Menyesuaikan Gaya Tulisan, Latar Belakang, Tombol, dan Tema Website
Ada tujuh hal yang perlu Anda sesuaikan agar tampilan website Akan lebih menarik:
- Gaya tulisan
- Latar belakang
- Tombol
- Tema
- Widget niaga
- Navigasi website
- Fitur duka
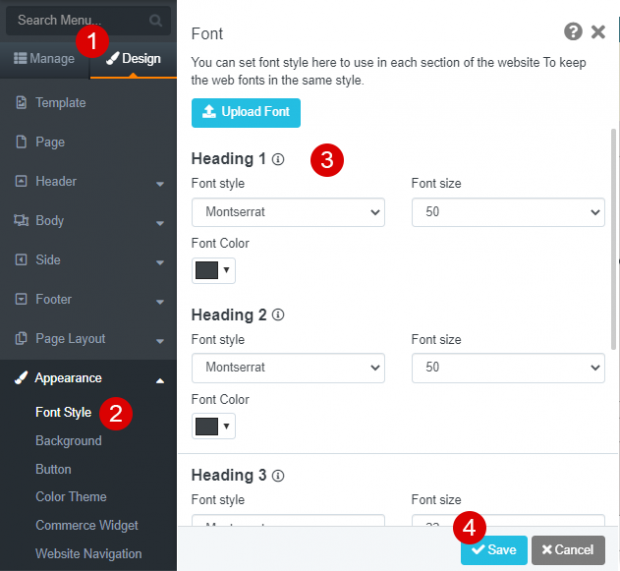
1. Gaya tulisan dapat disesuaikan dalam satu sistem di bagian ini. Pengaturan gaya tulisan di bagian ini bisa diterapkan di setiap bagian website untuk menjaga gaya tulisan rapi dan seragam. Gunakan huruf, ukuran, dan warna yang sama.
1. Arahkan kursor ke Desain
2. Pilih Tampilan > Gaya Tulisan
3. Atur huruf, ukuran, dan warna di setiap bagian
4. Tekan tombol Simpan
Instruksi tambahan: Anda dapat menggunakan huruf Anda sendiri dengan mengklik tombol Unggah Huruf (huruf yang Anda unggah sudah harus memiki hak cipta)


Hasil pengaturan gaya tulisan dalam Pendahuluan, Deskripsi, dan Bagian Umum
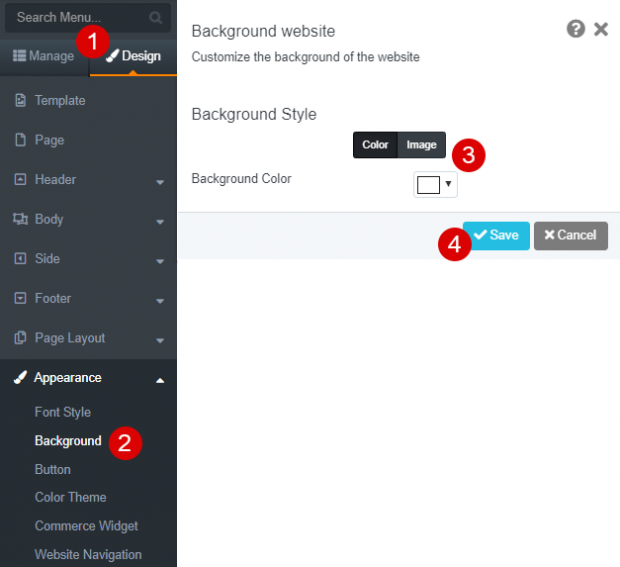
2. Mengatur latar belakang
1. Arahkan kursor ke Desain
2. Pilih Tampilan > Latar Belakang
3. Pilih warna atau atur latar belakang dengan latar transparan atau gambar
4. Tekan tombol Simpan
Catatan: pengaturan latar belakang di bagian ini akan diterapkan di keseluruhan latar belakang website Anda. Dalam hal mendesain latar belakang bagian, seperti halaman pertama, tidak akan ditampilkan kecuali jika latar belakang transparan. Sebaiknya jangan terlalu banyak menggunakan warna atau gambar yang bisa mengganggu kenyamanan pengunjung website Anda. Hal ini bisa menyebabkan pengunjung kesulitan membaca teks website Anda


