
ขนาดรูปเว็บไซต์ที่แนะนำ ในระบบ MakeWebEasy Version4
ในการออกแบบเว็บไซต์ การเลือกรูปภาพที่เหมาะสมและพอดีกับแต่ละส่วนของเว็บไซต์เป็นเรื่องที่ควรให้ความสำคัญมาก และเมื่อเรามี MakeWebEasy Version4 ดีไซน์เปลี่ยน ขนาดรูปภาพบนเว็บไซต์ก็มีการปรับเปลี่ยนตามไปด้วย เพื่อความสวยงามและพอดีกับหน้าเว็บไซต์ของคุณ
มาดูกันว่าถ้าจะออกแบบเว็บไซต์ในระบบของ MakeWebeasy เวอร์ชั่นใหม่นั้น จะต้องใช้รูปภาพขนาดไหนกันบ้างค่ะ
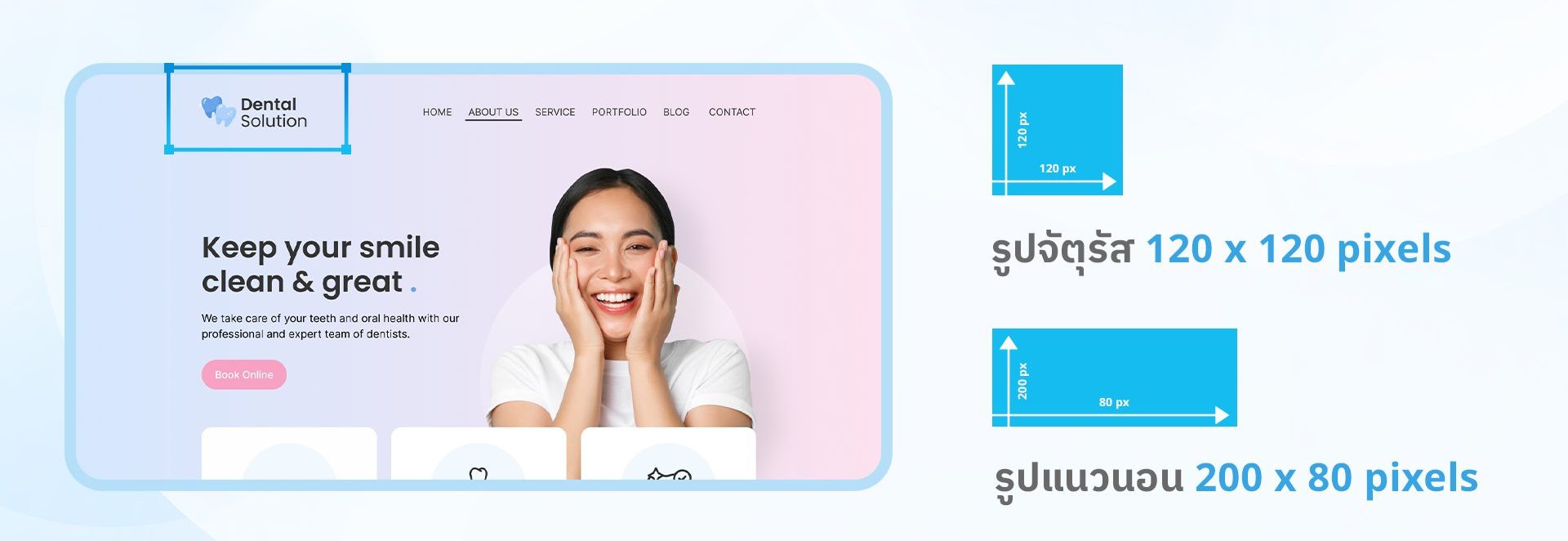
Logo : รูปโลโก้ของแบรนด์

ขนาดรูปแนะนำ
- รูปจัตุรัส 120 x 120 px
- รูปแนวนอน 200 x 80 px
ขนาดที่ระบบกำหนด
- กว้างไม่เกิน 400px สูงไม่เกิน 200 px
Logo เป็นส่วนสำคัญที่ทำให้ลูกค้าจดจำแบรนด์ของเราได้
