วิธีการจัดการ Widget เมนูด้านข้าง
เมนูด้านข้าง(Side menu) คือเมนูที่เชิ่อมโยงระบบไปยัง Page ที่เราได้สร้างไว้ โดยจะแสดงในบริเวณด้านข้าของเว็บไซต์ เจ้าของเว็บไซต์สามารถเข้าไปปรับแต่งรูปแบบ และตั้งค่าการแสดงผลต่างๆของเมนูด้านข้างได้จากส่วนนี้
วิธีการจัดการ Widget เมนูด้านข้าง
ต้องทำการเปิดใช้งานเมนูด้านข้าง (Side menu) ก่อน ดังนี้
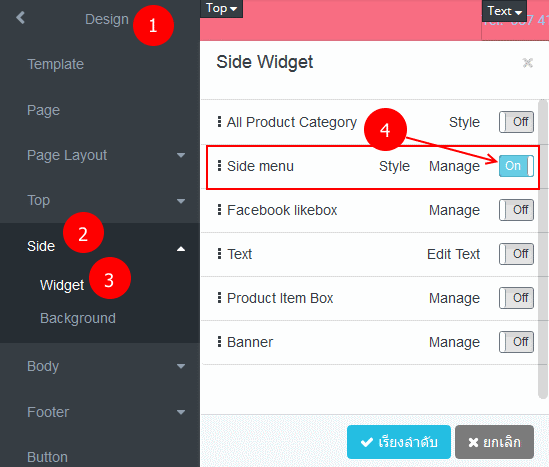
1. ไปที่ Design
2. ไปที่ Side
3. ไปที่ Widget
4. หา Widget ที่ชื่อว่า Side menu กด On เพื่อเปิดใช้งานเมนูด้านข้าง

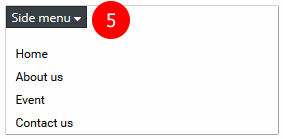
5. เมื่อเปิดเมนูด้านข้างแล้วจะมีกล่องเมนูด้านข้าง (Side menu) ปรากฎมาที่ด้านข้างของเว็บไซต์ เจ้าของเว็บไซต์สามารถปรับแต่งรูปแบบและการแสดงผลต่างๆ ของเมนูด้านข้างได้

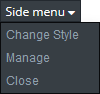
6. กล่องเมนูด้านข้าง (Widget Side menu) สามารถแบ่งการจัดการออกเป็น 3 คำสั่งดังนี้
– Change style สำหรับปรับแต่รูปแบบเมนูด้านข้าง
– Manage สำหรับจัดการการแสดงผลของเมนูด้านข้าง
– Close สำหรับปิดกล่องเมนูด้านข้าง

การปรับแต่งรูปแบบเมนูด้านข้าง
เจ้าของเว็บไซต์สามารถเข้าไปปรับเมนูด้านข้างได้ 2 ทางคือ การกดที่ Style ที่อยู่ในเมนูหลักหรือกดที่ Widget Side menu ที่แสดงอยู่เหนือกล่องเมนูด้านข้าง แล้วเลือกเมนูย่อย Change style เมื่อกดแล้วจะแสดงหน้าต่าง Change Style โดยจะแบ่งการแสดงผลเป็นสองส่วนดังนี้
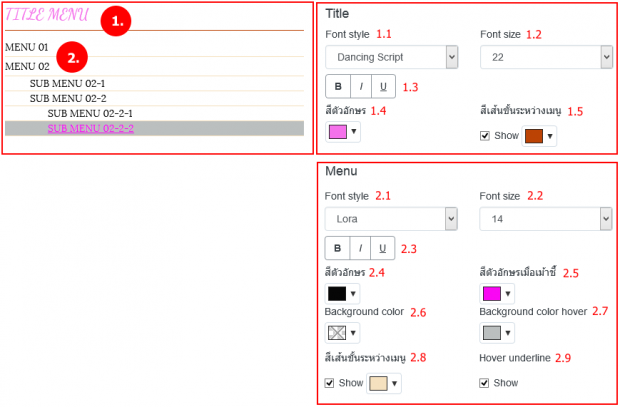
– ตัวอย่างการแสดงผลเมนูด้านข้าง จะแสดงตัวอย่างสี ฟอนต์ ขนาดตัวอักษรของหัวข้อเมนูและเมนู เลือกสีและการแสดงผลเส้นคั่นหัวข้อและเส้นคั่นเมนูเป็นต้น
– ส่วนของการปรับแต่งการแสดงผลเมนู จะสามารถปรับแต่งเมนูได้ตามคำสั่งต่างๆ ดังนี้
1. ส่วนของการปรับแต่ง Title
1.1 Font style – เลือกรูปแบบตัวอักษรสำหรับ Title
1.2 Font size – เลือกขนาดตัวอักษรสำหรับ Title
1.3 ปุ่ม B , I และ U – ปรับแต่งตัวอักษร Title B คือตัวหนา I คือตัวเอียง และ U คือใส่เส้นใต้ตัวอักษร
1.4 สีตัวอักษร – เลือกสีตัวอักษรสำหรับ Title
1.5 สีเส้นคั่นระหว่างเมนู – กดเลือก Show เพื่อแสดงเส้นคั่นระหว่าง Title กับกลุ่มเมนู และสามารถปรับแต่งสีเส้นคั่นได้
2. ส่วนของการปรับแต่งเมนู
2.1 Font style – เลือกรูปแบบตัวอักษรสำหรับ Menu
2.2 Font size – เลือกขนาดตัวอักษรสำหรับ Menu
2.3 ปุ่ม B , I และ U – ปรับแต่งตัวอักษร Menu B คือตัวหนา I คือตัวเอียง และ U คือใส่เส้นใต้ตัวอักษร
2.4 สีตัวอักษร – เลือกสีตัวอักษรสำหรับ Menu
2.5 สีตัวอักษรเมื่อเมาส์ชี้ – เลือกสีตัวอักษรสำหรับการแสดงเมื่อมีเมาส์ขี้ที่ Menu
2.6 Background color – สีพื้นหลัง Menu
2.7 Background color hover – สีพื้นหลังสำหรับการแสดงเมื่อมีเมาส์ขี้ที่ Menu
2.8 สีเส้นคั่นระหว่างเมนู – กดเลือก Show เพื่อแสดงเส้นคั่นระหว่าง Menu และสามารถปรับแต่งสีเส้นคั่นได้
2.9 Hover underline – กดเลือก Show เพื่อแสดงเส้นใต้ตัวอักษรเมื่อมีเมาส์ขี้ที่ Menu