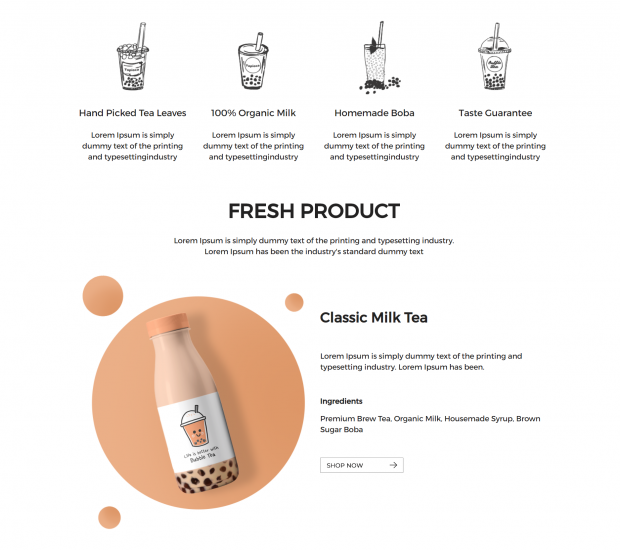
Hasil setelah merubah warna latar belakang dari putih ke coklat
3. Mengatur tombol (tombol order, tombol kontak, dan tombol lainnya)
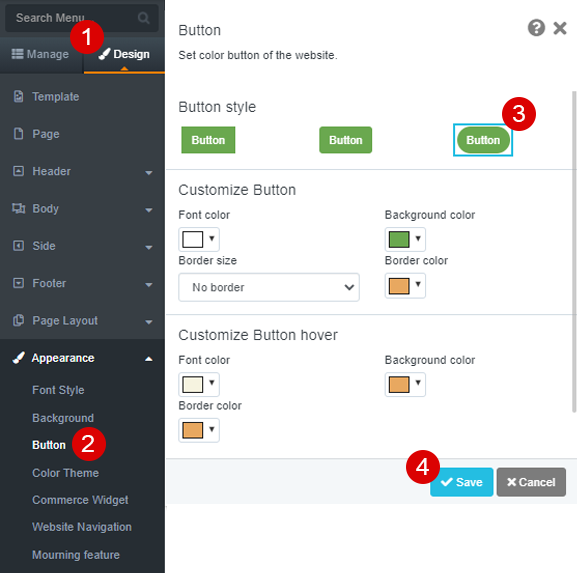
1. Arahkan kursor ke Desain
2. Pilih Tampilan > Tombol
3. Sesuaikan gaya tombol, beri warna pada huruf, warna latar belakang, dan ukuran tepi sebelum dan sesudah kursor menunjuk tombol
4. Tekan tombol Simpan


