Facebook API
Facebook API
ระบบที่จะช่วยให้เว็บไซต์ สามารถเชื่อมต่อเข้ากับระบบ Facebook เพื่อเปิดใช้งานระบบ Facebook Comment , Facebook Login และ Facebook Instant Articles โดยก่อนที่จะเปิดใช้งานระบบเหล่านี้ได้ ต้องทำการตั้งค่า Facebook App ก่อน โดยมีขั้นตอนดังนี้
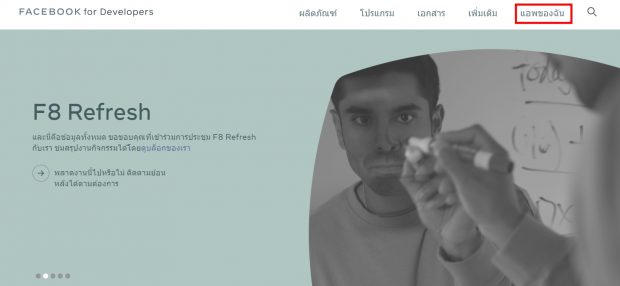
1. ให้ไปที่ URL https://developers.facebook.com/ เลือก เข้าสู่ระบบ (Log in) ที่มุมขวาบนของเมนู
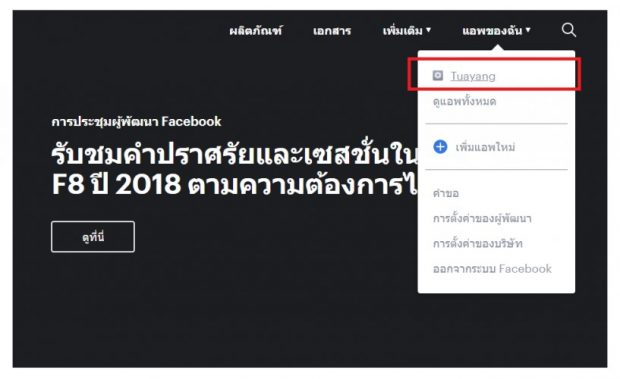
หลังจากเมื่อ login Facebook เรียบร้อยแล้ว จะมีขึ้นข้อความ แอพของฉัน


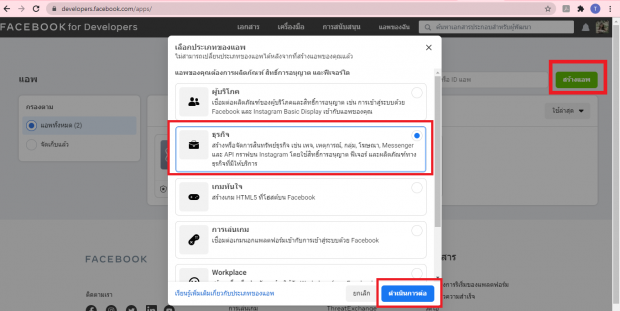
2. คลิกเลือก สร้างแอพ ให้เลือกประเภทของแอพเป็น ธุรกิจ และคลิก ดำเนินการต่อ

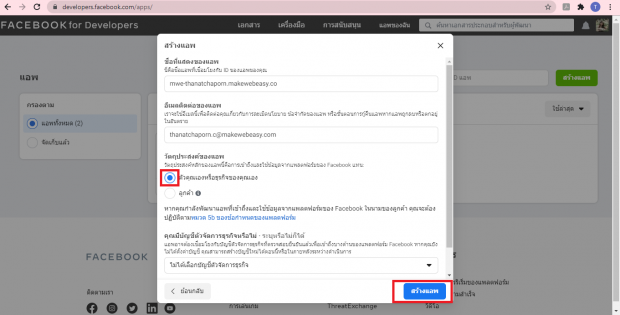
3. ชื่อที่แสดงของแอพ : กรอกชื่อเว็บไซต์
อีเมลล์ที่ติดต่อของแอพ : กรอกอีเมลล์ที่ใช้งานปัจจุบัน
วัตถุประสงค์ของแอพ : เลือก ตัวคุณเอง หรือธุรกิจของคุณเอง และคลิก สร้างแอพ
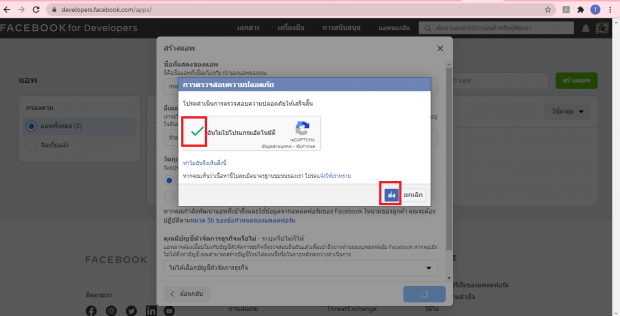
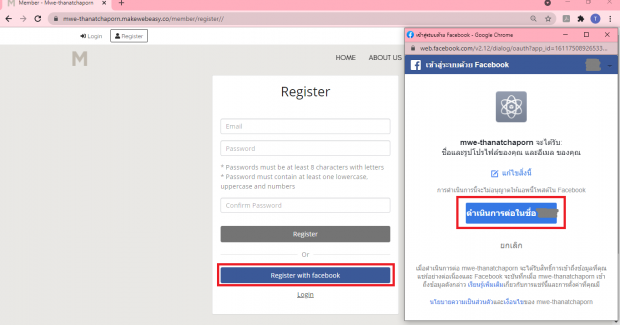
4. คลิก ยืนยันตัวตน เพื่อยืนยันไม่ใช่โปรแกรมอัตโนมัติ