การจัดการการแสดงผลของเมนูด้านข้าง
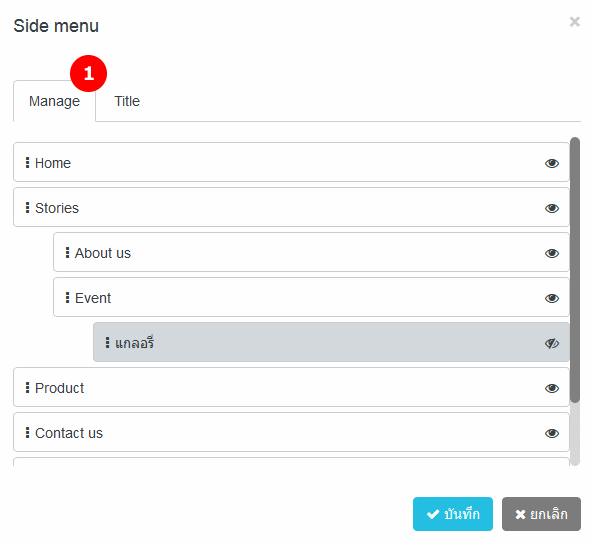
เจ้าของเว็บไซต์สามารถเข้าไปปรับเมนูด้านข้างได้ 2 ทางคือ การกดที่ Manage ที่อยู่ในเมนูหลักหรือกดที่ Widget Side menu ที่แสดงอยู่เหนือกล่องเมนูด้านข้าง แล้วเลือกเมนูย่อย Manage เมื่อกดแล้วจะแสดงหน้าต่าง Side menu จะแบ่งการทำงานเป็น 2 tab ดังนี้
1. Manage จะแสดงรายชื่อ Page ทั้งหมดที่เราอนุญาตให้แสดงเป็น Side menu เจ้าของเว็บไซต์สามารถเรียงลำดับ กำหนดเมนูหลักเมนูย่อย หรือปิดเปิดเมนูได้จากส่วนนี้
– สามารถกดลากเพื่อเรียงลำดับเมนู หรือสร้างให้เป็นเมนูย่อยได้(สร้างเมนูย่อยได้ไม่เกิน 3 ขั้น) โดยการกดที่สัญลักษณ์
– สามารถปิด หรือเปิดการแสดงเมนูที่ด้านข้างเป็นรายเมนูได้โดย คือการเปิดการแสดงเมนู และ คือการปิดการแสดงเมนู

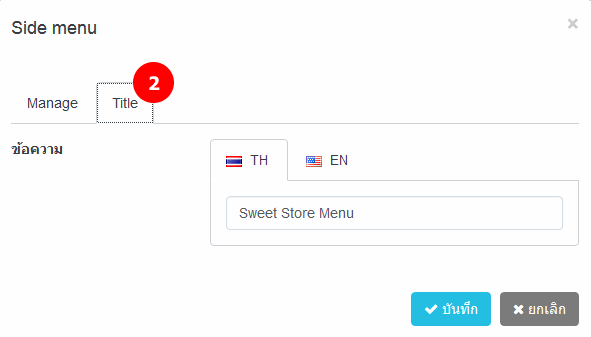
2 Title สำหรับกรอกข้อความเพื่อนำมาแสดงเป็น Title ของกล่อง Side Menu