keinginan.
3. Klik “Thumbnail search box” (layout) untuk memilih format tampilan sesuai keinginan.
4. Klik pada “Kotak Warna” untuk mengatur warna berbagai bagian di kotak pencarian.
5. Klik opsi “Search size” untuk mengatur ukuran kotak pencarian.
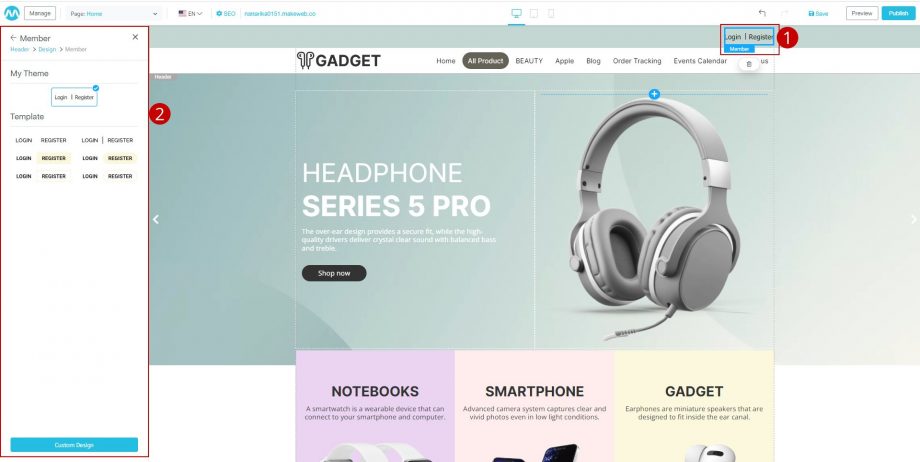
Keanggotaan (Member)
1. Klik pada “Login | Register”
2. Sistem menampilkan Site Settings di sisi kiri.
- My Theme adalah tema gaya tombol anggota yang saat ini digunakan oleh pengguna.
- Template adalah sekumpulan tema tombol anggota sistem.

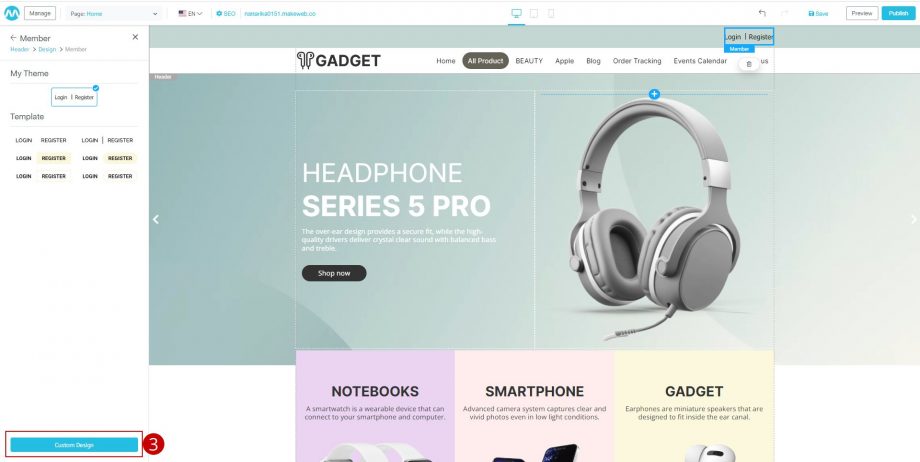
3. Untuk mendesain tombol anggota, klik tombol “Custom Design”.

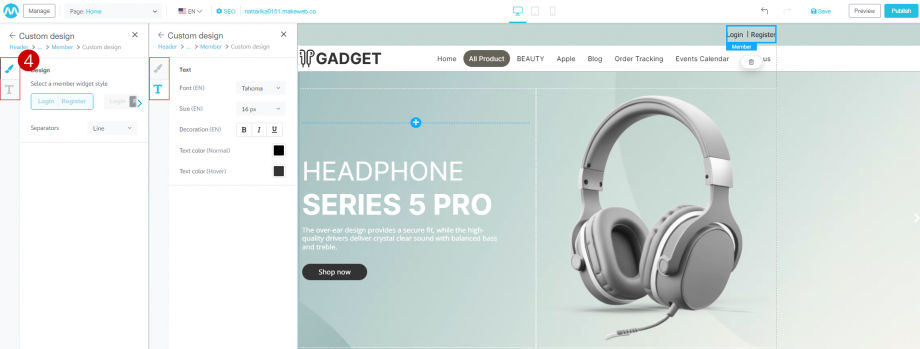
4. Sistem menampilkan Site Settings dalam 2 bagian.
- Bagian “Design” untuk menyesuaikan format tombol keanggotaan.
- Bagian “Text” untuk mengubah gaya font, ukuran font, dll.