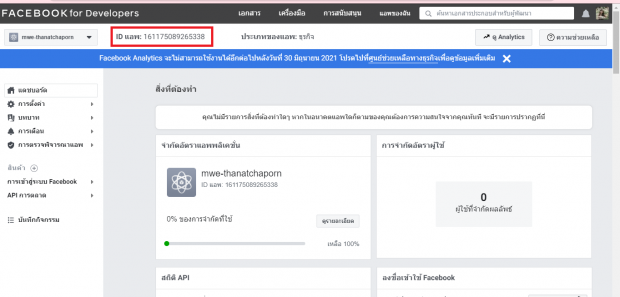
5. หลังจากนั้นจะมีหมายเลข ID ขึ้นมา ให้ทำการ คัดลอก เก็บเอาไว้

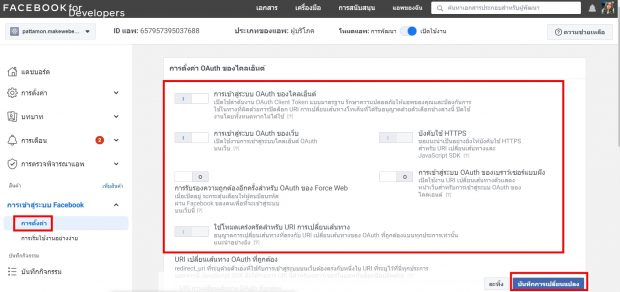
6. หลังจากนั้นให้คลิกที่คำว่า การเข้าสู่ระบบ Facebook > การตั้งค่า > และให้ทำตามตั้งค่าเหมือนกับในรูปภาพตัวอย่างทั้งหมดค่ะ (ส่วนตรงชื่อโดเมนก็ใส่เป็นชื่อโดเมนของเราเองนะคะ)


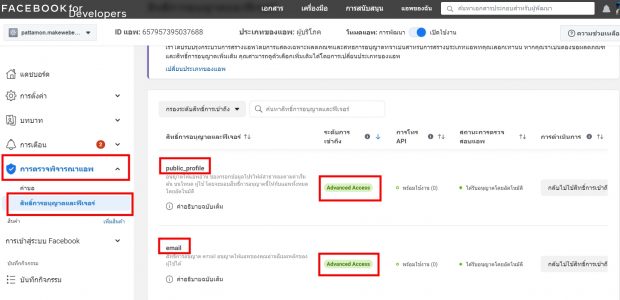
7. ไปที่เมนู การตรวจพิจารณาแอพ > สิทธิ์การอนุญาตและฟีเจอร์
คลิก “ขอสิทธิ์การเข้าถึงระดับสูง” ของฟีจเจอร์“public_profile” และ“email” ให้ระดับการเข้าถึงขึ้นเป็น “Advance Access” นะคะ

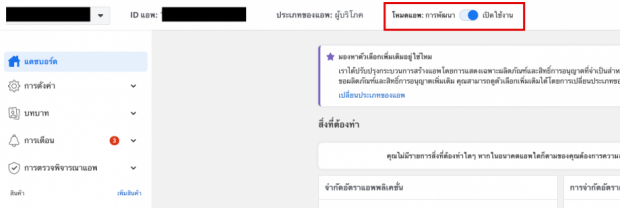
8. หากประเภทแอพของคุณมี โหมดแอพ ให้คลิกปุ่ม การพัฒนา เป็น เปิดใช้งาน

9. เมื่อทำการตั้งค่าให้แอพเป็นสาธารณะแล้ว ให้คัดลอกหมายเลข ID แอพ (App ID) ไปใส่ตั้งค่าในระบบหลังบ้านของ MakeWebEasy ในขั้นตอนถัดไปได้เลยค่ะ

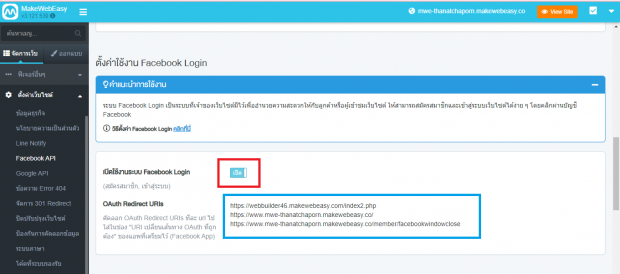
10. หลังจากนั้นให้เลื่อนลงมา ตั้งค่าการใช้งาน Facebook Login คลิก เปิดใช้งาน และ คัดลอก URL
ที่แสดงที่หลังบ้านทั้ง 3 UrL

