Mengatur Footer, Kotak Kontak, dan Widget Sosial Media
Footer merupakan bagian bawah pada website Anda dan selalu tampil di setiap halaman situs layaknya header. Bagian ini memberikan informasi dengan menampilkan logo perusahaan, menu, kontak, atau media sosial Anda. Ada 4 konten yang harus dikelola pada footer:
- Menu Footer
- Widget
- Latar Belakang
- Layout
1. Mengatur menu footer
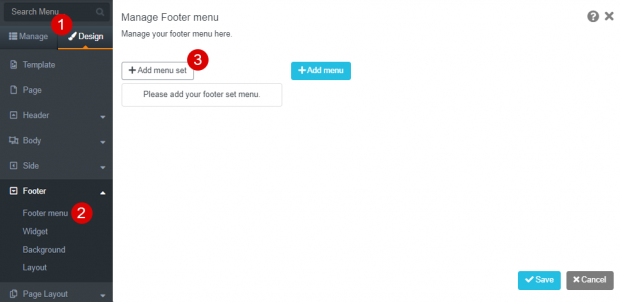
1. Arahkan kursor ke Desain
2. Pilih Footer > Menu Footer
3. Klik tombol + Tambah set menu
Saran: set menu akan muncul sesuai dengan jumlah layout yang dipilih

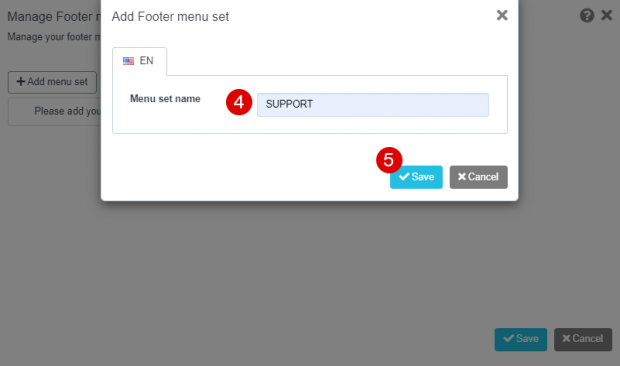
4. Beri nama pada Set Menu
5. Tekan tombol Simpan

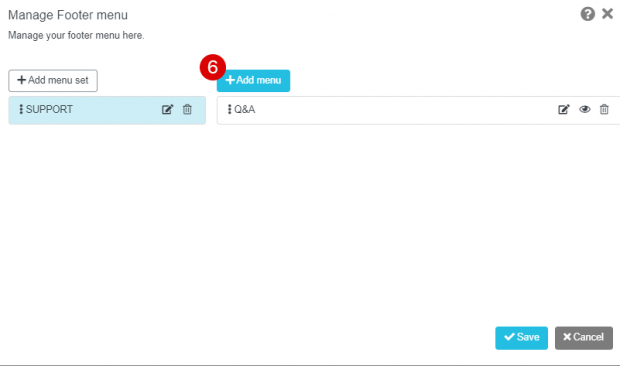
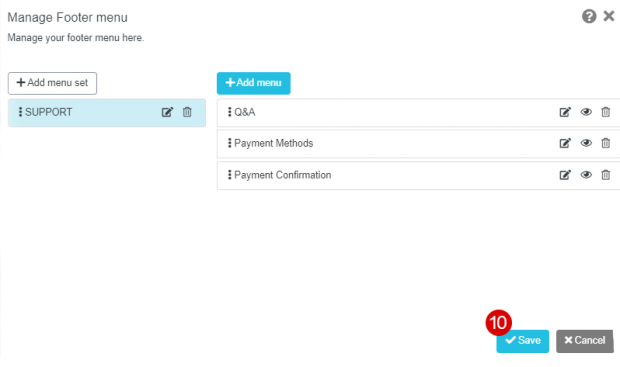
6. Klik tombol + Tambah menu untuk menambahkan menu. Perhatikan set menu yang aktif (berwarna biru di sebelah kiri) untuk memastikan Anda menaruh menu yang tepat di set menu tersebut

