วิธีการจัดการ Layout ส่วน Top
วิธีการจัดการ Layout ส่วน Top ประโยชน์ของการจัดการส่วนนี้ จะช่วยให้สามารถเลือกรูปแบบการแสดงผลของส่วน Header หรือ Top ของเว็บไซต์ได้ ตัวอย่างเช่น อยากให้ Logo อยู่ตรงกลาง และมีเมนูอยู่ใต้ Logo เป็นต้น
วิธีการจัดการ Layout ส่วน Top
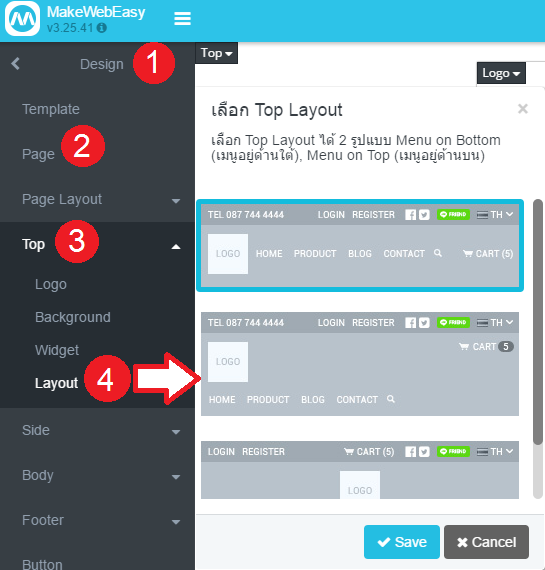
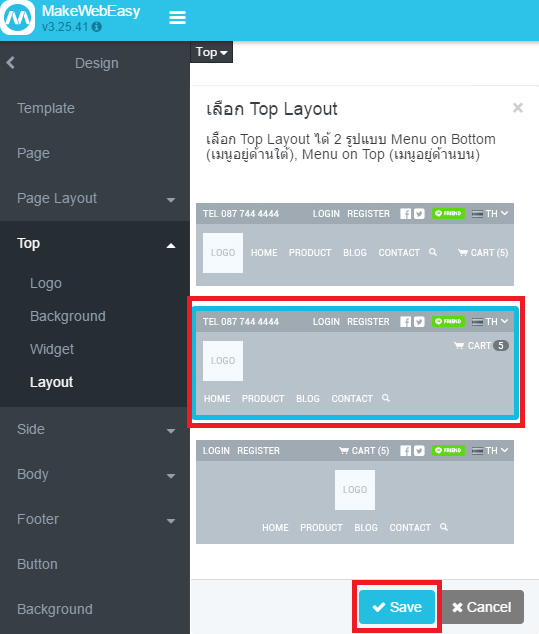
1.ไปที่ Design
2.เลือก Page
3.เลือก Top > Layout

4. รูปแบบ Layout จะมีให้เลือกอยู่ 2 แบบ คือ
- Menu on Top (เมนูอยู่ด้านบน)
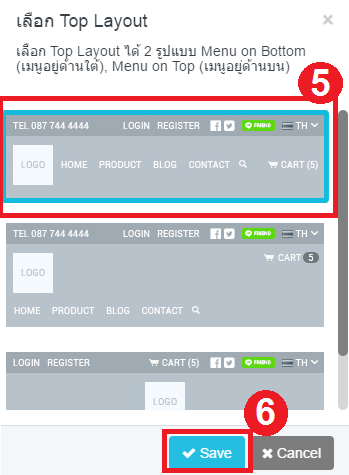
หากเลือกแบบ Menu on Top (เมนูอยู่ด้านบน) ให้คลิกที่รูป จากนั้นกด Save

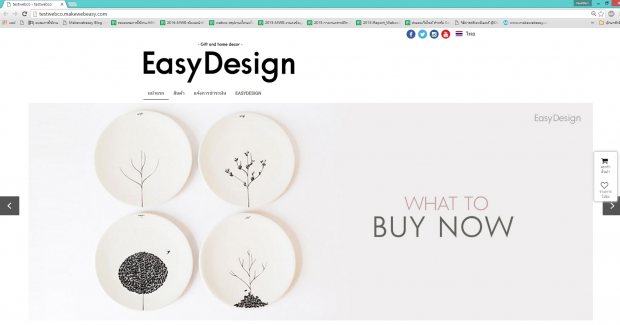
ตัวอย่างการแสดงผลของ Layout Menu on Top (เมนูอยู่ด้านบน)

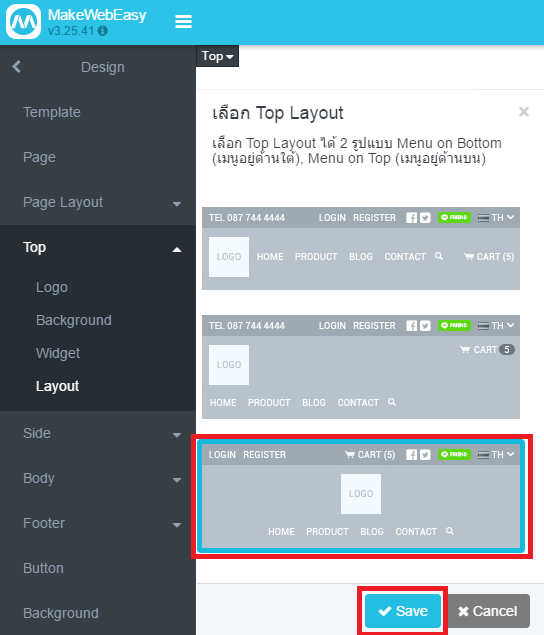
- Menu on Bottom (เมนูอยู่ด้านใต้)
หากเลือกแบบ Menu on Bottom (เมนูอยู่ด้านใต้) ให้คลิกที่รูป จากนั้นกด Save


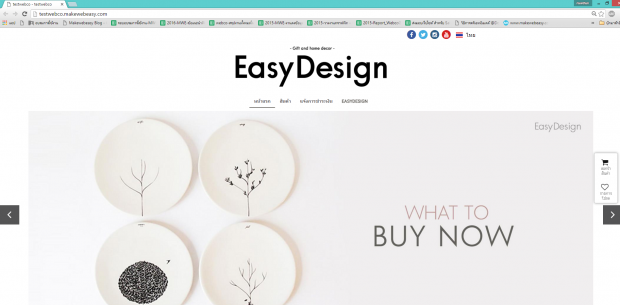
ตัวอย่างการแสดงผลของ Menu on Bottom (เมนูอยู่ด้านใต้)