
4 โทนสีเว็บไซต์ที่โดดเด่นในปี 2023
การเลือกใช้ สีเว็บไซต์ ส่งผลต่อการตัดสินใจซื้อสินค้ามากถึง 80%
สีเว็บไซต์ จึงเป็นสิ่งสำคัญมากในการ ออกแบบเว็บไซต์ เพราะเป็นด่านแรกในการสร้างความประทับใจแก่ลูกค้า และยังเป็นองค์ประกอบที่ทำให้เว็บไซต์ธุรกิจของคุณโดดเด่นกว่าแบรนด์อื่น และสร้างการจดจำที่ดี (ฺBrand Awareness) ให้ลูกค้าด้วยค่ะ
แน่นอนว่า สีเว็บไซต์ ก็ควรจะเลือกสีที่อ้างอิงจากแบรนด์ แต่สิ่งที่จะทำให้เว็บไซต์ธุรกิจของคุณแตกต่าง โดดเด่นกว่าแบรนด์อื่นได้ ก็คือ การเลือก โทนสีเว็บไซต์ นั้นเองค่ะ
ในปี 2023 นี้ มีโทนสีไหนที่มาแรง โดดเด่นไม่เกรงใจใครบ้าง เรารวมมาให้แล้วค่ะ
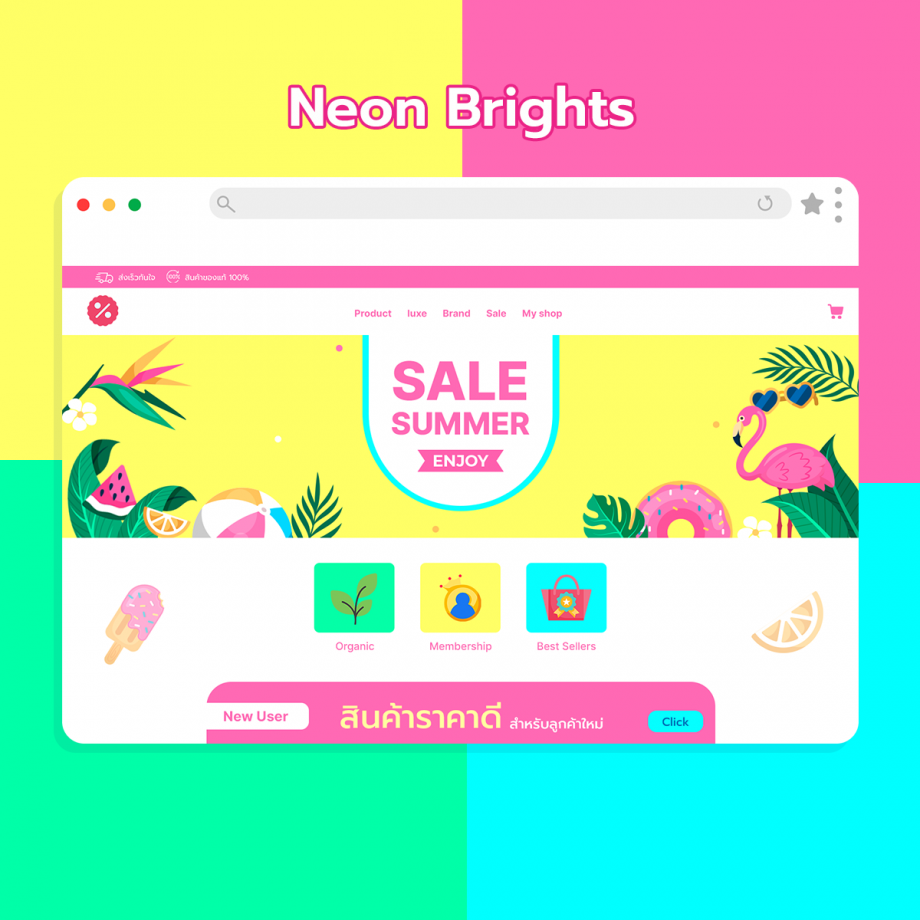
1) Neon Brights
โทนสีที่จี๊ดสุดในบรรดาโทนสีทั้งหมด และกำลังมาแรงจนหยุดไม่อยู่ก็คือ โทนสีนีออน
