
มาโชว์รูปจาก Instagram บนเว็บกันเถอะ
มีใครไม่รู้จัก และไม่เคยดูรูปใน Instagram บ้าง ยกมือขึ้น!!!
หลายๆ คน น่าจะมี Instagram เป็นของตัวเองกันอยู่แล้ว รวมถึงเว็บไซต์ต่างๆ ที่ใช้ Instagram เป็นอีกหนึ่งช่องทางในการโปรโมทเว็บ ก็มีอยู่ไม่น้อย
ถ้าเป็นร้านค้าออนไลน์ ก็จะใช้โชว์รูปสินค้า เล่าเรื่องราวของร้าน หรือรีวิวของลูกค้าที่น่ารักของทางร้าน
ถ้าเป็นเว็บไซต์บริษัท ก็จะใช้เล่าเรื่องราว กิจกรรมต่างๆ หรือบรรยากาศในที่ทำงานของบริษัทนั้นๆ
ถ้าเป็นเว็บไซต์ส่วนตัว ก็อาจจะมีเรื่องราว และรูปสวยๆ หล่อๆ ของเจ้าของเว็บเต็มไปหมด
และเว็บไซต์อีกมากมายหลายประเภทธุรกิจที่เป็นลูกค้าที่แสนน่ารักของ MakeWebEasy ก็น่าจะมี Instagram ของทางเว็บไซต์กัน
วันนี้ MakeWebEasy ภูมิใจเสนอฟีเจอร์สุดชิค ที่จะดึงรูปจาก Instagram มาแสดงบนเว็บได้ภายในไม่กี่ขั้นตอน
เรามาเริ่มกันเลยดีกว่า
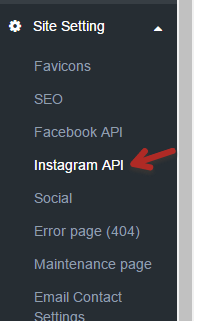
สิ่งที่สำคัญที่สุดของการใช้งานฟีเจอร์นี้ คือ ต้องมี Account Instagram อยู่แล้ว ทำการเชื่อมต่อ MakeWebEasy กับ Instagram ก่อน ให้ไปที่ Site Setting -> Instagram API

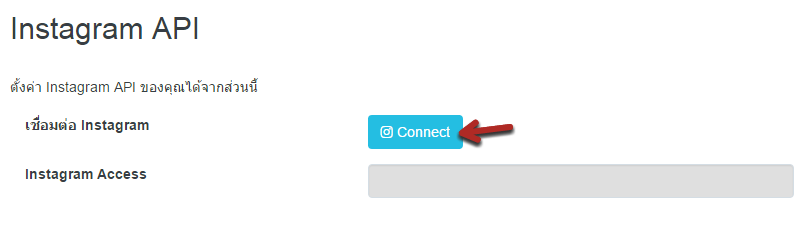
ที่หน้า Instagram API คลิ้กที่ปุ่ม Connect

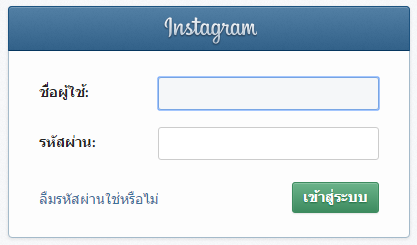
จะมีหน้าต่างแสดงขึ้นมาให้ทำการเข้าสู่ระบบด้วยบัญชี Instagram ของเราเอง

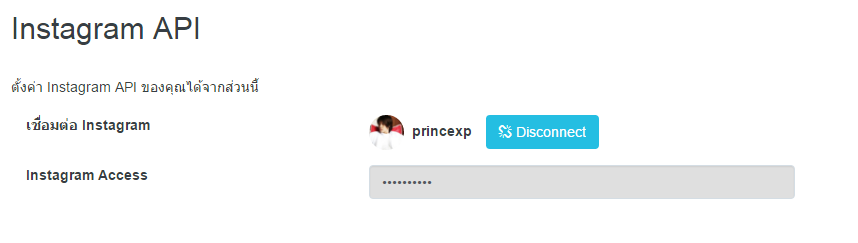
เมื่อเข้าสู่ระบบได้อย่างถูกต้อง MakeWebEasy จะทำการเชื่อมต่อกับ Instagram เรียบร้อยจะแสดงหน้าจอตามรูปด้านล่าง