 5. Klik pada tab “Desain” untuk menyesuaikan gaya tombol keanggotaan.
5. Klik pada tab “Desain” untuk menyesuaikan gaya tombol keanggotaan.
6. Klik “Thumbnail Member widget style” (layout) untuk memilih format tampilan tombol anggota.
7. Klik “Separators” untuk mengatur format pemisah.
8. Klik “Text” untuk menyesuaikan gaya font, ukuran, dan warna font baik dalam format normal maupun saat diarahkan dengan mouse.

Top Menu
Top Menu adalah menu yang terletak di bagian atas website. Sebagian besar adalah halaman atau submenu lain yang ingin dilihat oleh pengunjung situs web. Pengguna dapat memilih font, ukuran, gaya font, dan warna. Pengguna juga dapat menambahkan atau mengelola sendiri menu teratas dengan menyesuaikan gaya menu teratas sebagai berikut.
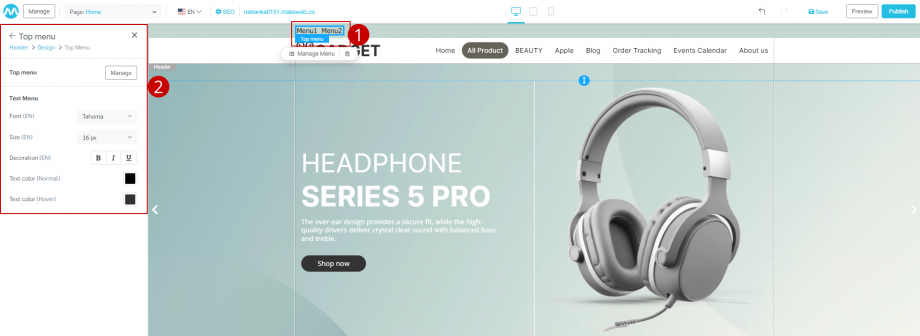
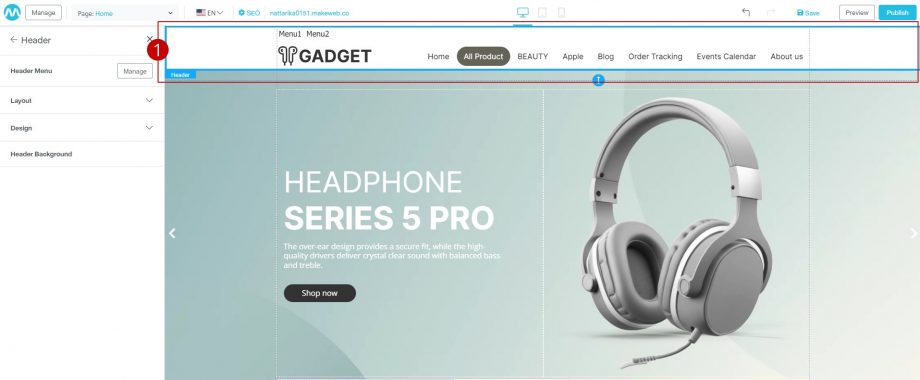
- Klik menu “Top Menu”.
- Sistem menampilkan Site Settings di sisi kiri, menampilkan menu pengaturan dan kustomisasi karakter dan warna menu bar bagian atas.