แต่สีนีออนที่เราแนะนำบนเว็บไซต์ จะเป็นโทน Neon Brights หรือสีนีออนที่สดใสค่ะ จะไม่รู้สึกจี๊ดจ๊าดหรือว่าสะท้อนจนแสบตาเกินไป
ซึ่งโทนสีนี้จะเหมาะกับเว็บไซต์ที่มีกลุ่ม Target เป็นคนรุ่นใหม่ช่วง Gen Z , Gen Y หรือเหมาะมาก ๆ กับแบรนด์ที่ต้องการแสดงตัวตนว่ามีพลัง สมัยใหม่ สดใส หรือแม้แต่แบรนด์แฟชั่นก็ได้ค่ะ

หลายคนอาจจะมองว่าโทนสีนีออนมันช่างเป็นสีที่ใช้ยากจริง แต่ก็ไม่ยากจนเกินไปถ้าอยากให้เว็บไซต์ของคุณออกมาดูดี ลองทำตามนี้ค่ะ
- ใช้กับพื้นหลังเว็บไซค์ที่มีสีดำ หรือ สีเข้ม จะทำให้สีนีออนนั้นโดดเด่นกว่าใคร
- อย่าใช้ตัวอักษรสีนีออนบนพื้นขาว เพราะมันจะสว่างไปหมดจนลูกค้าต้องพรี่ตามองก็ได้
- ลองใช้สีนีออนเป็นพื้นหลัง เพื่อทำให้เนื้อหาที่ดูจืดมีชีวิตชีวาขึ้นมาได้อย่างดีเลยค่ะ
- เลือกโทนสีนีออนมาใช้เป็นสีของลายเส้น เครื่องหมาย หรือปุ่มต่าง ๆ บนหนาเว็บไซต์ให้ดูเด่นขึ้นได้
