เมนูส่วนล่าง
Footer ส่วนล่าง คือ ส่วนที่จะติดไปทุก ๆ หน้าของเว็บไซต์ ซึ่งตำแหน่งจะอยู่ที่ด้านล่างสุดของเว็บไซต์ เป็น
ส่วนที่แสดงข้อมูลการติดต่อ ทั้งที่อยู่ เบอร์โทรศัพท์ ช่องทางโซเชียล หรือเมนูอื่น ๆ เพิ่มเติม โดยส่วนล่างจะมี
เมนูย่อยแบ่งออกเป็น 4 หัวข้อ คือ
1. เมนูส่วนล่าง
2. วิดเจ็ต
3. พื้นหลัง
4. รูปแบบ
เมนูส่วนล่าง
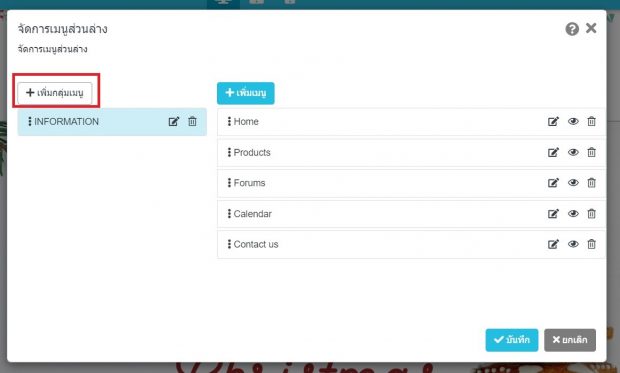
1. ไปที่ ออกแบบ > ส่วนล่าง> เมนูส่วนล่าง
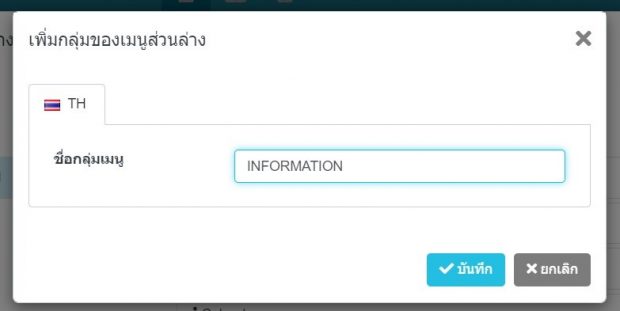
2. คลิกที่ปุ่ม +เพิ่มกลุ่มเมนู

3. กำหนดชื่อปุ่มเมนู ตัวอย่างเช่น ข้อมูลด้านบริการ

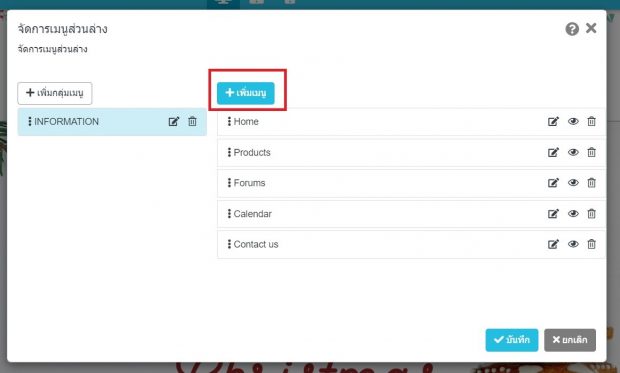
4. จากนั้นกำหนดเมนูในกลุ่มนี้ โดยคลิกที่ปุ่ม + เพิ่มเมนู

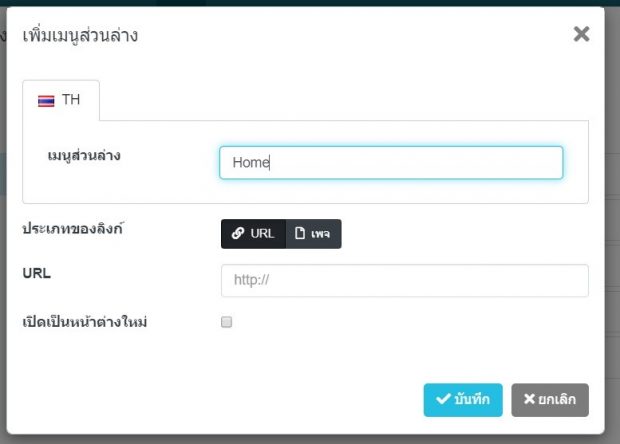
5. กำหนดชื่อในช่องเมนูส่วนล่าง เช่น แจ้งชำระเงิน , ตรวจสอบเลขพัสดุ
6. กำหนดประเภทของลิงก์ โดยมี 2 ประเภทคือ
● URL : เป็นการเชื่อม Link ภายนอก เมื่อคลิกที่เมนูให้ไป URL เว็บไซต์อื่น
● เพจ : เป็นการเชื่อมเมนูภายในเว็บไซต์ จากเพจที่สร้างขึ้น คลิกดูวิธีการสร้างเพจ
6. เปิดเป็นหน้าต่างใหม่ หากติ๊กเลือก เมื่อคลิกที่เมนูจะเปิด Tab Browser ใหม่ แนะนำว่าหากใช้เป็น
URL ไปที่นอกเว็บไซต์ ให้เลือกเปิดหน้าต่างใหม่ แต่หากเลือกเป็นเพจ ไม่จำเป็นต้องเลือกเปิด
หน้าต่างใหม่

7. คลิกที่ปุ่มบันทึก ในกรณีที่ต้องการสร้างเพิ่มให้ทำซํ้าเหมือนเดิม

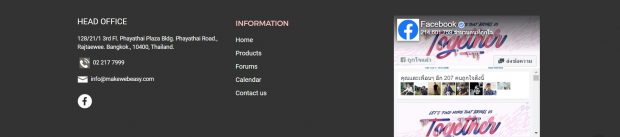
ตัวอย่างเมนูส่วนล่าง