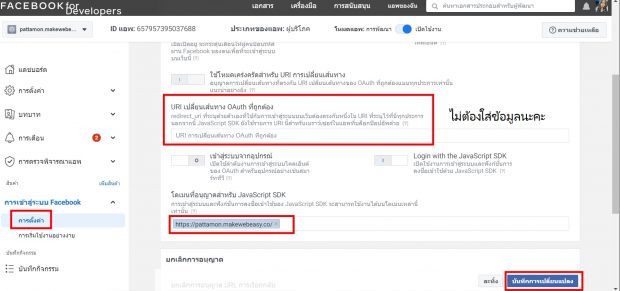
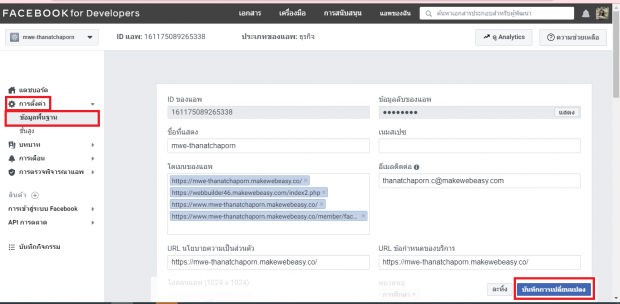
11. ให้กลับมาที่หน้าของการตั้งค่า Facebook เข้าไปที่ การตั้งค่า > ข้อมูลพื้นฐาน
โดเมนของแอพ : กรอก URL ตามที่ได้คัดลอกมาจากระบบหลังบ้าน และเพิ่ม URL หลักของเว็บไซต์
รวมทั้งหมดเป็น 4 URL ตัวอย่างดังภาพ
https://mwe-thanatchaporn.makewebeasy.co/
https://webbuilder46.makewebeasy.com/index2.php
https://www.mwe-thanatchaporn.makewebeasy.co/
https://www.mwe-thanatchaporn.makewebeasy.co/member/facebookwindowclose
URL นโยบายความเป็นส่วนตัว : กรอก URL ของเว็บไซต์
URL ข้อกำหนดของบริการ : กรอก URL ของเว็บไซต์ และ บันทึกการเปลี่ยนแปลง

12. กลับมาที่ระบบหลังบ้านเว็บไซต์ และให้คลิก บันทึกอีกครั้ง

13. ทดลองเข้าหน้าเว็บไซต์ จะมีปุ่ม login/Register ด้วย Facebook ขึ้นมา
ให้ลูกค้าเลือกสมัครได้เลยนะคะ เท่านี้ก็เป็นอันเสร็จสิ้นแล้วค่ะ ><

Facebook Comment
เป็นระบบกล่องข้อความของ Facebook ที่ให้สามารถแสดงความคิดเห็นเกี่ยวกับสินค้าหรือบริการได้ผ่านช่อง Facebook Comment ได้ (หากจะทำการเปิดระบบนี้จะต้องตั้งค่า Facebook App ด้านบนก่อน)
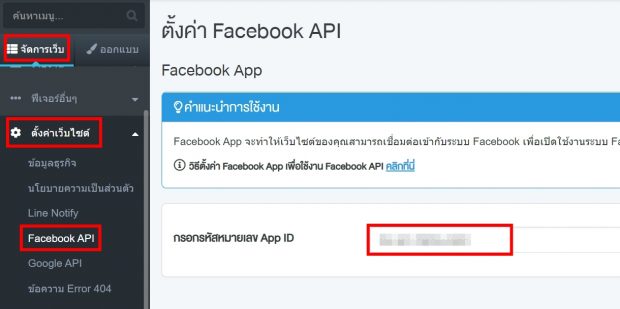
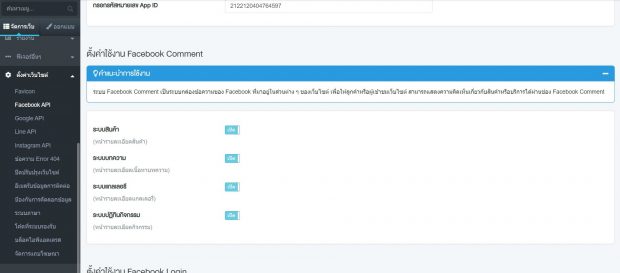
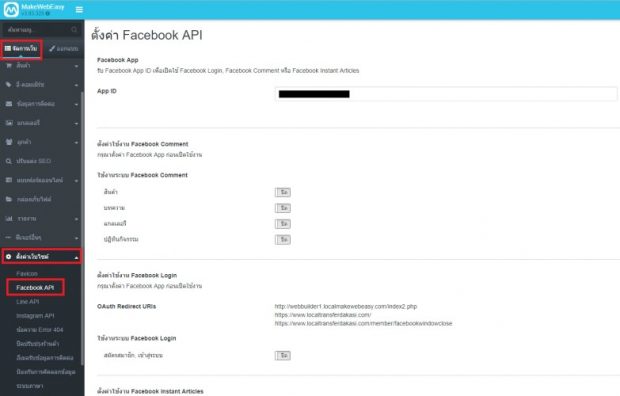
1. ไปที่เมนู จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API
2. เปิด / ปิด Facebook Comment ในส่วนต่าง ๆ ของเว็บไซต์
● ระบบสินค้า (หน้ารายละเอียดสินค้า)
● ระบบบทความ (หน้ารายละเอียดเนื้อหาบทความ)
● ระบบแกลเลอรี (หน้ารายละเอียดแกลเลอรี่)
● ระบบปฏิทินกิจกรรม (หน้ารายละเอียดกิจกรรม)