ตอนนี้เราก็พร้อมที่จะดึงรูปจาก Instagram ของเรามาอวดเพื่อนๆ อวดผู้เข้าชมเว็บไซต์ของเราแล้ว
สำหรับความสามารถนี้เรามีชื่อเรียกเท่ๆ ว่า Instagram Feed
Instagram Feed จะเป็น widget หนึ่งที่อยู่บนหน้าแรกของเว็บ ซึ่งก็คือในส่วนของ Body นั่นเอง ต้องทำการเพิ่ม Body widget เข้าไปใหม่ ให้ไปที่ Design

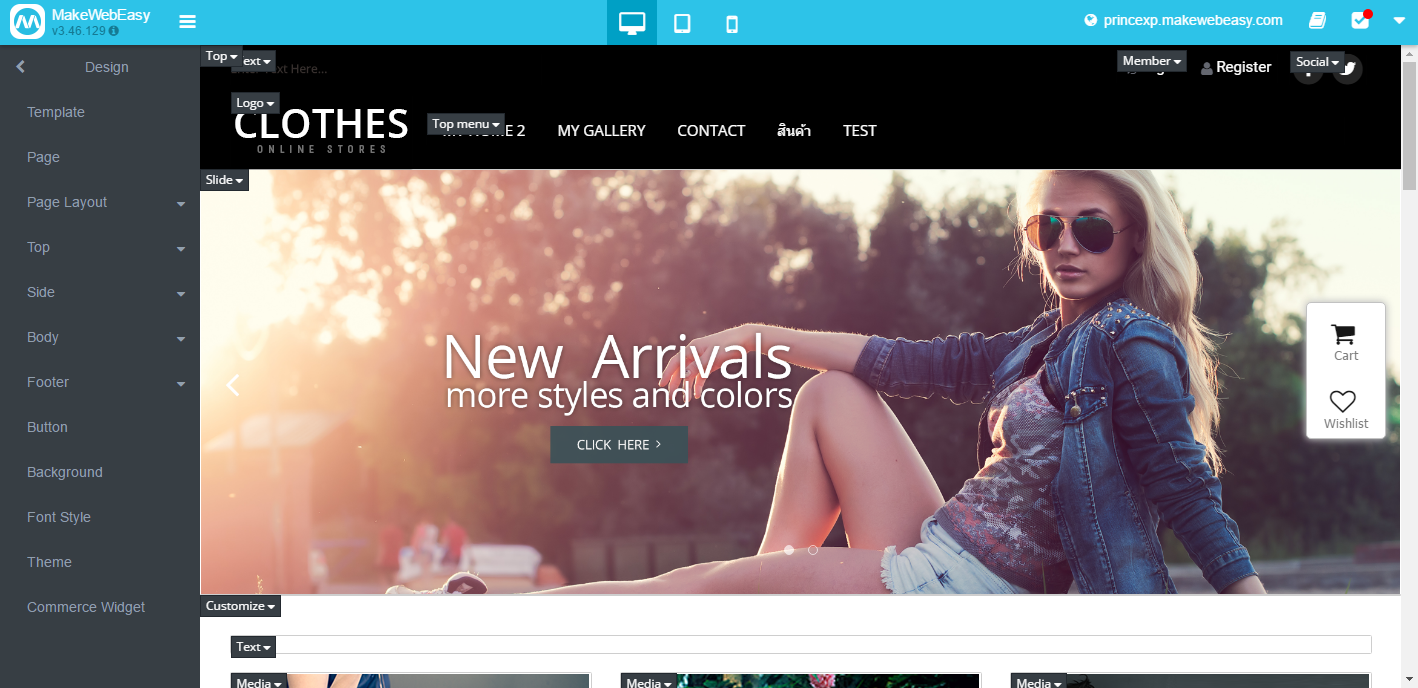
ระบบจะพามายังหน้าของการปรับแต่ง Design ของเว็บ

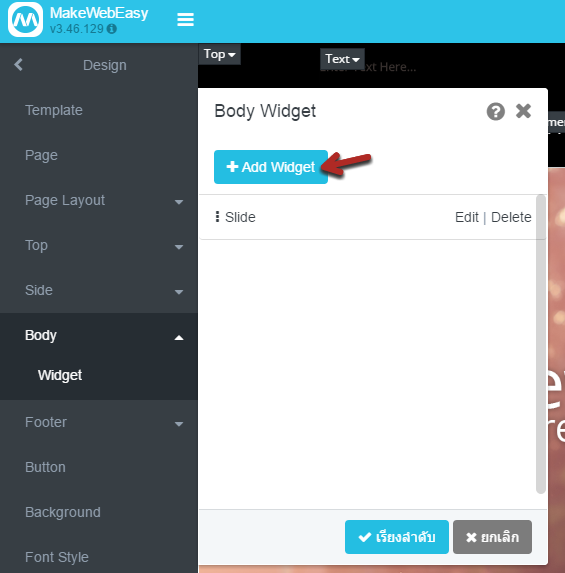
ให้ไปที่ Body -> Widget คลิ้กที่ปุ่ม Add Widget