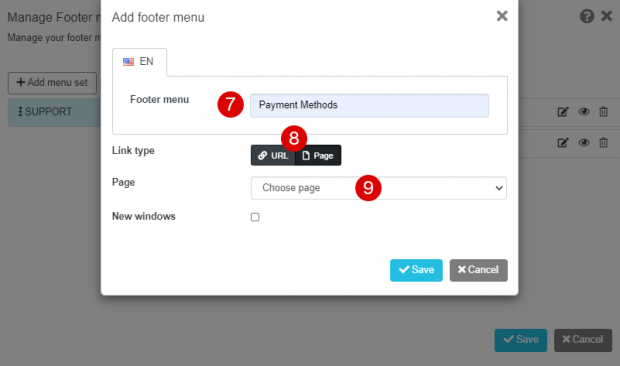
7. Beri nama pada Menu
8. Pilih jenis link, untuk mengarahkan pengunjung ke halaman lain
9. Tekan tombol Simpan

10. Tambahkan ke menu, lalu klik tombol Simpan


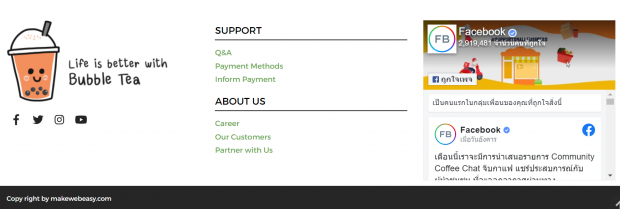
Hasil setelah menambah beberapa menu di footer
2. Mengatur widget
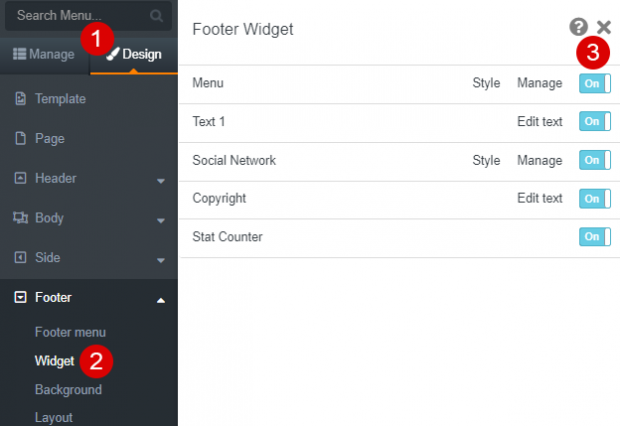
1. Arahkan kursor ke Desain
2. Pilih Footer > Widget
3. Geser tombol Aktif/Nonaktif untuk memilih widget apa saja yang akan muncul di bagian footer
Catatan: layout yang berbeda akan mempengaruhi tampilan widget