Facebook Login
ระบบที่เจ้าของเว็บไซต์มีไว้เพื่ออำนวยความสะดวกให้กับลูกค้าหรือผู้เข้าชมเว็บไซต์ ให้สามารถสมัครสมาชิก และเข้าสู่ระบบเว็บไซต์ได้ง่าย ๆ โดยคลิกผ่านบัญชี Facebook
1. วิธีตั้งค่า Facebook Login ให้ไปที่ https://developers.facebook.com/
2. คลิก เลือก เข้าสู่ระบบ (Log in) ที่มุมขวาบนของเมนู

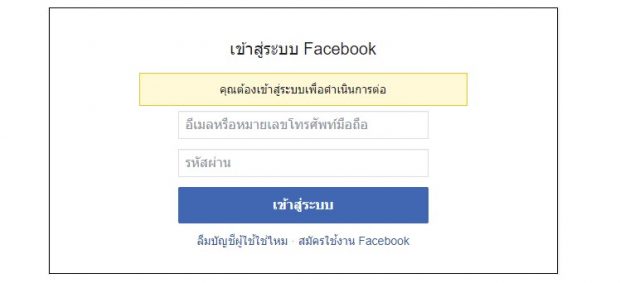
3. กรอกอีเมล และ รหัสผ่าน ของบัญชี Facebook เมื่อกรอกแล้วคลิก เข้าสู่ระบบ

4. เมื่อเข้าสู่ระบบเรียบร้อยแล้ว ให้ไปที่เมนู แอพของฉัน (My App) ที่มุมขวาบนของเมนู

5. เลือกแอพของลูกค้า ( หากยังไม่มีให้กลับไปขั้นตอนสร้าง Facebook App )
6. คลิกเมนูแดชบอร์ด ที่เมนูด้านซ้ายมือ
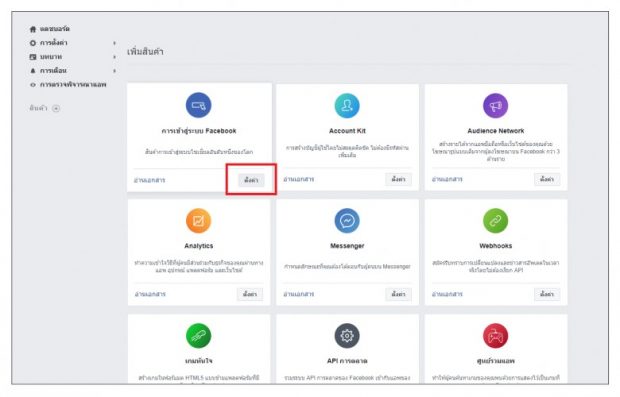
7. เลื่อนลงมาจะเจอในส่วน เพิ่มสินค้า
8. ให้คลิกตั้งค่า ในส่วนของ การเข้าสู่ระบบ Facebook

9. เลือกแพลตฟอร์มสำหรับแอพ โดยให้เลือกเป็น WWW (เว็บ)