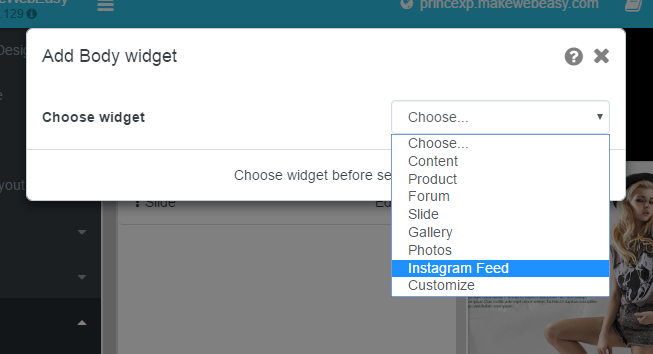
เลือกประเภทของ Widget เป็น Instagram Feed

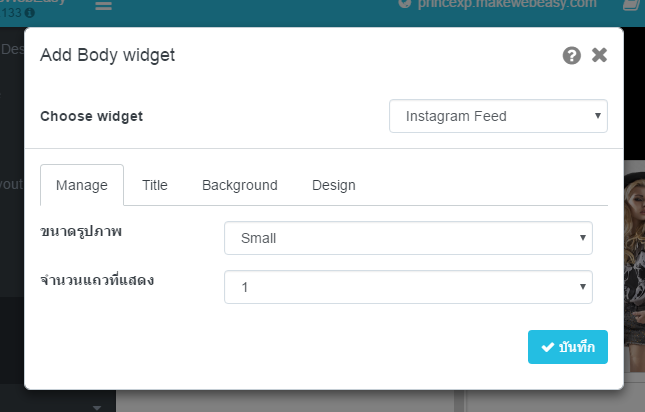
สามารถตั้งค่าต่างๆ สำหรับ Instagram Feed ได้ในส่วนนี้
จะขออธิบายคร่าวๆ เฉพาะส่วนที่เกี่ยวข้องกับการแสดงผลของรูปจาก Instagram ส่วนการตั้งค่าอื่นๆ ลองปรับแต่งกันเองตามใจชอบนะครับ
Tab Manage ส่วนนี้จะเป็นการตั้งค่าการแสดงผลของรูปจาก Instagram
- ขนาดรูปภาพ จะมีให้เลือก Small, Medium และ Large
- จำนวนแถวที่แสดง มีให้เลือก 1, 2 และ 3 แถว

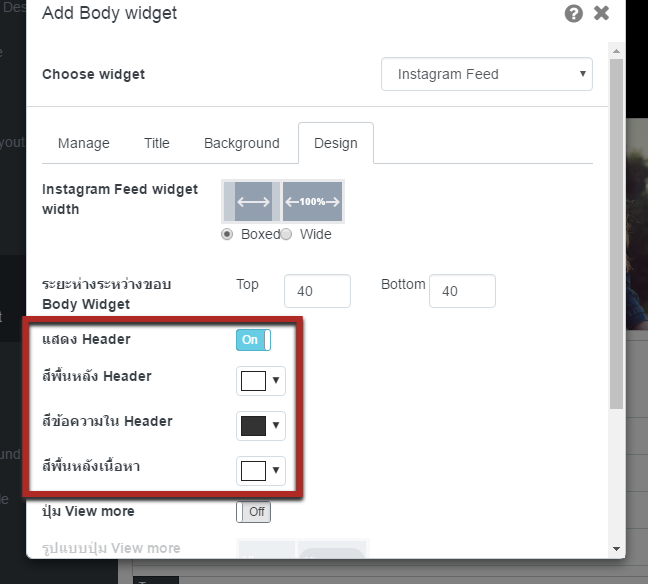
Tab Design จะตั้งค่าเฉพาะส่วนของ Header ของ Instagram

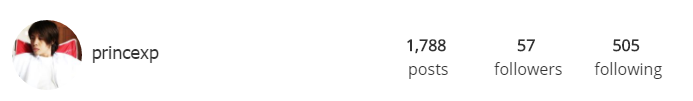
Header Instagram คือส่วนที่จะแสดงชื่อของ Account Instagram, จำนวนรูปที่ Post, จำนวน followers และจำนวน following สามารถตั้งค่าเปิด/ปิด, สีพื้นหลัง, สีข้อความ ได้

