
404 NOT FOUND คืออะไร? เปลี่ยนหน้า ERROR ให้มี POWER
การทำเว็บไซต์สิ่งที่เราควรให้ความสำคัญอย่างหนึ่งคือ การสร้างประสบการณ์ที่ดีให้กับผู้เข้าชม ต้องทำให้ง่ายต่อการอ่าน เข้าถึงข้อมูลได้ง่าย เปิดดูได้ทุกอุปกรณ์ เมื่อผู้ใช้งานได้รับประสบการณ์ที่ดี ผลลัพธ์ที่เราต้องการจากการทำเว็บไซต์ ไม่ว่าจะเป็นจำนวนผู้เข้าชม หรือจำนวนลูกค้า ก็จะดีขึ้นเช่นกัน
แต่ปัญหาที่เรา และผู้ใช้งานเว็บไซต์คนอื่นๆ มักเจอกันก็คือหน้าเว็บไซต์ที่มีข้อความแจ้งเตือนว่า “404 Not Found” ทำไมเราไม่สามารถเข้าถึงหน้าเว็บไซต์นั้นได้ มันคืออะไร? หากเว็บไซต์ของเราเป็นแบบนี้ เราจะมีวิธีรับมืออย่างไร? ไปดูกัน!
404 Not Found คืออะไร ?
404 Not Found หรือ Error 404 คือหน้าที่แจ้งเตือนว่าไม่พบข้อมูลอยู่ใน Server ของเว็บไซต์นี้ หรือไม่พบ URL ของหน้าเว็บไซต์นี้ อธิบายให้เข้าใจง่ายๆ ก็คือลิงก์เสียนี่แหละครับ

เมื่อคุณเห็นหน้านี้ ก็จะรู้ได้ทันทีว่ามันพัง..
แม้ว่า Error 404 จะไม่มีผลกับการจัดอันดับของเว็บไซต์ แต่สิ่งที่ทำให้เราไม่ควรมองข้ามปัญหานี้ก็คือ มันมีผลต่อประสบการณ์ของผู้ใช้งานเว็บไซต์
ผมเชื่อว่าหลายคนรวมถึงคุณ เวลาค้นหาข้อมูลบน Google ต้องเคยเจอกับเว็บไซต์ที่มี Error แบบนี้ และเมื่อเรากดเข้ามาเจอแบบนี้บ่อยครั้ง คุณก็จะจำได้ว่าเว็บนี้มันใช้การไม่ได้ สุดท้ายคุณก็จะ เลิกคลิก!
คงจะไม่ดีแน่ถ้าผู้ใช้งานเว็บไซต์ หรือลูกค้าคลิกเข้ามาเจอ Error 404 บนเว็บไซต์ของคุณ
404 Not Found เกิดขึ้นได้ยังไง?
ปัญหา Error 404 เกิดขึ้นบ่อยครั้ง และบางทีเราก็ไม่รู้ตัวเช่นกันว่าเว็บไซต์ของเรามี Error แถมเกิดขึ้นจากฝีมือของเราเองอีกต่างหากเช่น
-
เปลี่ยนชื่อ URL
หากเว็บไซต์ของคุณมีการแก้ไขข้อมูล หรือเปลี่ยนเนื้อหาภายในเว็บไซต์เป็นเรื่องอื่น แล้วอยากเปลี่ยนชื่อ URL ให้ตรงกับเนื้อหาหน้านั้น
เมื่อคุณเปลี่ยนชื่อ URL เป็นชื่อใหม่ ลิงก์เก่าก็จะกลายเป็นลิงก์เสียนั้นเอง ไม่ว่าคุณจะเคยเอาลิงก์เก่าไปแปะไว้ที่เว็บไซต์ไหน หรือติดอันดับอยู่บน Google คนที่คลิกเข้ามาก็จะเจอกับหน้า Error 404 นั่นเอง
การเปลี่ยนชื่อลิงก์จากไทยเป็น อังกฤษ หรือ อังกฤษ เป็นไทย ก็ทำให้ลิงก์เสียได้เช่นกัน เพราะฉะนั้นก่อนจะตั้งชื่อ URL แต่ละครั้ง ควรคิดให้ดีๆ

