วิธีการเพิ่ม/แก้ไขแบนเนอร์ในหน้าเว็บไซต์
วิธีการเพิ่ม/แก้ไขแบนเนอร์ในหน้าเว็บไซต์ เจ้าของเว็บไซต์สามารถเพิ่มแบรนเนอร์รูปภาพได้ในเมนูด้านข้าง เพื่อทำเป็นเมนูหรือรูปภาพโชว์ที่เมนูด้านข้าง โดยการเชื่อมลิ้งค์ไปยังหน้าเพจต่างๆ ที่ต้องการ หรือไม่เชื่อมลิ้งค์โชว์เป็นรูปแบรนเนอร์สวยๆก็สามารถทำได้เช่นกัน มีขั้นตอนดังนี้
เพิ่มแบรนเนอร์
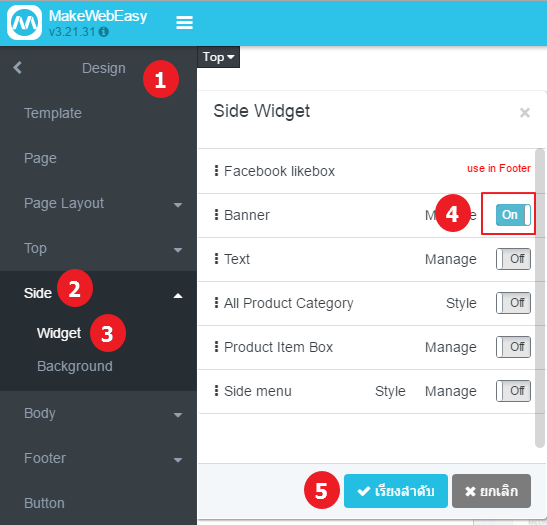
1. เลือกเมนู Design
2.คลิกเลือกเมนู Side เพื่อเปิดแบรนเนอร์ด้านข้าง
3. คลิกเลือกเมนู wiget
4. กด ON ที่เมนู Banner เพื่อเปิดฟังชั่นแบรนเนอร์
5. คลิก เรียงลำดับ เพื่อยืนยันเปิดใช้งาน

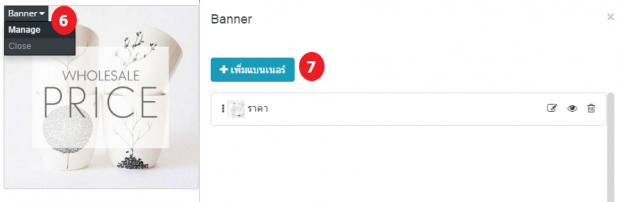
6. คลิก Banner > Manage
7. คลิก เพิ่มแบรนเนอร์ เพิ่มรูปภาพแบรนเนอร์

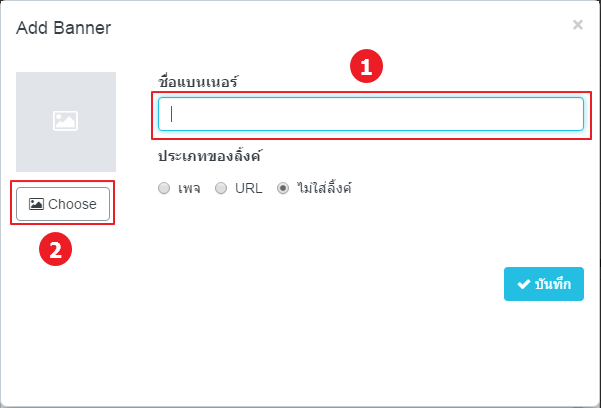
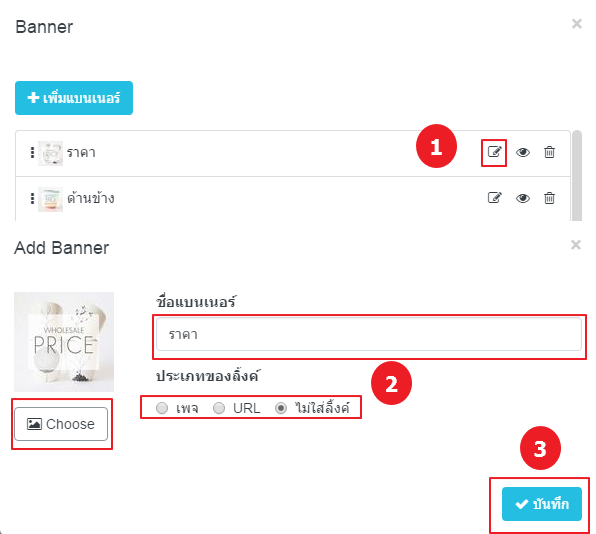
1. ตั้งชื่อภาพแบรนเนอร์
2. เลือก Choose เพื่อเพิ่มรูปภาพ