ฉะนั้น ไฟล์รูปโลโก้จะต้องไม่เล็กเกินจนรูปภาพแตกหรือรูปไม่คมชัด เพราะจะทำให้แบรนด์ดูไม่น่าเชื่อถือไปเลย และขนาดรูปโลโก้ก็ไม่ควรใหญ่เกินไป เพราะจะกินพื้นที่เว็บไซต์ในเซคชั่นอื่น ๆ ได้ค่ะ
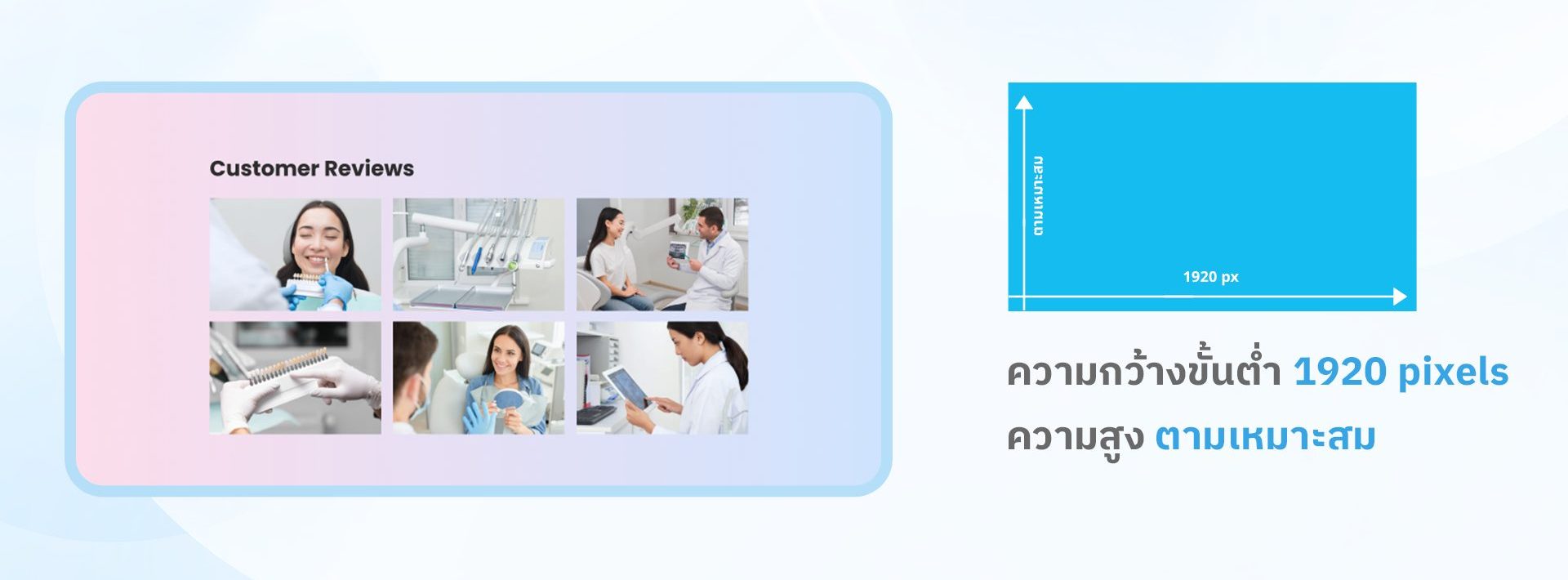
Background Section : ภาพพื้นหลังของเซคชั่น

ขนาดรูปแนะนำ
- ความกว้าง ขั้นต่ำ 1920 px
- ความสูง ตามความเหมาะสม
ขนาดของรูปภาพพื้นหลังของเซคชั่นจะขึ้นอยู่กับเนื้อหาบน Section ด้วยค่ะ และที่สำคัญคือ ภาพพื้นหลังจะถูกครอปด้านข้างออกตามการแสดงผลบนหน้าจอต่าง ๆ (Responsive) เจ้าของเว็บไซต์จึงควรเลือกรูปที่เมื่อถูกครอปแล้ว รูปจะไม่ถูกตัดส่วนสำคัญของออกไปด้วย
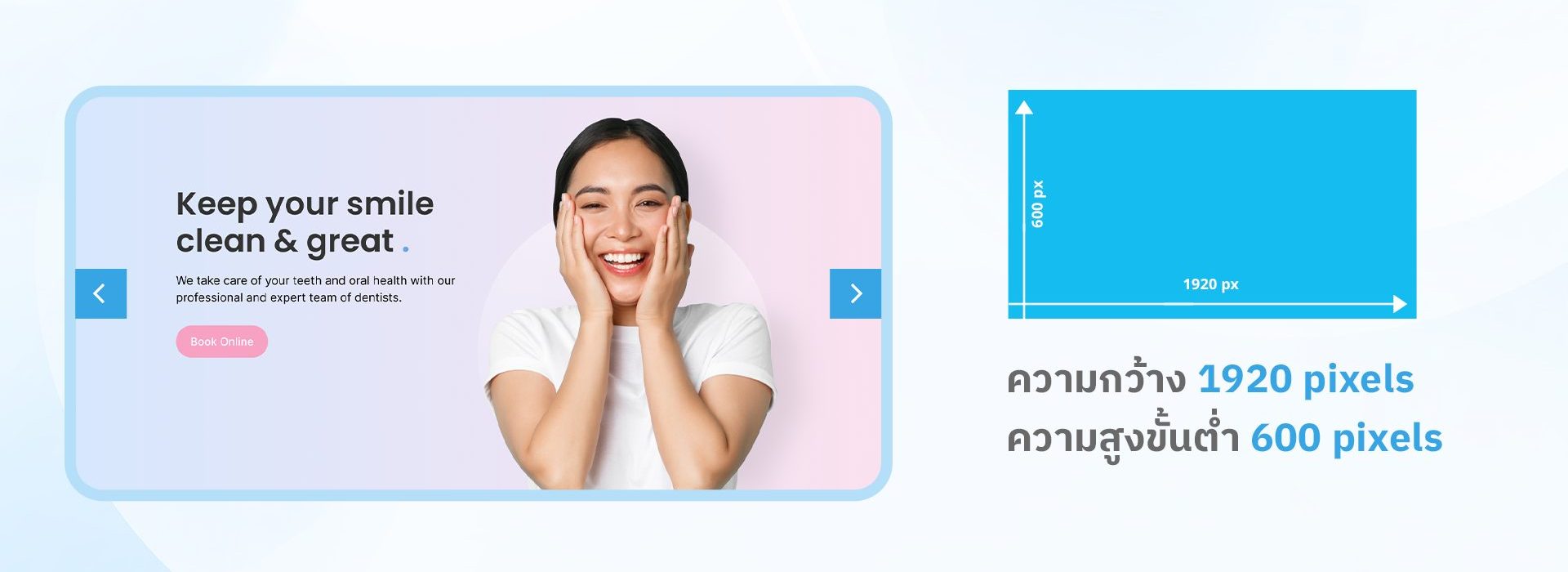