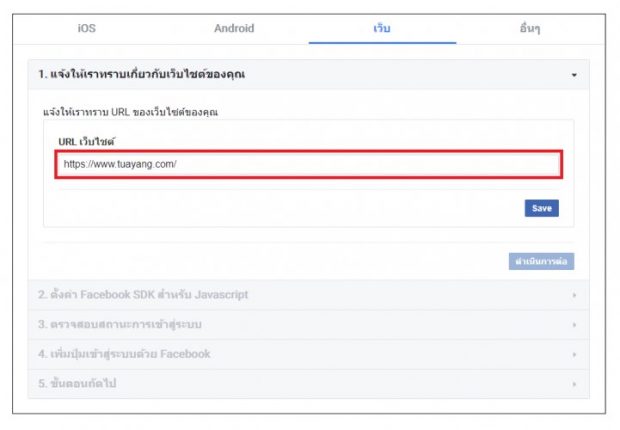
10. กรอก URL เว็บไซต์ แล้วกด Save

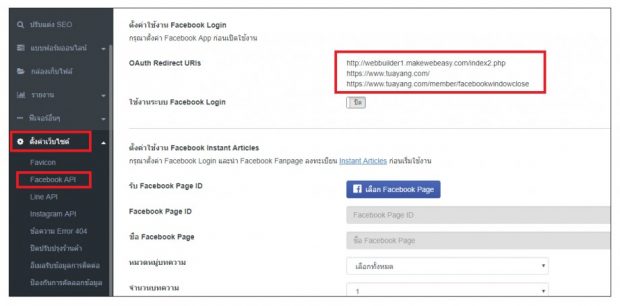
11. จากนั้นให้กลับมาที่เว็บไซต์ โดยไปที่เมนู จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API เลือกหัวข้อ Facebook Login
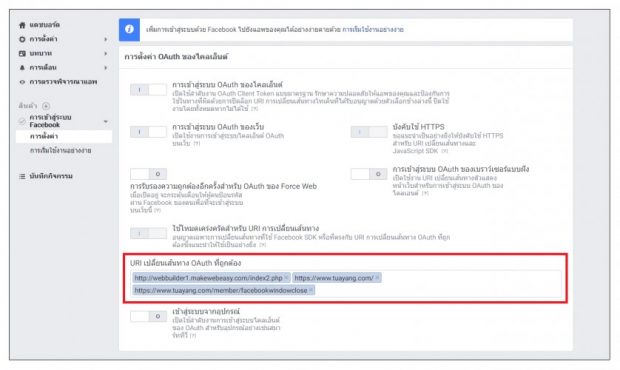
12. คัดลอก OAuth Redirect URIs ทีละ url ไปใส่ในช่อง URI เปลี่ยนเส้นทาง OAuth ที่ถูกต้อง ในหน้า Facebook for Developers ของแอพที่เตรียมไว้
หมายเหตุ : OAuth Redirect URIs แต่ละเว็บไซต์จะไม่เหมือนกัน


13. คลิกบันทึกการเปลี่ยนแปลง
14. เมื่อคัดลอกเรียบร้อยแล้วให้กลับมาที่เว็บไซต์เพื่อเปิดใช้งานระบบ Facebook Login
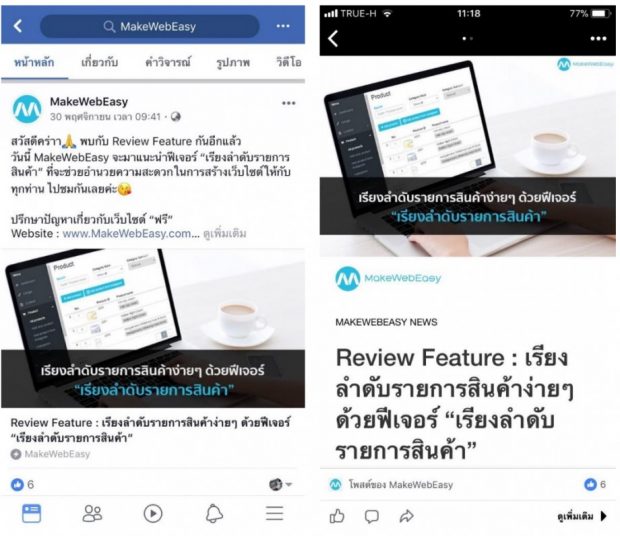
Facebook Instant Articles
เป็นระบบที่ช่วยให้บทความในเว็บไซต์ที่ถูกแชร์ลงใน Facebook FanPage ถูกเปิดได้อย่างรวดเร็ว แก้ปัญหาการโหลดช้าของข่าวสารบทความ (ก่อนที่จะทำการตั้งค่า Facebook Instant Articles จะต้องทำการตั้งค่า Facebook Login ในระบบหลังบ้านเว็บไซต์ก่อน เพื่อให้ระบบสามารถดึงรายชื่อและข้อมูลของ Facebook Page ได้)
1. ไปที่ https://instantarticles.fb.com/
2. คลิกที่ปุ่ม Sign up