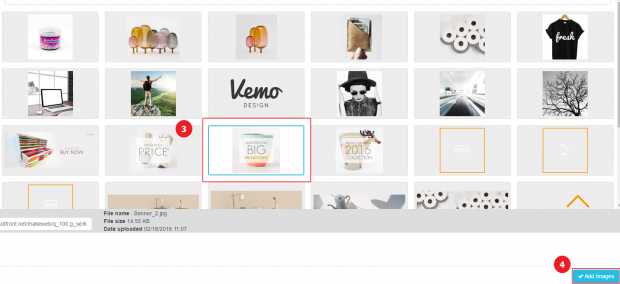
3. เลือกรูปภาพที่ต้องการ
4. คลิก Add image เพื่อเพิ่มภาพ

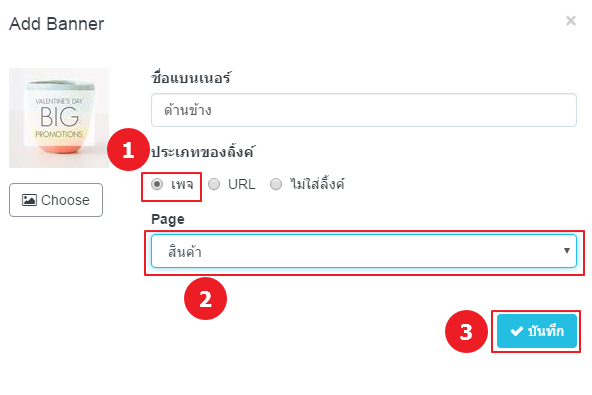
เลือกรูปแบบประเภทของลิ้งค์ที่ต้องการ
ลิ้งค์แบบเพจ
- เลือกประเภทลิ้งค์ เพจ
- เลือกเพจที่ต้องการลิ้งค์ไป
- คลิก บันทึก เพจที่ต้องการ

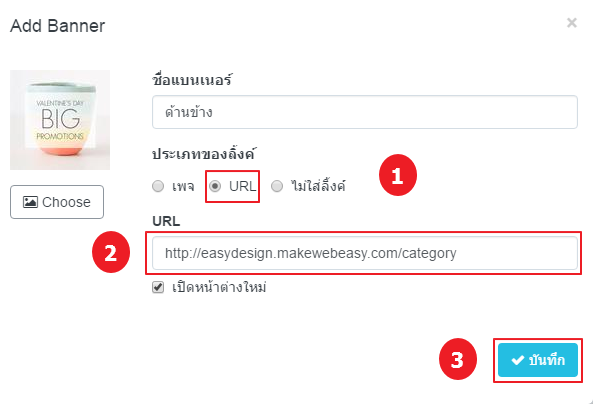
ลิ้งค์แบบ URL
- เลือกประเภทลิ้งค์ URL
- เลือกเพจที่ต้องการลิ้งค์ไป
- คลิก บันทึก เพื่อบันทึกลิ้งค์ที่ต้องการ