ถ้าหากคุณลองใช้โทนสีนีออนแล้วมันไม่เวิร์ค เรามีอีกหลายโทนสีให้คุณได้เลือกใช้
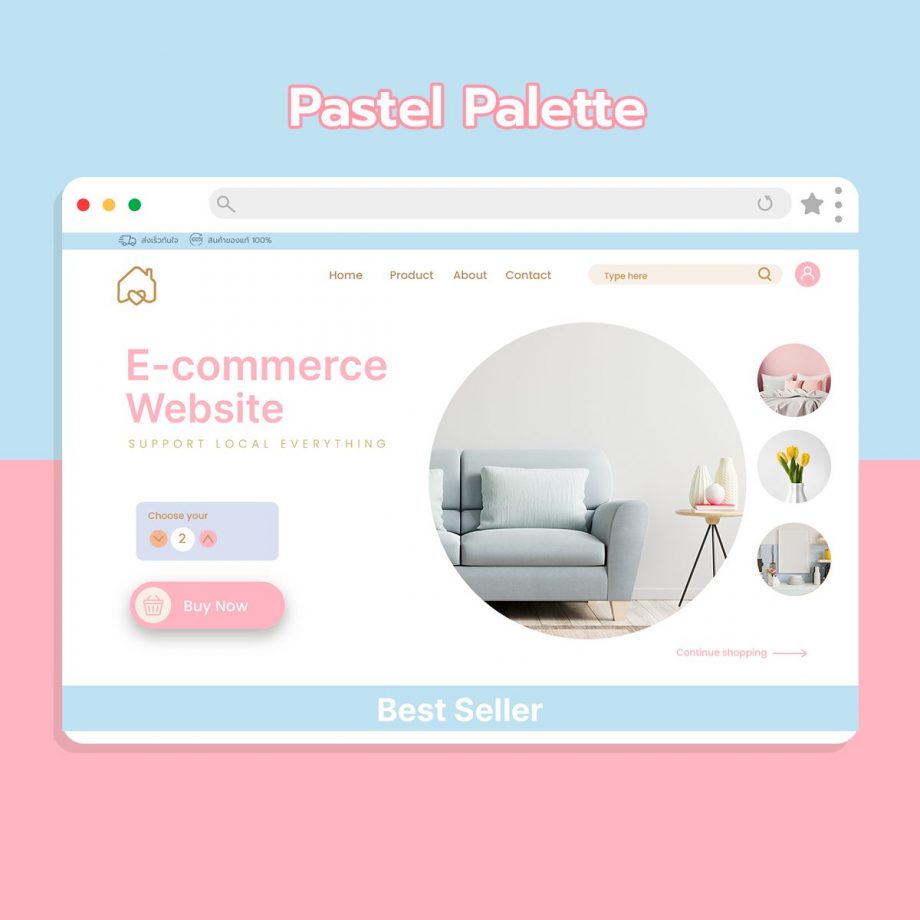
2) Pastel
หากธุรกิจคุณไม่เหมาะกับโทนสีฉูดฉาด สีพาสเทลคือตัวเลือกใหม่ค่ะ

ต้องบอกก่อนว่าโทนสีพาสเทล คือ โทนสีที่เกิดจากการผสมสีขาวลงไปกับสีนั้น ๆ ทำให้สีนั้นดูซอล์ฟลง ซึ่งสีโทนอ่อนนี้จะช่วยให้รู้สึกเบา สงบ ความง่ายและรู้สึกผ่อนคลายเมื่อได้เห็นค่ะ
โทนสีพาสเทล จึงเหมาะกับการ ออกแบบเว็บไซต์ ในหมวดความงาม สุขภาพ เน้นไปที่สินค้าหรือบริการของผู้หญิงและเด็กก็จะเข้ามาก ๆ รวมไปถึงแบรนด์ที่เป็นสินค้าไลฟ์สไตล์และแฟชั่นก็ทำได้ค่ะ
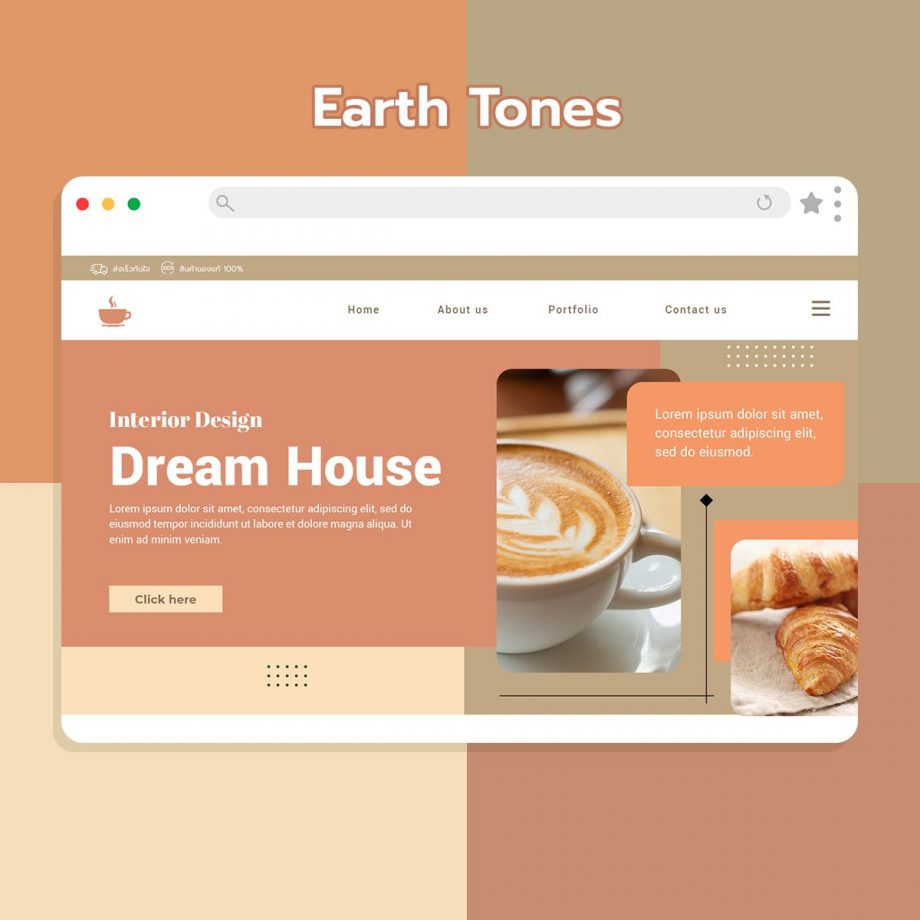
3) Earth Tones
โทนสีที่กำลังฮิตมาก ๆ ในปัจจุบัน ไม่ว่าจะเป็นการแต่งบ้าน แต่งตัว จนถึงการแต่งสีเว็บไซต์ เพราะเป็นโทนสีหลากหลายที่เบสมาจากสีของธรรมชาติ ไม่ว่าจะเป็น ดิน ใบไม้ เปลือกไม้ หิน ที่นำเอาสีน้ำตาลผสมเข้าไปรวมอยู่ด้วย ทำให้มองแล้วสบายตา ไม่รู้สึกเบื่อนั่นเองค่ะ