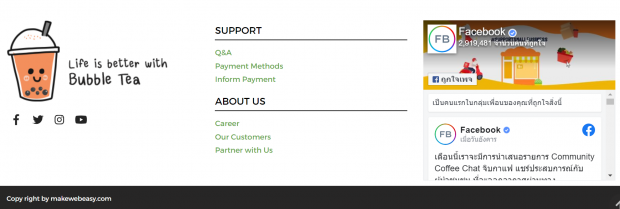
Hasil saat menambahkan menu footer dan widget yang berada di sisi bawah situs Anda
3. Mengatur latar belakang
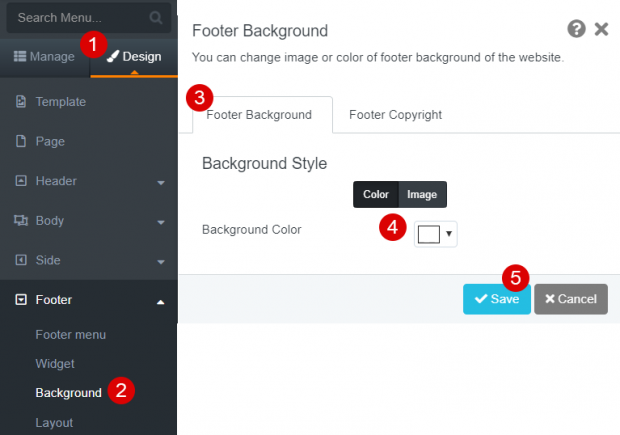
1. Arahkan kursor ke Desain
2. Pilih Footer > Latar Belakang
3. Pilih tab Latar Belakang
4. Pilih warna atau atur latar belakang dengan latar transparan
5. Tekan tombol Simpan
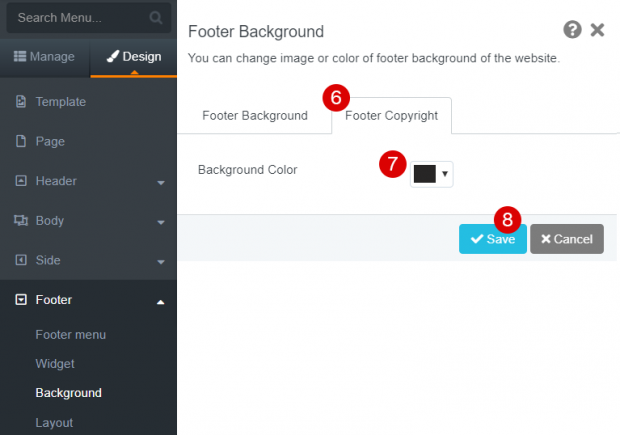
6. Pilih tab Hak Cipta
7. Pilih warna atau atur latar belakang dengan latar transparan
8. Tekan tombol Simpan
Saran: saat mengatur latar belakang bagian bawah, jangan terlalu banyak menggunakan warna atau gambar yang bisa mengganggu kenyamanan pengunjung website Anda. Hal ini bisa menyebabkan pengunjung kesulitan membaca menu footer Anda



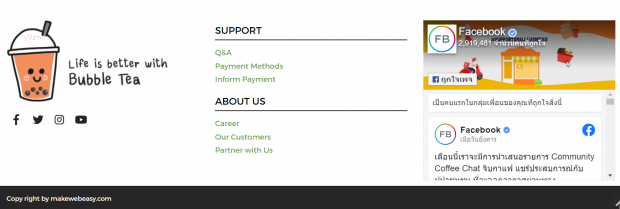
Hasill setelah mengatur warna putih untuk latar belakang footer dan warna hitam untuk warna latar belakang hak cipta
4. Mengatur layout
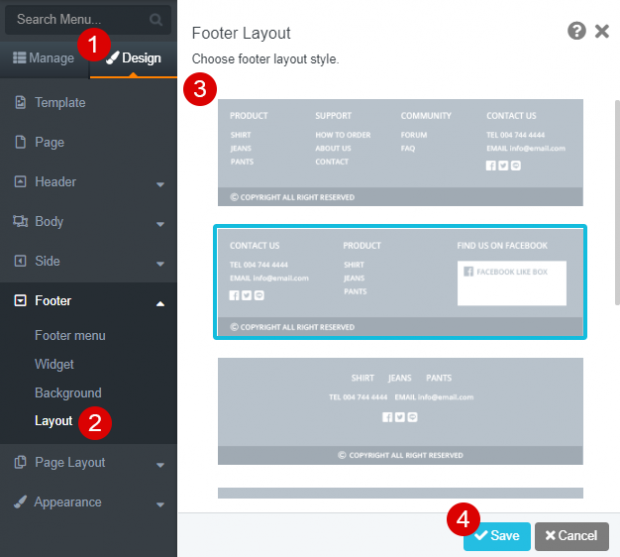
1. Arahkan kursor ke Desain
2. Pilih Footer > Layout
3. Pilih layout untuk tampilan footer Anda. Layout yang dipilih akan berbingkai biru
4. Tekan tombol Simpan


Hasil pengaturan bagian footer yang akan muncul di setiap halaman situs Anda
