พื้นหลัง
พื้นหลังส่วนล่าง
พื้นหลังส่วนล่าง ประกอบไปด้วย 2 ส่วน คือ พื้นหลังส่วนบน และ แถบส่วนบน โดยพื้นหลังส่วนบนจะเป็น
บริเวณข้อความ หรือ Social ส่วนแถบส่วนล่างจะอยู่บริเวณ Copyright

พื้นหลังส่วนล่าง โดยใช้สีพื้นหลัง
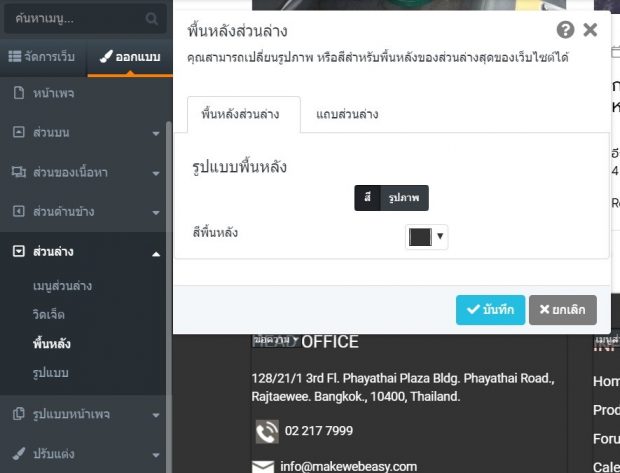
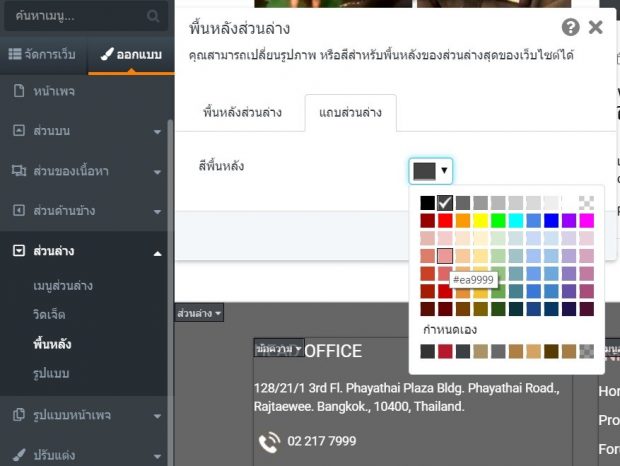
1. ไปที่เมนู ออกแบบ > ส่วนล่าง > พื้นหลัง
2. เลือกการจัดการพื้นหลังส่วนล่าง รูปแบบพื้นหลังเป็น สี
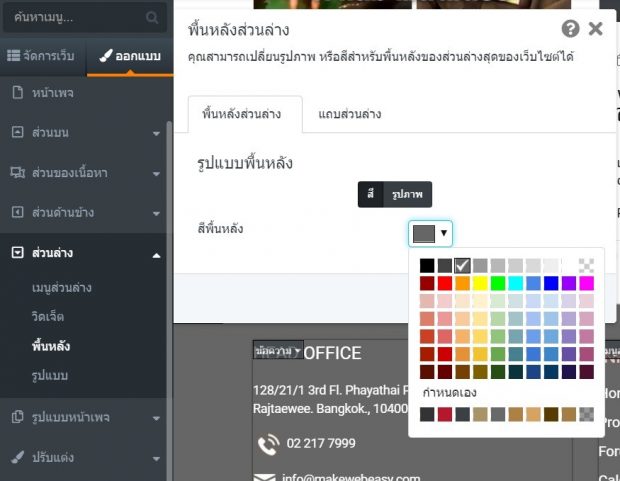
3. กำหนดสีพื้นหลังตามที่ต้องการ