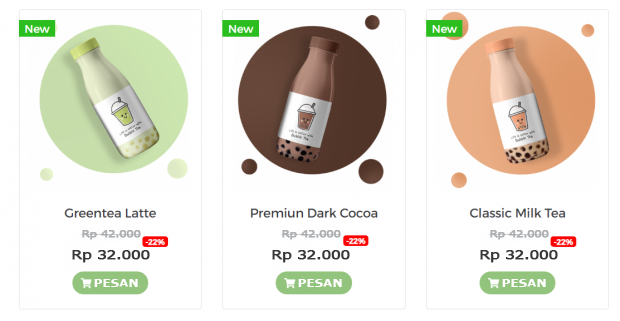
Hasil setelah merubah format dan warna latar belakang tombol
4. Mengatur tema (tema pada keranjang belanja, login anggota, dan halaman sistem input)
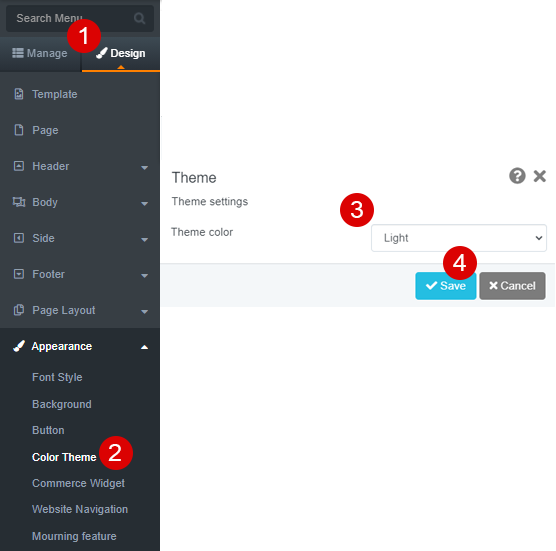
1. Arahkan kursor ke Desain
2. Pilih Tampilan > Warna Tema
3. Ada dua gaya tema yang dapat Anda pilih; tema terang dan gelap
4. Tekan tombol Simpan


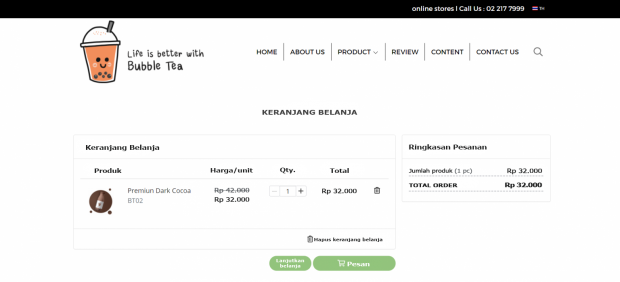
Hasil saat Anda memilih tema terang

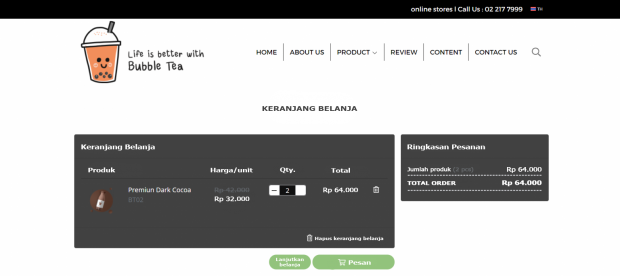
Hasil saat Anda memilih tema gelap
5. Mengaktifkan Widget Niaga
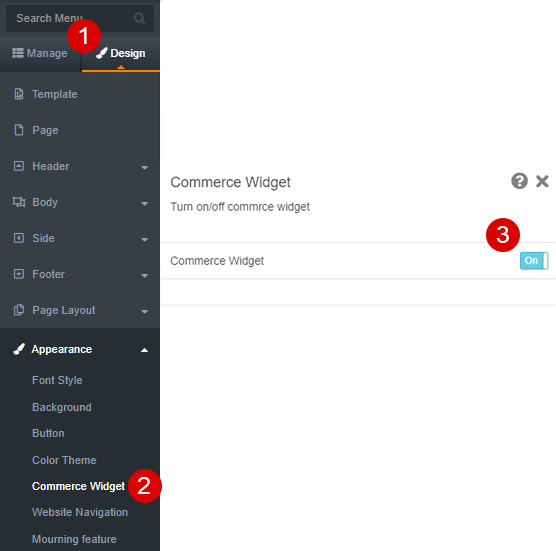
1. Arahkan kursor ke Desain
2. Pilih Tampilan > Widget Niaga
3. Geser tombol Aktif/Nonaktif widget niaga


