
รีวิวฟีเจอร์ – OG Image เลือกรูปแสดงผลบน Social Media
ใครที่อยากให้เว็บไซต์สวยในทุกแพลตฟอร์ม แม้กระทั่งตอนที่เว็บไซต์ถูกแชร์ไปในที่อื่น ๆ ต้องชอบฟีเจอร์นี้แน่นอน นั่นก็คือ OG Image ค่ะ
OG Image คือ อะไร ?
Open Graph image หรือเรียกสั้น ๆ กันว่า OG Image คือ รูปภาพที่แสดงผลเป็นตัวอย่าง เมื่อมีการแชร์ลิงก์ของเว็บไซต์ไปยัง Social media ต่าง ๆ ไม่ว่าจะเป็น Facebook , LINE , X หรือ LinkedIn
โดยปกติแล้วระบบจะดึงรูปภาพแรกหน้าเว็บไซต์นั้นมาแสดง ซึ่งอาจเป็นรูปภาพที่ไม่สื่อถึงเนื้อหา รูปภาพที่ไม่เหมาะสม หรือรูปภาพที่ขนาดไม่พอดีกับการแสดงผลสักเท่าไหร่ ทำให้เว็บไซต์ดูไม่โปร ไม่น่าสนใจและไม่น่าคลิก
OG Image จะทำหน้าที่บ่งบอกว่า ลิงก์เว็บไซต์ที่ถูกแชร์มานี้ เป็นเว็บไซต์อะไร เนื้อหาเกี่ยวกับอะไร และส่งผลต่อการตัดสินใจคลิกเข้าไปดูเนื้อหาบนหน้าเว็บไซต์ด้วยค่ะ