4. คลิกที่ปุ่ม บันทึก

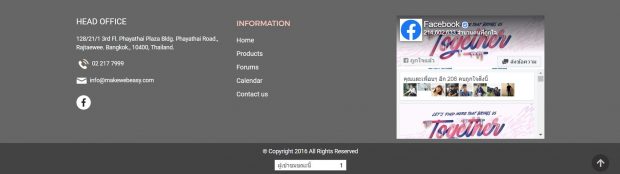
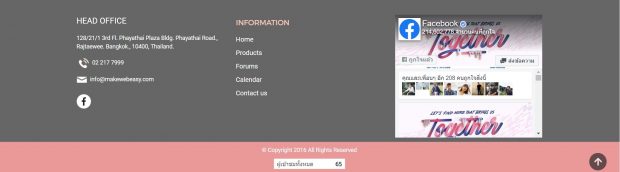
ตัวอย่างการแสดงพื้นหลังส่วนล่างเป็นสี
พื้นหลังส่วนล่าง โดยใช้รูปภาพ
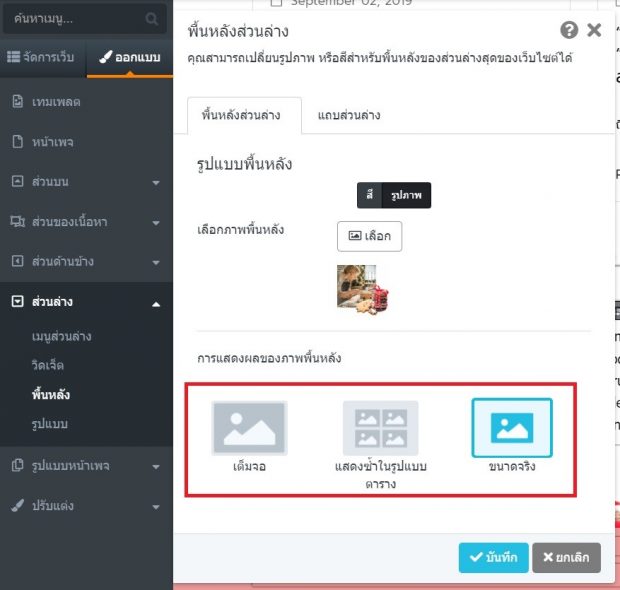
1. ไปที่เมนู ออกแบบ > ส่วนล่าง > พื้นหลัง
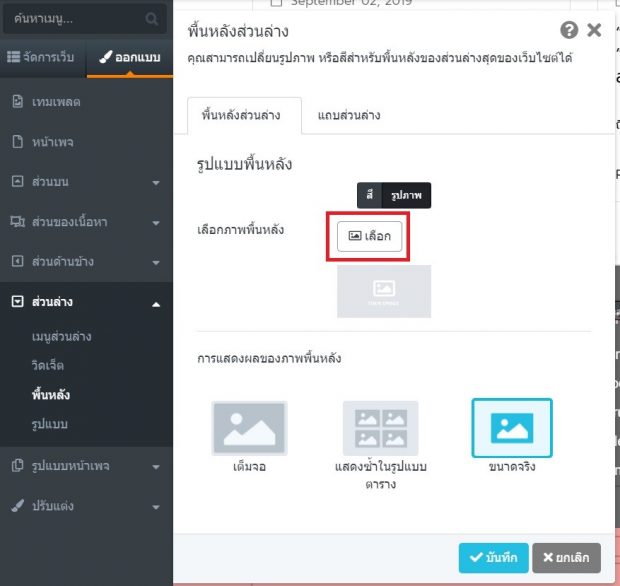
2. เลือกการจัดการพื้นหลังส่วนล่าง รูปแบบพื้นหลังเป็น รูปภาพ
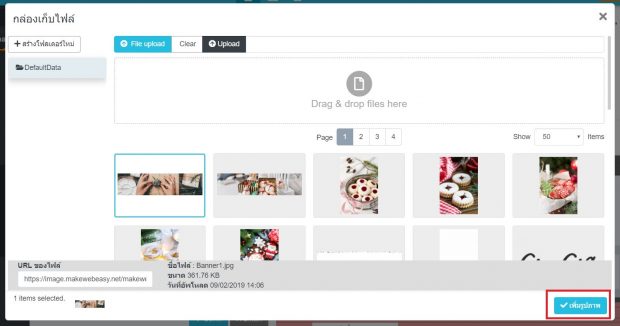
3. อัพโหลดรูปภาพพื้นหลัง โดยคลิกที่ เลือก


4. กำหนด การแสดงผลของภาพพื้นหลัง แบ่งออกเป็น
● เต็มจอ คือ ไม่ว่าจะอัพรูปภาพมาขนาดแค่ไหน ภาพจะถูกขยายให้เต็ม
● แสดงซํ้าในรูปแบบตาราง คือ ในกรณีที่อัพโหลดรูปภาพขนาดเล็กภาพจะถูกแสดง ซํ้าไปเรื่อย ๆ
จนเต็มพื้นที่ทั้งหมด
● ขนาดจริง คือ หากรูปภาพขนาดเล็ก พื้นหลังก็จะเหลือพื้นที่สีขาว แต่ถ้าอัพโหลดรูปขนาด
พอดี ภาพก็จะเต็มพื้นที่ เป็นขนาดจริงของรูปที่อัพโหลด


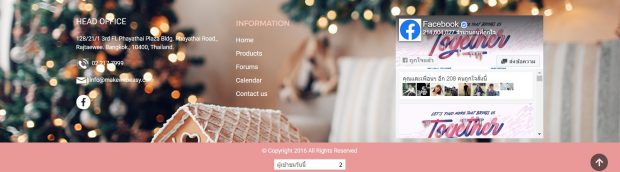
ตัวอย่างการแสดงภาพพื้นหลังแบบเต็มจอ

ตัวอย่างการแสดงภาพพื้นหลังซ้ำในรูปแบบตาราง

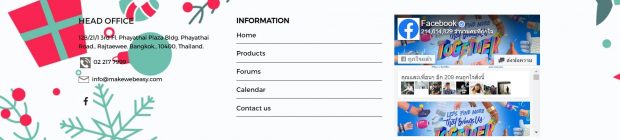
ตัวอย่างการแสดงภาพพื้นหลังตามขนาดจริง
5. คลิกที่ปุ่ม บันทึก
แถบส่วนล่าง โดยใช้สีพื้นหลัง (ไม่สามารถใส่รูปภาพได้)
1. ไปที่เมนู ออกแบบ > ส่วนล่าง > พื้นหลังส่วนล่าง
2. เลือกการจัดการแถบส่วนล่าง
3. กำหนดสีแถบส่วนล่างตามที่ต้องการ

4. คลิกที่ปุ่ม บันทึก

ตัวอย่างการใช้พื้นหลังแถบส่วนล่างเป็นสี
