เปิดใช้งานเมนูด้านข้างของเว็บไซต์
เมนูด้านข้าง เหมาะสำหรับเว็บไซต์ที่มีเมนูเยอะ ประเภทเมนูที่เกี่ยวกับสินค้า โดยจะแสดงผลอยู่ด้านข้าง (ปัจจุบันนิยมใช้แบบคอลัมน์เมนูมากกว่า สามารถดูวิธีการทำเมนูคอลัมน์ได้ที่ จัดการสร้างเมนูย่อย / คอลัมน์เมนู) โดยเมนูข้าง จะมีเมนูแบ่งออกเป็น 3 หัวข้อ คือ
-
เมนูด้านข้าง
-
วิดเจ็ต
-
พื้นหลัง
1. ตั้งค่าเมนูด้านข้าง
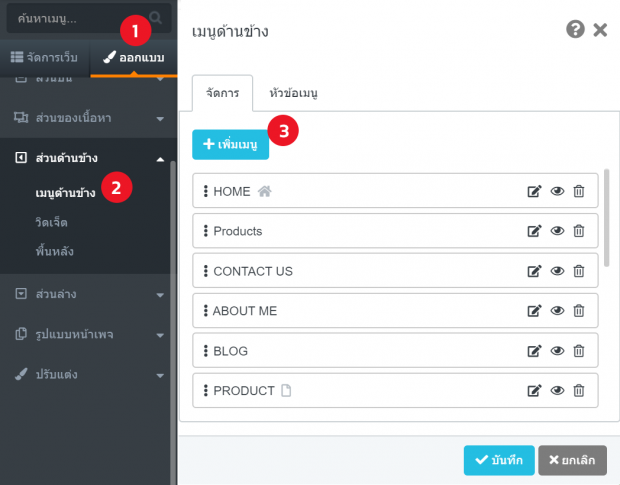
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนด้านข้าง > เมนูด้านข้าง
3. คลิกที่ปุ่ม +เพิ่มเมนู
คำแนะนำเพิ่มเติม : เมนูที่แสดงขึ้นมา มาจากการที่เราสร้างเพจและเลือกสร้างเมนูด้านข้าง หากไม่ต้องการใช้ให้ลบออก

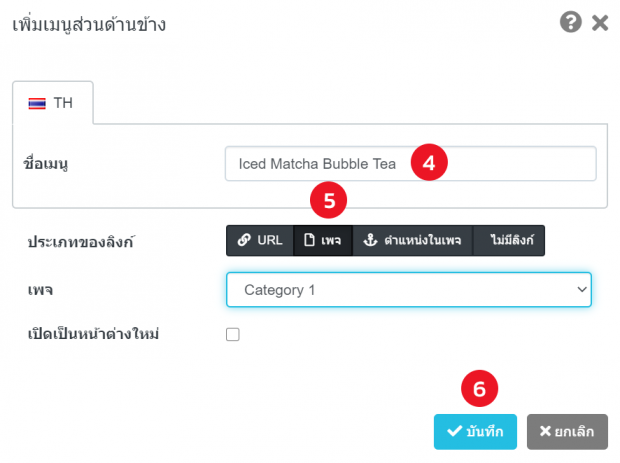
4. กำหนดชื่อเมนูข้าง
5. เลือกประเภทของลิงก์ : ตัวอย่างคือประเภทเพจ
5.1 URL : ใช้ในกรณีที่เมนูเป็นเว็บภายใน คลิกแล้วเมนูออกไปภายนอก
5.2 เพจ : หากเมนูมีเนื้อหา ข้อความ รูปภาพ ทั้งที่ออกแบบเอง หรือจะเป็นระบบสินค้าต้องใช้เมนูนี้ โดยเราต้องไปสร้างที่ เมนูหน้าเพจ ก่อน เมื่อสร้างแล้วจะมีตัวเลือกขึ้นมาให้
5.3 ตำแหน่งในเพจ : ใช้ในกรณีที่เว็บไซต์เป็น Single page หน้าเว็บเดียว เลือกเมนูและเลื่อนลงมาข้างล่างที่เซคชั่นนั้น โดยเราต้องไปสร้างที่ เมนูหน้าเพจ และ สร้างเซคชั่น ก่อน เมื่อสร้างแล้วจะมีตัวเลือกขึ้นมาให้
5.4 ไม่มีลิงก์ : ใช้ในกรณีที่สร้างเมนูเป็นเมนูหลัก และมีเมนูย่อย จึงไม่ต้องการให้เมนูหลักลิงก์ไปที่ไหนเป็นเพียงแค่เมนู
6. คลิกที่ปุ่ม บันทึก