-
ลบหน้าเพจ
ปัญหา Error 404 จะเกิดขึ้นบ่อยครั้งกับเว็บไซต์ที่เป็น E-Commerce ในเวลาที่เราเปลี่ยนรูปแบบการขาย หรือมีการเลิกขายสินค้า(แบบถาวร) หลายคนก็จะลบหน้าสินค้านั้นออกไป หน้าเว็บ หรือลิงก์ที่หายไปก็จะกลายเป็นลิงก์เสีย
เราจะรู้ได้ยังไงว่า เว็บไซต์หน้าไหนที่เป็น Error 404 ?
-
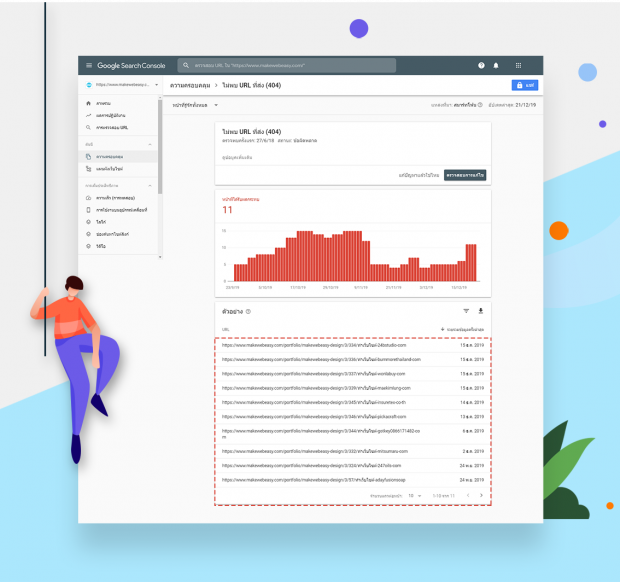
Google Search Console
การใช้ Google Search Console เบื้องต้นคุณต้อง Submit URL Website ก่อนเป็นอันดับแรก หากคุณเพิ่ง Submit URL เป็นครั้งแรก Google อาจะใช้เวลา 1 – 2 วันในการประมวลผลข้อมูล
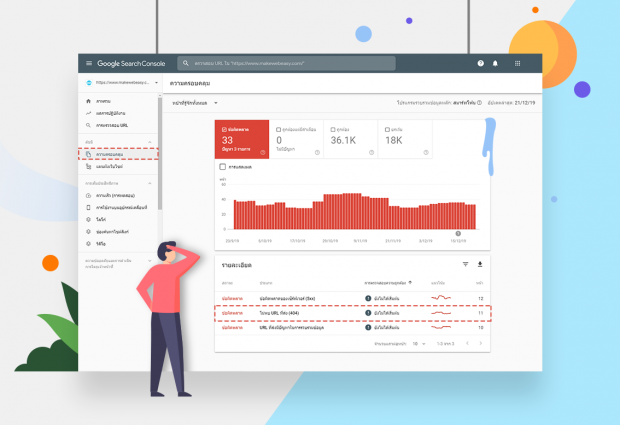
เมื่อสามารถใช้งานได้แล้ว ให้เราเลือกเว็บไซต์ที่ต้องการตรวจสอบ แล้วไปที่ “ดัชนี” > คลิกที่ “ความครอบคลุม”

ระบบก็จะแสดงข้อผิดพลาดที่เกิดขึ้นภายในเว็บไซต์ของเรา เมื่อลงมาด้านล่างจะพบกับรายละเอียดของข้อผิดพลาด ให้คลิกที่ “ไม่พบ URL ที่ส่ง (404)”