3. ให้คลิกที่ สร้างเพจใหม่ หากยังไม่มี Page ในกรณีที่มีเรียบร้อยแล้ว แล้วระบบจะแสดง Page ที่มีทั้งหมด
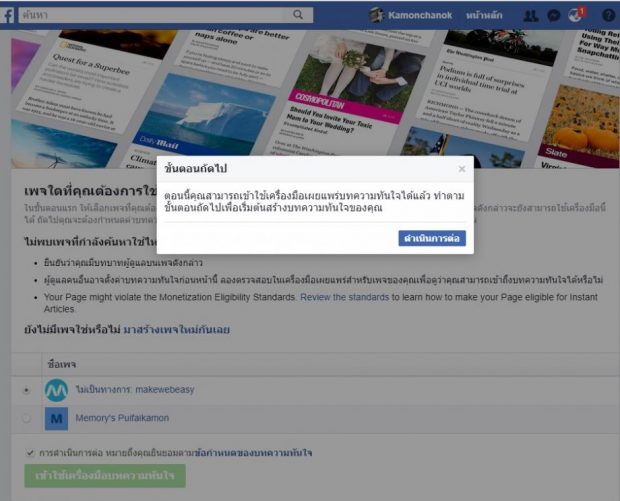
4. คลิกเครื่องหมายถูก ที่ช่องการดำเนินการต่อ หมายถึงคุณยินยอมตามข้อกำหนดของ Instant Articles

5. คลิกเข้าใช้เครื่องมือ Instant Articles
6. ระบบจะขึ้นหน้าจัดการขั้นตอนถัดไป ให้คลิกที่ปุ่ม ดำเนินการต่อ ในส่วนนี้จะถือว่าเสร็จสิ้นขั้นตอนสมัครเพจเรียบร้อยแล้ว

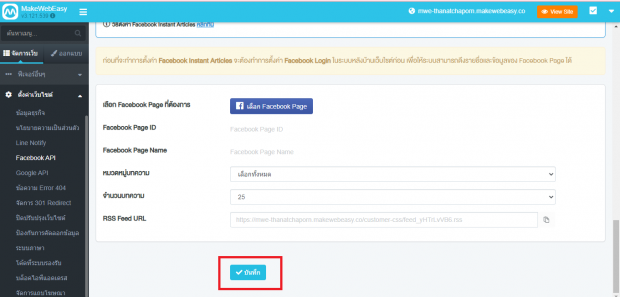
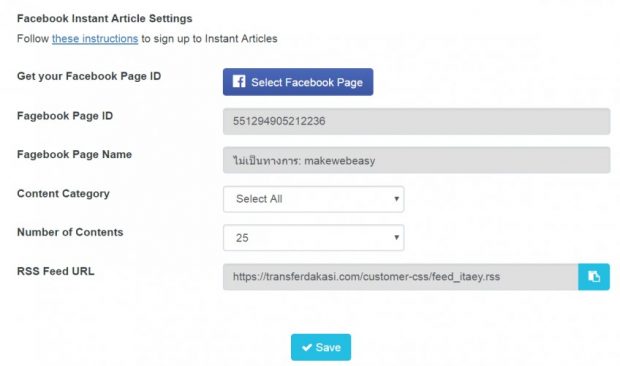
7. กลับที่เว็บไซต์ ให้ไปที่เมนู จัดการเว็บ > ตั้งค่าเว็บไซต์ > Facebook API เลือกหัวข้อ Instant Articles

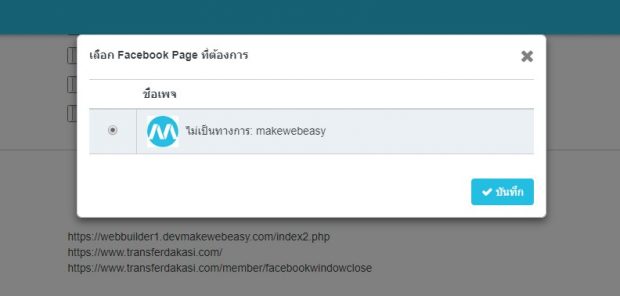
8. คลิกที่ปุ่ม เลือก Facebook Page
9. เลือก Facebook Page ที่ต้องการและกดบันทึก

10. หลังจากบันทึกเรียบร้อยแล้ว ข้อมูล Page ID , Page Name และ RSS Feed URL จะขึ้นมาให้อัตโนมัติ
11. กำหนดข้อมูลที่เหลือ คือ
- Content Category ระบบจะ Auto เลือกหมวดหมู่ทั้งหมดให้ ในกรณีที่ต้องการเลือกบางหมวดหมู่ ที่ต้องการจะนำเข้าให้เป็นบทความทันใจให้คลิกเลือกชื่อหมวดหมู่นั้น ๆ
- Number of Contents จำนวนบทความที่ต้องการนำเข้า
(เหตุผลที่สามารถเลือกหมวดหมู่ได้นั้นเพราะว่า การอ่านบทความ บน App ของ Facebook โดยตรง ทำให้จำนวนผู้เข้าชมจะนับมาจาก Facebook ไม่ใช่จาก Website ทำให้มีผลในเรื่องของสถิติการเข้าชมเว็บไซต์)