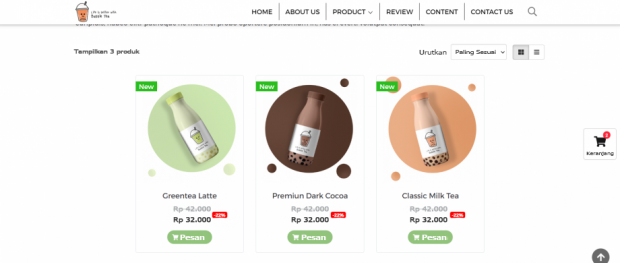
Hasil dari aktivasi widget niaga di sisi kanan website
Instruksi tambahan: jika Anda ingin menambahkan widget Perbandingan Harga dan Produk Favorit, pergi ke tab Kelola > E-commerce > Pengaturan Lainnya

Hasil saat mengaktifkan widget Perbandingan Harga dan Produk Favorit
6. Mengaktifkan Navigasi Website
Gunakan alat navigasi untuk membantu pengunjung mengetahui di halaman mana mereka sedang berada. Navigasi website bisa diterapkan di halaman produk, artikel, dan galeri. Kami merekomendasikan alat ini untuk diaktifkan karena Breadcrumb Navigation ini akan meningkatkan efisiensi SEO website Anda.
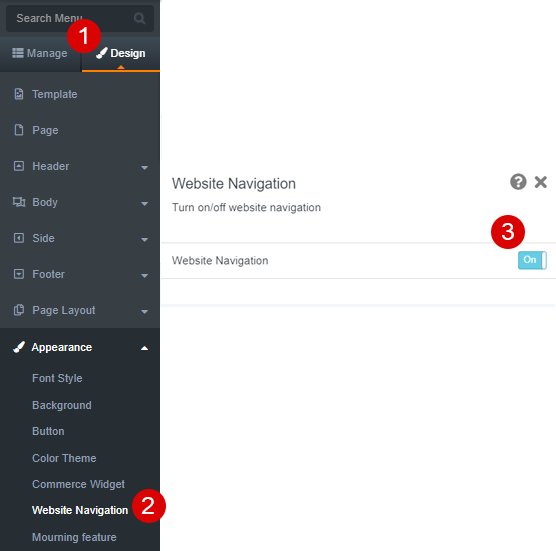
1. Arahkan kursor ke Desain
2. Pilih Tampilan > Navigasi Website
3. Geser tombol Aktif/Nonaktif navigasi website


Hasil saat Navigasi Website diaktifkan di halaman detail produk
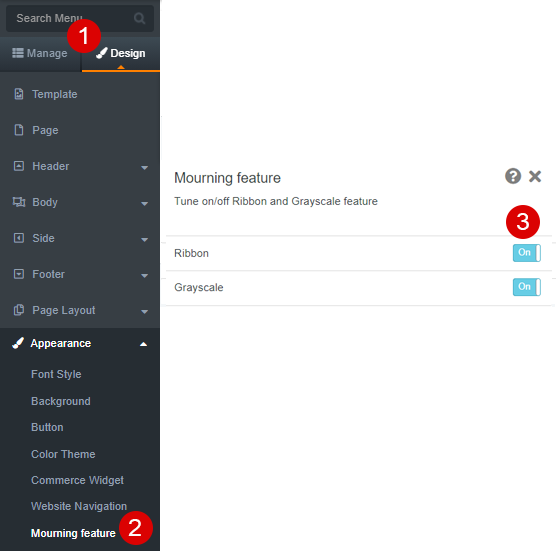
7. Mengatur Fitur Duka
Sistem kami akan mengatur warna tema website Anda menjadi 60% abu-abu atau menyematkan pita hitam untuk menunjukkan bela sungkawa
1. Arahkan kursor ke Desain
2. Pilih Tampilan > Fitur Duka
3. Geser tombol Aktif/Nonaktif Pita dan tema Hitam-Putih