สีเอิร์ธโทน เหมาะจะเป็น สีเว็บไซต์ ที่สื่อถึงสิ่งแวดล้อม ธรรมชาติ ในแง่ของจิตวิทยา สีโทนนี้จะให้ความรู้สึกอบอุ่นสุภาพ เรียบง่าย สงบ แบรนด์ไหนที่อยากแสดงภาพลักษณ์ด้านนี้ก็จิ้มสีโทนนี้เลยค่ะ
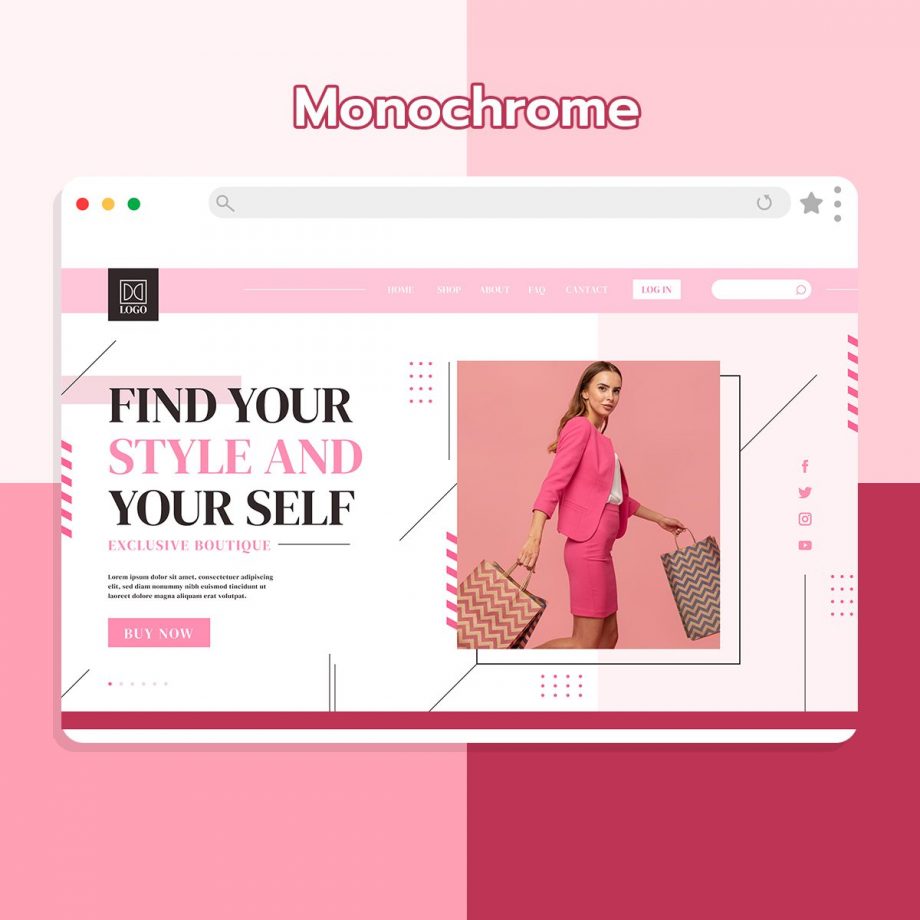
4) Monochrome
หากคุณไม่เก่งเรื่องการเลือกชุดสี เราแนะนำโทนสี Monochrome หรือเรียกว่าโทนสีเดียว

Monochrome เป็นการเลือกสีมา 1 สีแล้วลดความเข้ม น้ำหนักของสีลดเพื่อให้เกิดสีที่แตกต่างกัน
การใช้โทนสีนี้ทำให้ลดความวุ่นวายบนหน้าเว็บไซต์ได้ดีเลยค่ะ อยากเน้นตรงส่วนไหน ก็ใช้สีที่เข้ม ส่วนองค์ประกอบอื่น ๆ ก็ใช้สีอ่อนลงมา เทคนิคนี้ช่วยให้เค้าโครงดูสะอาดตาและเป็นระเบียบมากขึ้น เหมาะกับเว็บไซต์ที่ออกแนว retro หน่อย ๆ เว็บไซต์ที่เป็นแฟชั่น การออกแบบ งานศิลปะก็เข้ากันดีค่ะ