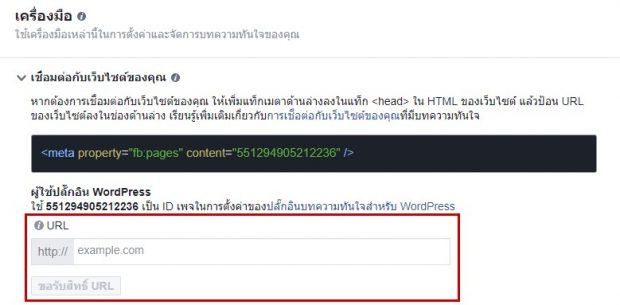
12. เมื่อเลือกเสร็จแล้วให้ไปที่ Page Facebook คลิกไปที่ การตั้งค่า > การกำหนดค่าบทความทันใจ > เครื่องมือ > เชื่อมต่อกับเว็บไซต์ของคุณ
13. จากนั้นใส่ URL เว็บไซต์ของคุณโดยไม่ต้องใส่ www ( Ex. example.com ) แล้วคลิก ขอรับสิทธิ์ URL เพื่อให้ Facebook ตรวจสอบเว็บไซต์ว่ามี Facebook Page ID ตรงกันหรือไม่

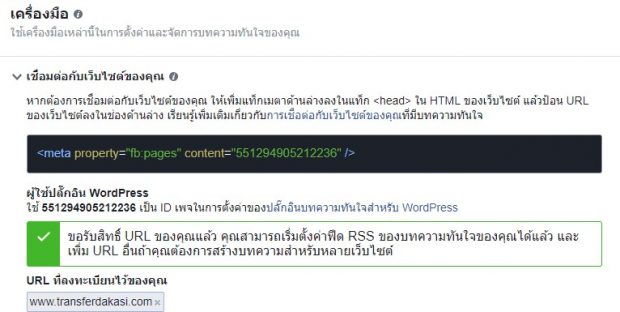
14. หากเว็บไซต์ของคุณมี Facebook Page ID ตรงกันจะได้ผลลัพธ์ดังรูป

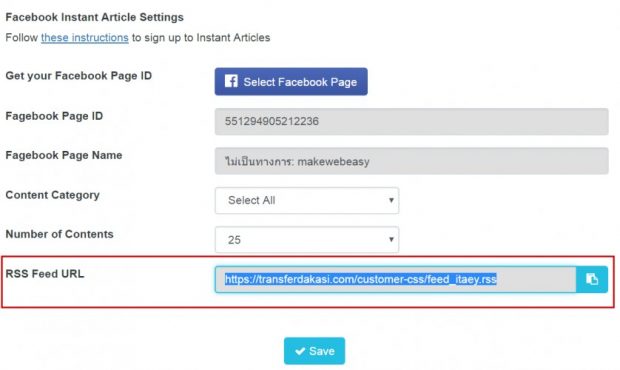
15. ให้กลับไปคัดลอก RSS Feed URL ในระบบเว็บไซต์

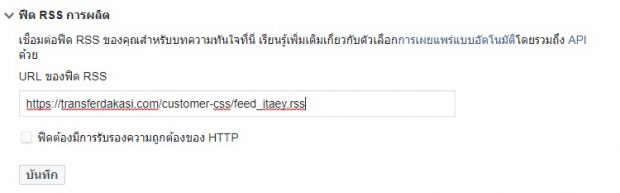
16. นำไปใส่ไว้ใน ฟีด RSS การผลิต ใน Page จัดการบทความทันใจ หน้า การกำหนดค่าบทความทันใจ ของเพจ แล้วกดปุ่ม บันทึก

17. หากบทความไม่ถูกปิดการใช้งานไว้ หรือ อยู่ในหมวดหมู่บทความที่ถูกปิดใช้งาน หรือ เป็นบทความจากเพจอื่น (URL หรือ Canonical เหมือนกัน) บทความจะถูกนำเข้าและจะปรากฏดังรูป

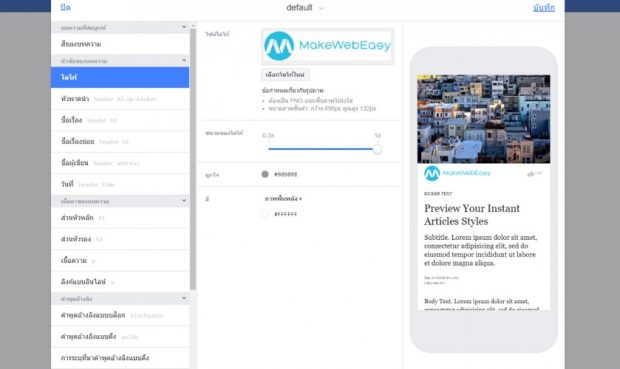
18. ใส่ logo ของเว็บไซต์ โดยไปที่ บทความทันใจ > การกำหนดค่า > เครื่องมือ > รูปแบบ > default > โลโก้ จากนั้นคลิก Upload รูป logo ที่ต้องการตามข้อกำหนดเกี่ยวกับรูปภาพ จากนั้นกด บันทึก