ระบบก็จะบอกเราว่ามีลิงก์ไหนในเว็บไซต์ของเราที่เป็น 404 Page not found
-
Ubersuggest เครื่องมือช่วยทำ SEO จาก neilpatel.com
วิธีการใช้งาน Ubersuggest นั้นง่ายมากๆ เพียงแค่คุณก็อปปี้ลิงก์เว็บไซต์มาวางไว้ แล้วกด Search ระบบก็จะวิเคราะห์เว็บไซต์ของคุณให้ทั้งหมด ใช้เวลาประมาณ 3 นาที ขึ้นอยู่กับเนื้อหาในเว็บไซต์มีมากน้อยแค่ไหน

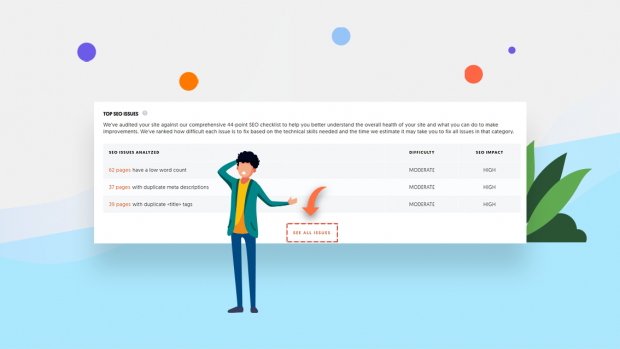
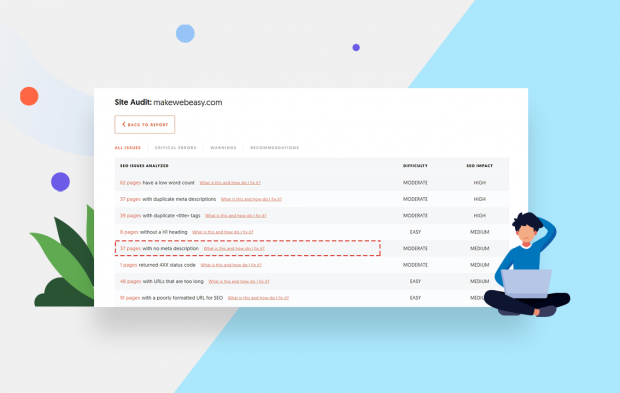
เมื่อวิเคราะห์เสร็จแล้ว ให้เราเลื่อนลงมาที่ด้านล่างเว็บไซต์ ในส่วนของปัญหา ให้เราคลิกที่ “SEE ALL ISSUES” เพื่อดูปัญหาทั้งหมด แล้วระบบจะบอกว่าหน้าเว็บไซต์ที่ Error 4XX คือหน้าไหน