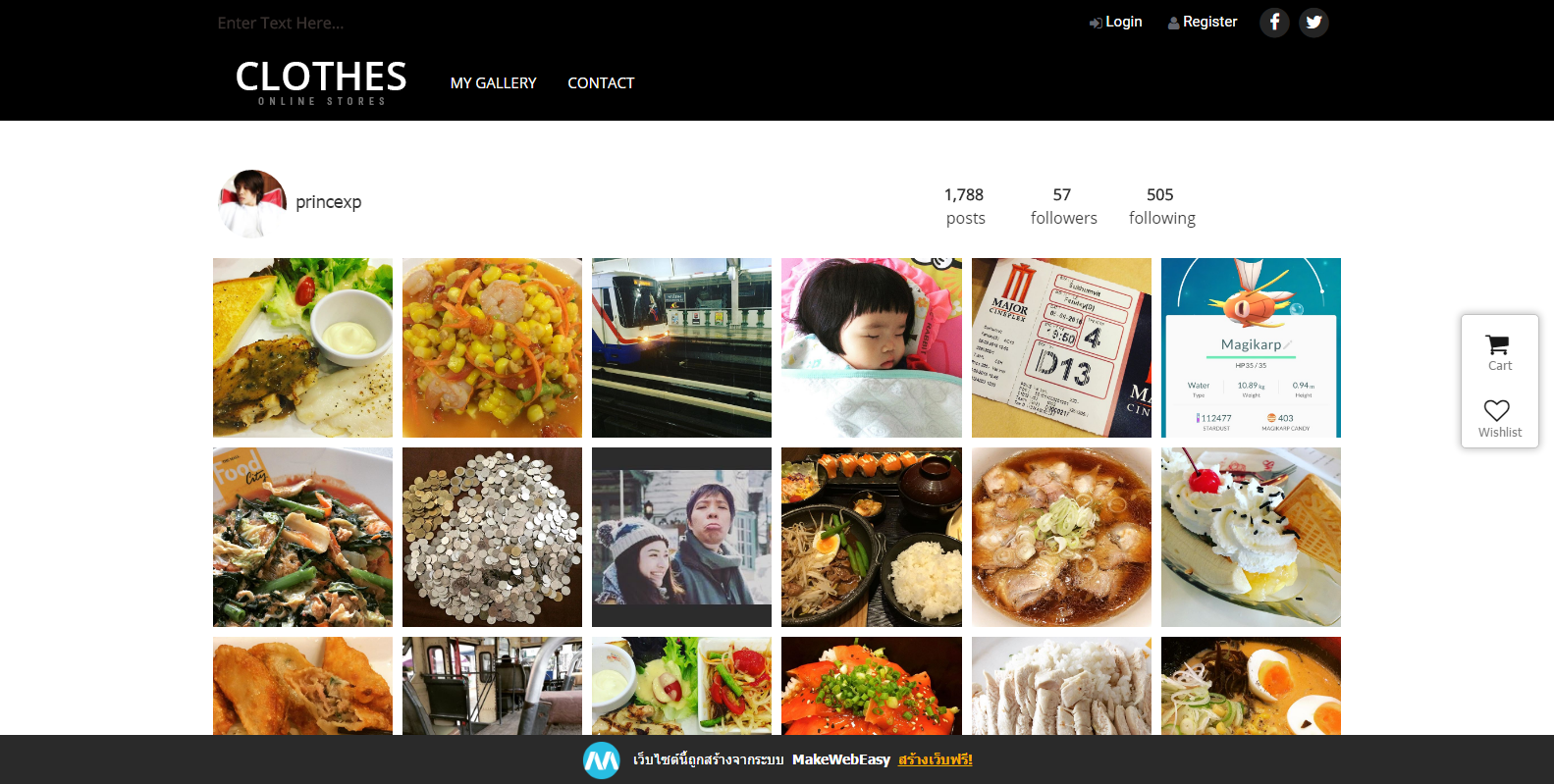
ตั้งค่าต่างๆ ตามที่ต้องการเรียบร้อยแล้วให้กดบันทึก เพียงเท่านี้เว็บไซต์ของเราก็จะดึงรูปจาก Instagram มาแสดงเป็นที่เรียบร้อย
เหมือนจับเอา Instagram มาไว้ในเว็บไซต์ของเราเลย เมื่อมีการอัพโหลดรูปใน Instagram ของเรา หน้าเว็บไซต์ก็จะดึงรูปนั้นมาแสดงให้ด้วยโดยอัตโนมัติ

ขั้นตอนไม่ได้ยุ่งยากอะไร เพียงไม่กี่คลิ้กก็สามารถเพิ่มความน่าสนใจให้กับเว็บไซต์ของเราแล้ว ลองไปใช้งานกันดู แล้วเอามาอวดให้ดูกันบ้างนะครับ 🙂