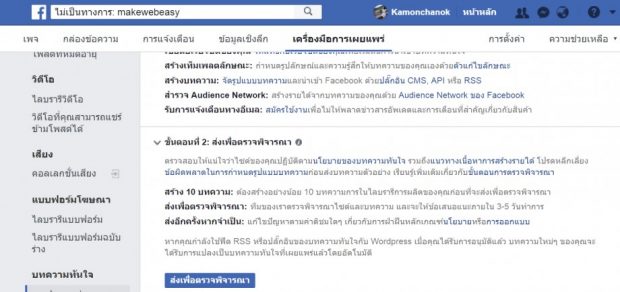
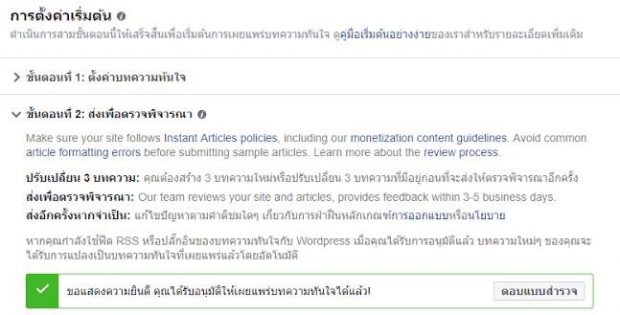
19. มาถึงขั้นตอนส่งตรวจพิจารณา ให้มาที่ บทความทันใจ > การกำหนดค่า > การตั้งค่าเริ่มต้น > ขั้นตอนที่ 2: ส่งเพื่อตรวจพิจารณา
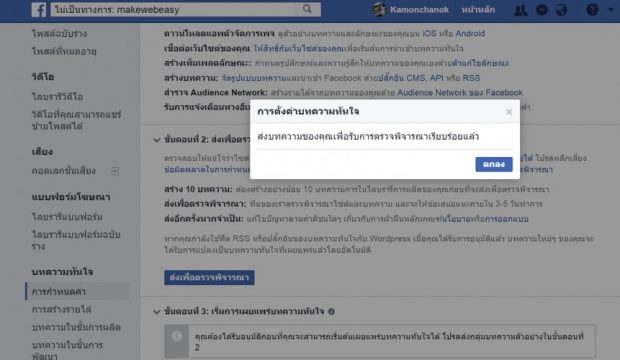
20. คลิกที่ปุ่ม ส่งเพื่อตรวจพิจารณา ในการส่งเพื่อตรวจสอบจะต้องมี 10 บทความขึ้นไป ถึงจะส่งตรวจสอบได้ รวมถึงโลโก้ของเว็บไซต์


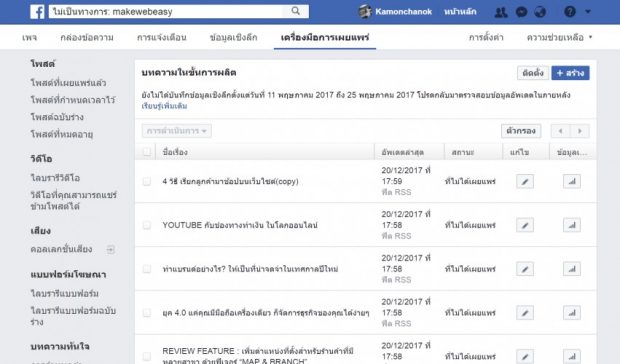
21. หากบทความได้รับการอนุมัติให้เผยแพร่บทความได้แล้ว จะแสดงผลดังรูป

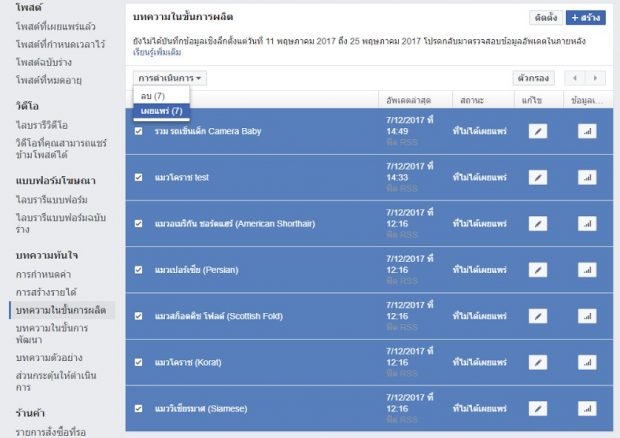
22. เข้ามาในส่วน บทความในขั้นการผลิต เลือกบทความที่ต้องการเผยแพร่เป็นบทความทันใจ กดปุ่มการดำเนินการ เลือก เผยแพร่

23. การนำเข้าและการเผยแพร่บทความทันใจไม่ได้ส่งผลให้บทความนั้นได้รับการโพสต์ Facebook ลงในเพจอัตโนมัติ แต่เมื่อมีการ Share Link ของบทความนั้นลงในโพสต์ Facebook จะทำให้สามารถเปิดบทความในรูปแบบบทความทันใจได้ทันที