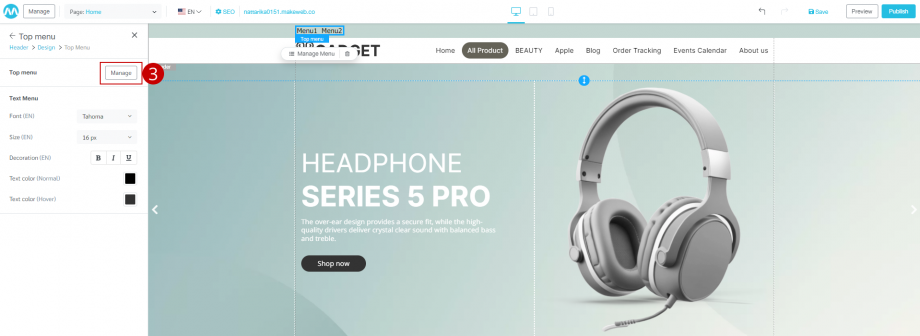
3. Klik tombol “Manage” untuk menambahkan menu di bar atas.
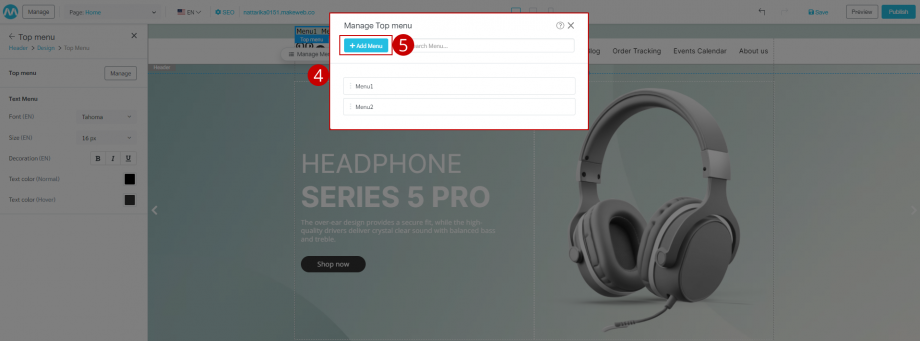
 4. Sistem tampilan modal menambahkan menu (Add Top Menu).
4. Sistem tampilan modal menambahkan menu (Add Top Menu).
5. Klik tombol “Add Menu”.


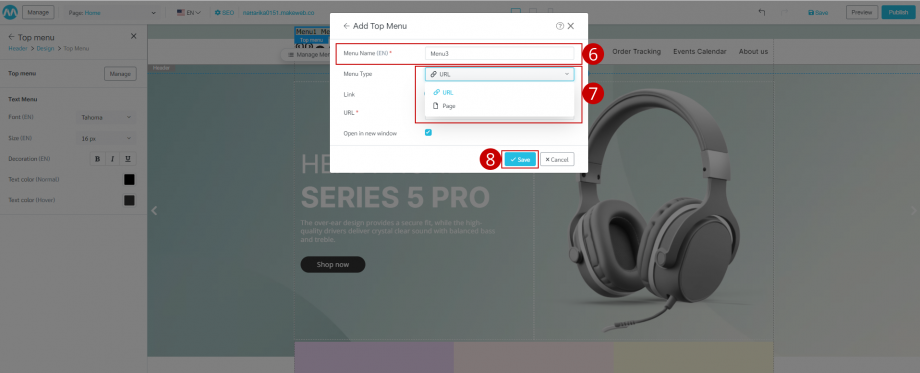
6. Tetapkan nama menu dan pilih jenis menu yang diinginkan
7. Klik pada pilihan (Dropdown), sistem akan menampilkan 2 pilihan:
- Tautan (URL)
- Halaman
8. Klik tombol “Save”, sistem akan menampilkan menu yang telah kita buat.
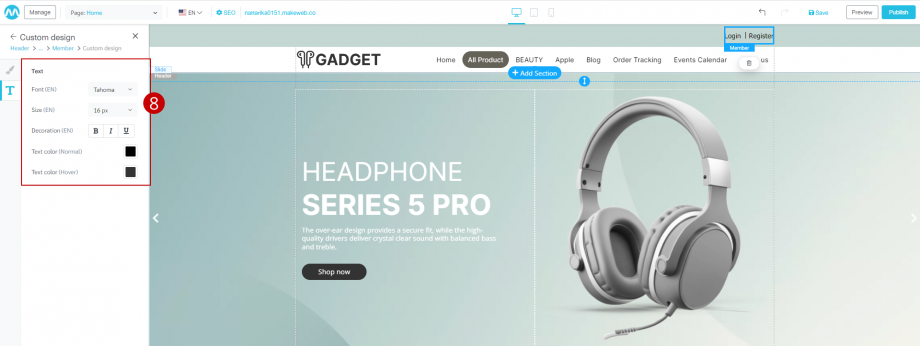
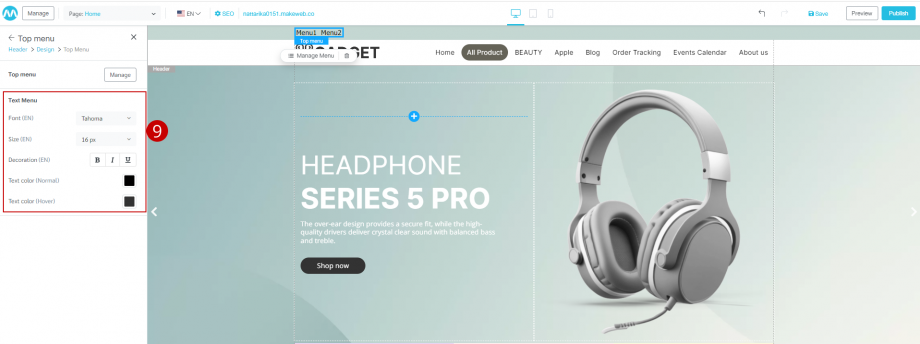
9. Pengguna dapat menyesuaikan gaya font, ukuran font, dan warna font seperti yang ditunjukkan pada gambar.