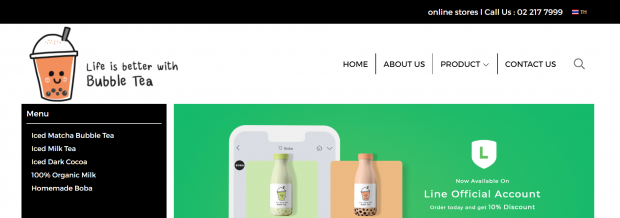
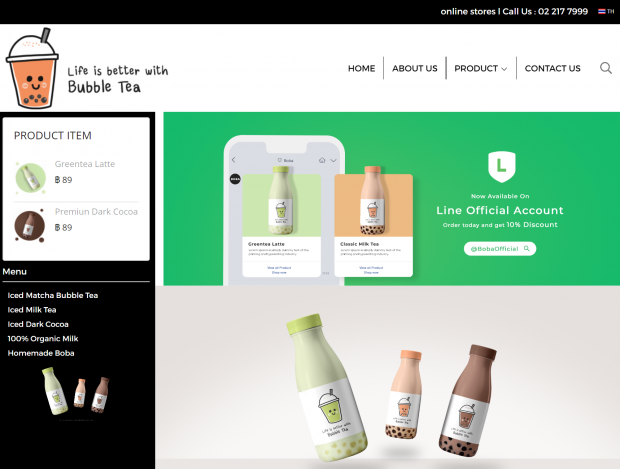
ผลลัพธ์เมื่อเปิดเมนูด้านข้าง การแสดงผลจะอยู่ที่ซ้ายมือของเว็บไซต์ ซึ่งจะแสดงผลไปทุกหน้า
2. ตั้งค่าวิดเจ็ต
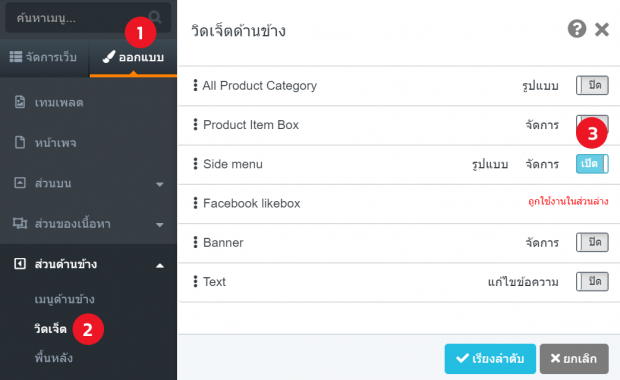
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนด้านข้าง > วิดเจ็ต
3. เปิด / ปิดระบบที่ต้องการใช้งาน
คำแนะนำเพิ่มเติม : กรณีต้องการปรับดีไซน์ของวิดเจ็ตให้คลิกเลือกรูปแบบและปรับแต่งดีไซน์ตามความสวยงาม ส่วนกรณีที่ต้องการเรียงลำดับเมนูให้ทำการเอาเมาส์ไปวางที่ชื่อวิดเจ็ตแล้วกดลากสลับขึ้นลง จากนั้นกดปุ่ม เรียงลำดับ


ผลลัพธ์เมื่อเปิดเมนูด้านข้างและวิดเจ็ต การแสดงผลจะอยู่ที่ซ้ายมือของเว็บไซต์ ซึ่งจะแสดงผลไปทุกหน้า
3. ตั้งค่าพื้นหลัง
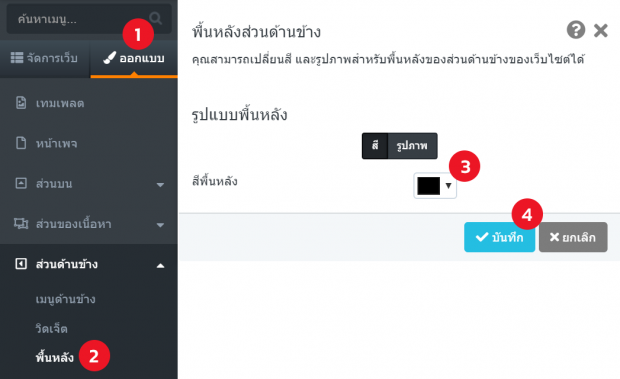
1. ไปที่แถบ ออกแบบ
2. เลือกเมนู ส่วนด้านข้าง > พื้นหลัง
3. เลือกรูปแบบพื้นหลัง : ตัวอย่างเลือกเป็นสี
4. คลิกที่ปุ่ม บันทึก


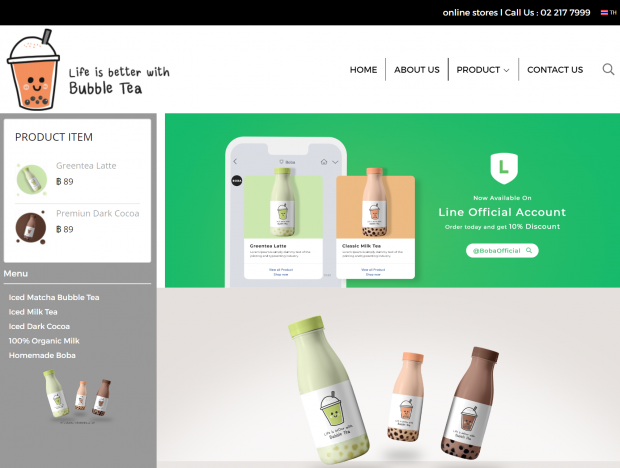
ผลลัพธ์เมื่อเปลี่ยน สีพื้นหลังจากสีดำ เป็นสีเทา
Previous Article
Next Article