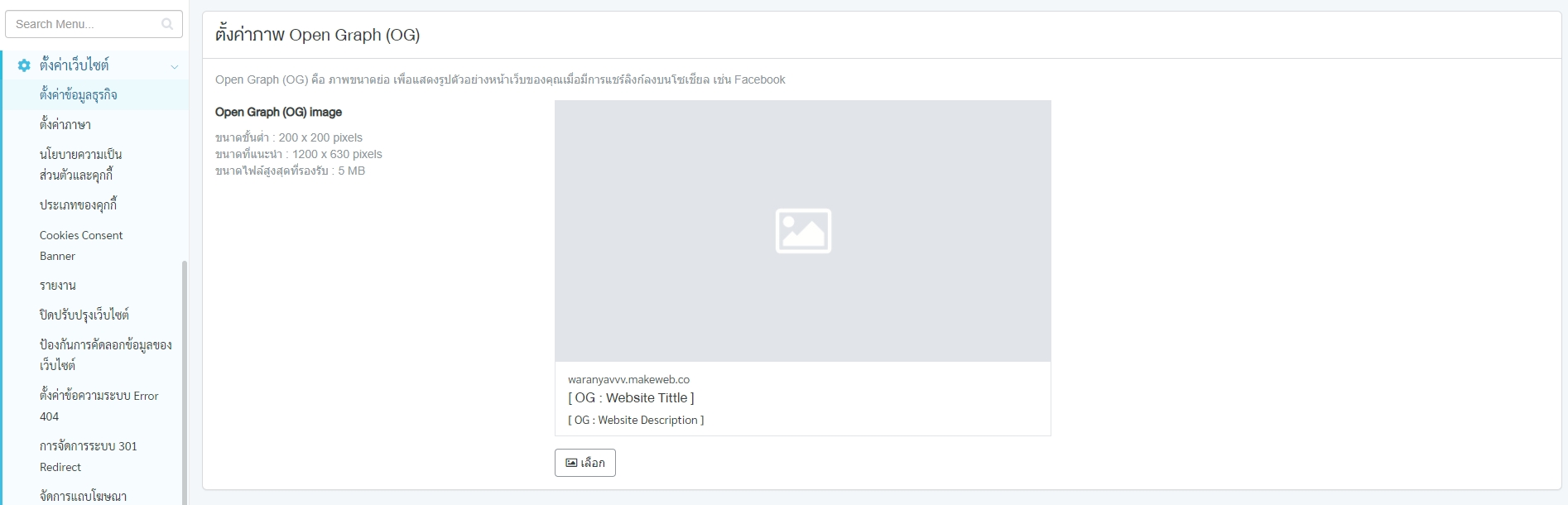
ในระบบ MakeWebEasy เปิดให้คุณได้ตั้งค่า OG Image ของเว็บไซต์ได้แล้ว
โดยเข้าไปที่เมนู จัดการเว็บไซต์ > ตั้งค่าเว็บไซต์ > ตั้งค่าข้อมูลธุรกิจ > ตั้งค่าภาพ Open Graph (OG)
มีรายละเอียดของรูปภาพ ดังนี้
- รูปภาพต้องเกี่ยวข้อง และสื่อถึงเนื้อหาบนเว็บไซต์
- ควรใส่โลโก้แบรนด์ไว้ในรูปภาพด้วย เพื่อสร้างการจดจำ
- ขนาดรูปภาพแนะนำ คือ 200 x 200 pixels และ 1200 x 630 pixels
- ขนาดไฟล์รูปภาพสูงสุดที่ระบบรองรับ คือ 5 MB
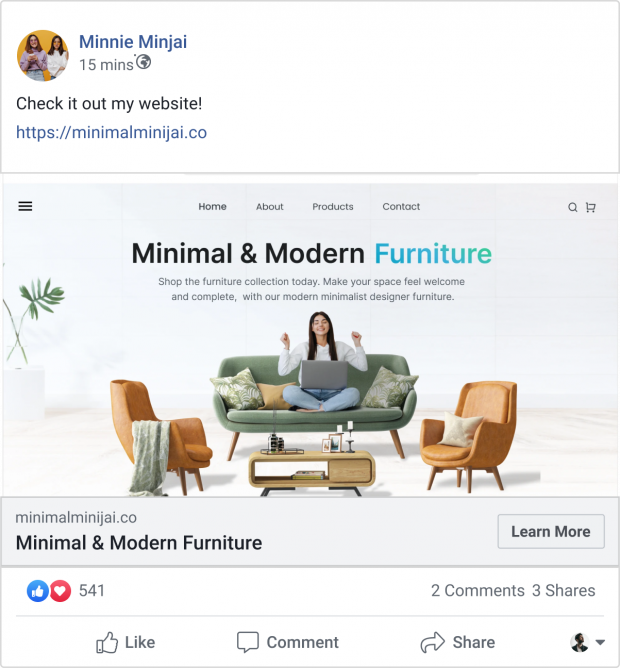
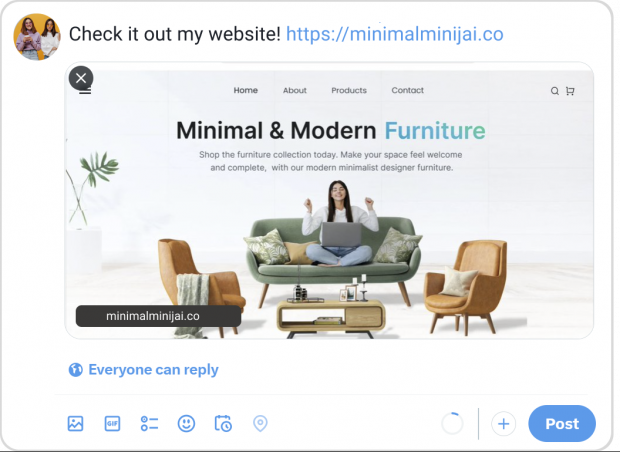
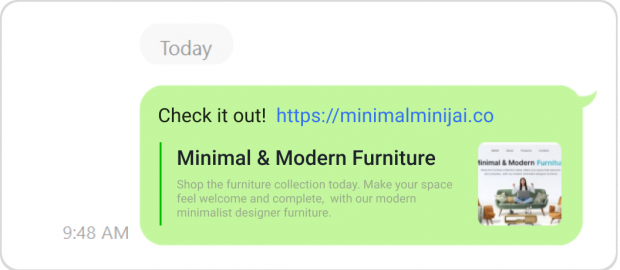
ตัวอย่างการแสดงผล OG Image บนแพลตฟอร์มต่าง ๆ

ตัวอย่างการแชร์ลิงก์บน Facebook

ตัวอย่างการแชร์ลิงก์บน X

ตัวอย่างการแชร์ลิงก์บน LINE Chat
ฟีเจอร์ OG Image เปิดให้ทุกเว็บไซต์ใช้งานได้แล้ววันนี้
🗨️ สอบถามเพิ่มเติมกับทีมงานได้ในทุกช่องทางค่ะ