Text
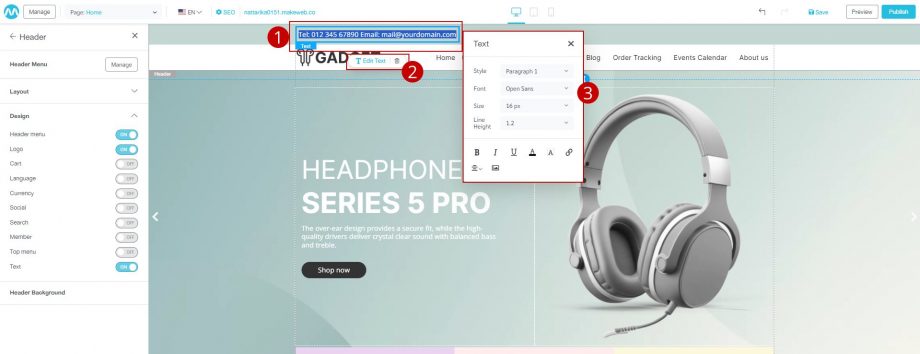
- Klik “Text” di bilah menu atas untuk mengubah teks.
- Klik tombol “Edit Text”.
- Sistem menampilkan modal untuk menyesuaikan desain pesan. Pengguna dapat menyesuaikan gaya font, ukuran font sesuai kebutuhan.

Header Background
Pengguna dapat menyesuaikan latar belakang atas dalam 2 bagian:
- Header Background
- Top Bar Background
4.1 Header Background
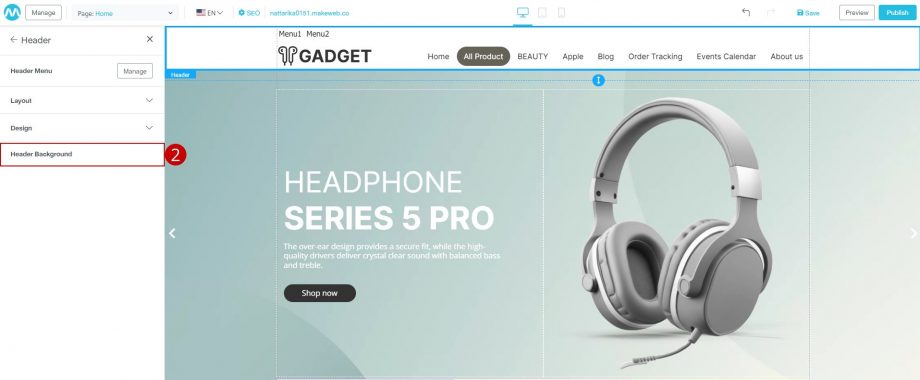
1. Klik pada tab “Header“.

2. Klik pada tab “Header Background”.

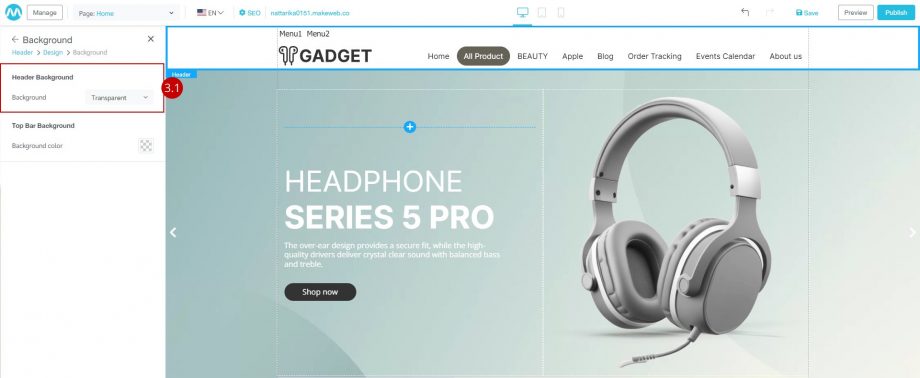
3. Sistem tampilan Modal memungkinkan Anda memilih dari 3 format background.
3.1 Transparent: Latar belakang transparan ini akan menjadi warna background website yang dipilih.