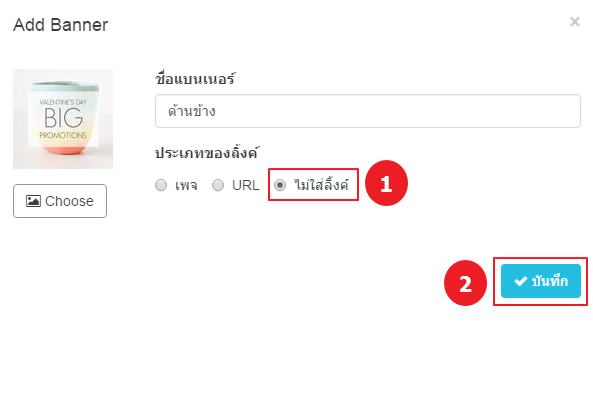
ลิ้งค์แบบ ไม่ใส่ลิ้งค์
1. เลือกประเภทลิ้งค์ ไม่ใส่ลิ้งค์
2. คลิก บันทึก เพื่อบันทึกลิ้งค์ที่ต้องการ

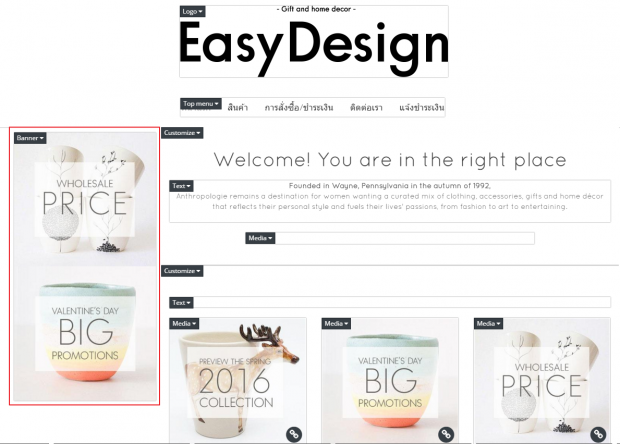
ตัวอย่าง การแสดงผลแบรนเนอร์ (Banner) ที่หน้า design

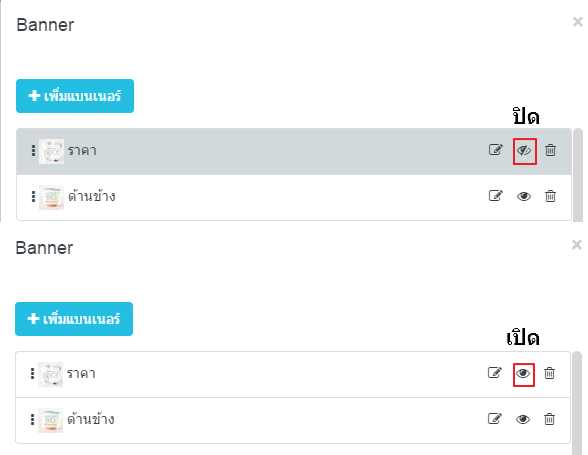
การเปิด-ปิดการแสดงผลแบรนเนอร์
- คลิกที่รูปตา เพื่อ ปิด แบรนเนอร์
- คลิกที่รูปตา เพื่อ เปิด แบรนเนอร์

การแก้ไขแบรนเนอร์
- คลิกไอคอน แก้ไข
- คลิก แก้ไขข้อมูลที่ต้องการ
- กดปุ่ม บันทึก เพื่อบันทึกข้อมูลที่แก้ไข

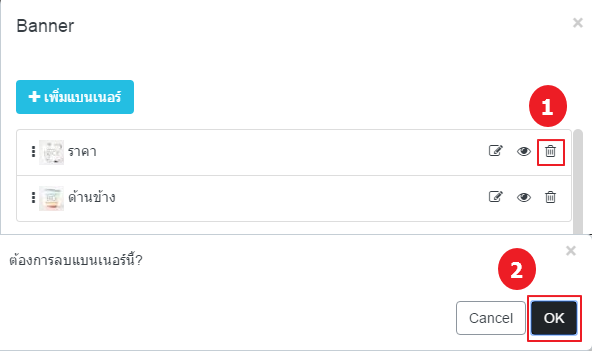
การลบแบรนเนอร์
- คลิกที่ รูป ถังขยะ เพื่อลบ
- คลิก OK เพื่อยืนยันลบข้อมูล