หากคุณเจอหน้าที่เกิด Error 404 แล้ว สิ่งต่อไปที่คุณควรทำก็คือแจ้ง Web Devoloper ในบริษัทของคุณ ให้ทำ Redirect ไปยังหน้าที่มีเนื้อหาใกล้เคียงกับหน้าที่เกิด Error
หน้า Error 404 เป็นปัญหาที่คุณไม่ควรมองข้าม และเพื่อไม่ให้ลูกค้าของคุณต้องเจอกับหน้า 404 Page not found ที่หน้าเบื่อ สิ่งที่เราต้องทำก็คือ เปลี่ยนโฉมหน้า 404 Page not found ใหม่ ให้มีความน่าสนใจมากยิ่งขึ้น!
เปลี่ยน ERROR 404 ให้มี POWER
แทนที่หน้า 404 Page not found จะบอกว่าเว็บไซต์นี้พัง เราลองเปลี่ยนหน้านี้ ให้ช่วยแนะนำผู้ใช้งานเว็บไซต์ว่าควรทำอย่างไรต่อไป เมื่อคลิกเข้ามาเจอกับหน้านี้
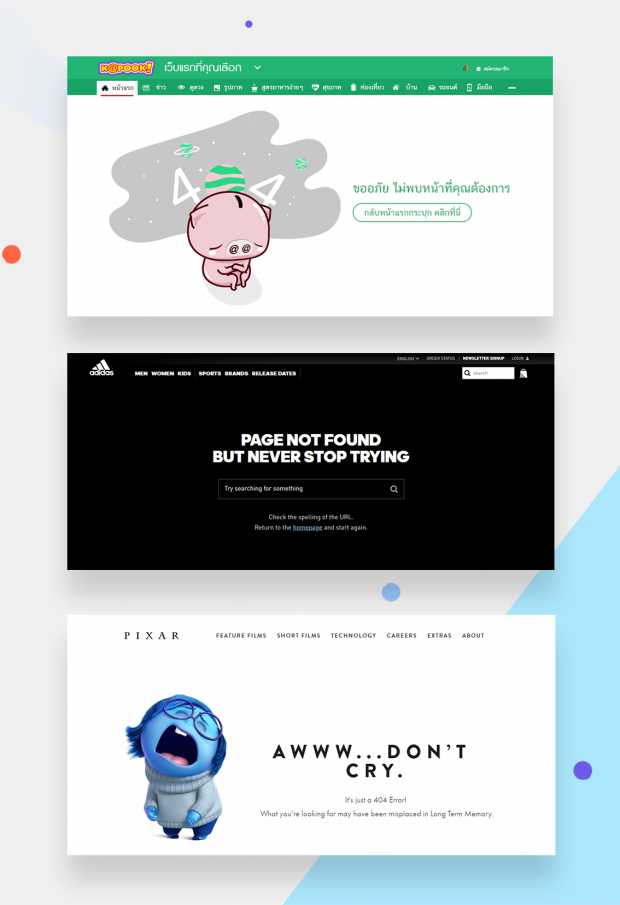
เรามาดูกันว่า เว็บไซต์ดังๆ เขาทำหน้า Error 404 เป็นแบบไหนกันบ้าง

แค่คุณเปลี่ยนหน้า Error 404 ให้มีความสวยงาม ผู้ชมเว็บไซต์ที่เข้ามาเห็นก็จะได้รับประสบการณ์ที่ต่างออกไป แน่นอนว่าดีขึ้น นอกจากนี้เรายังสามารถแนะนำผู้ใช้งานเว็บไซต์ให้คลิกดูเนื้อหา หรือสินค้าที่หน้าอื่นๆ ได้อีกด้วย ดีกว่าปล่อยให้พวกเขาออกจากเว็บไซต์เราไป

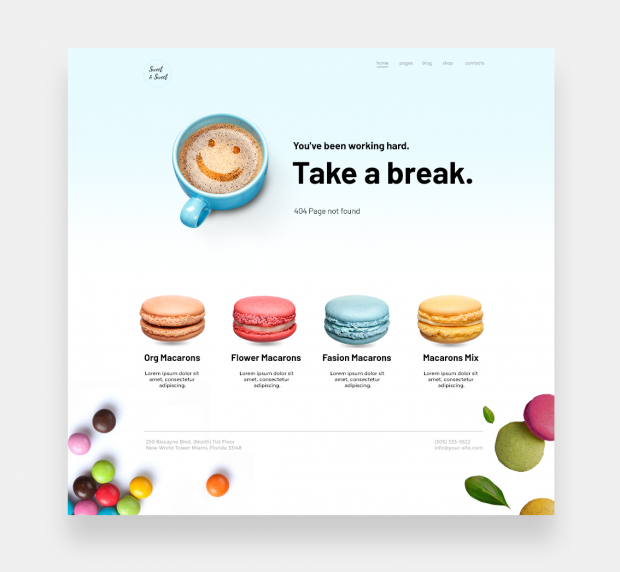
ด้านบนเป็นตัวอย่าง หน้าที่ผมลองออกแบบด้วยระบบของ MakeWebEasy
หากคุณสนใจเปลี่ยน Error 404 ให้มี Power มากยิ่งขึ้น สามารถดูวิธีการทำได้ที่นี่เลย การตั้งค่า Error Page 404