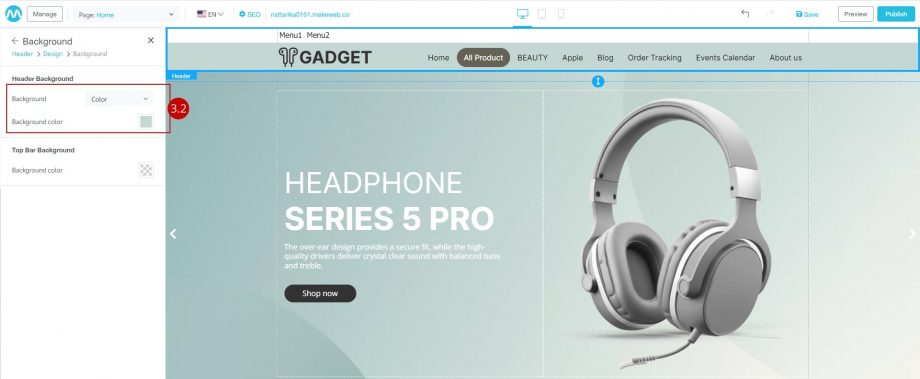
3.2 Color: Pengguna dapat memilih warna yang diinginkan dengan mengklik kotak warna

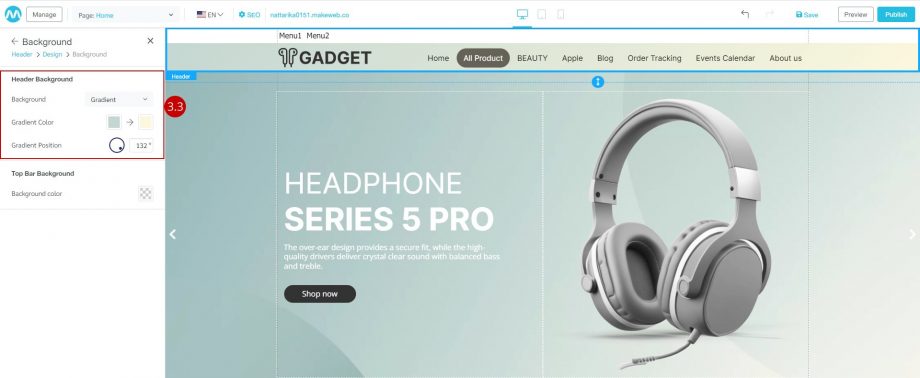
3.3 Gradient: Pengguna dapat memilih 2 warna dengan Gradient Position sesuai kebutuhan

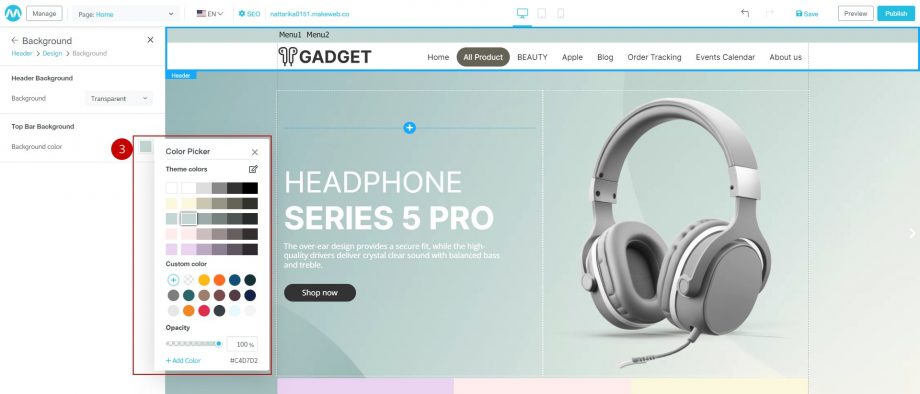
4.2 Top Bar Background
1. Klik menu “Header”.

2 Klik “Header Background”.

3 Klik pada “Kotak Warna” untuk mengatur warna Top Bar situs web.