Slide Banner : แบนเนอร์สไลด์

ขนาดรูปแนะนำ
- ความกว้าง 1920 px
- ความสูงขั้นต่ำ 600 px
เมื่อลูกค้าเข้ามาในเว็บไซต์ สิ่งแรกที่เขาจะเห็นก็คือ Slide Banner ค่ะ
ขนาดรูปของสไลด์จะขึ้นอยู่กับเนื้อหาที่อยู่บนสไลด์ด้วยค่ะ เนื่องจากการแสดงผลของ MakeWebEasy Version4 ในส่วนของเซคชั่น Slide จะถูกเป็น Background ที่สามารถใส่ข้อความบนรูปได้
ที่สำคัญ Slide จะถูกครอปภาพด้านข้างออกตามการแสดงผลบนหน้าจอต่าง ๆ (Responsive) เจ้าของเว็บไซต์จึงควรเลือกรูปที่เมื่อถูกครอปแล้ว รูปจะไม่ถูกตัดส่วนสำคัญของออกไปด้วย

ข้อแนะนำ
หน้าแรกเว็บไซต์ ควรใช้แบนเนอร์สไลด์ประมาณ 3-4 สไลด์จะดีที่สุด เพื่อไม่ให้เว็บไซต์โหลดช้าเกินไป และการใส่รูปแบนเนอร์เยอะ อาจจะทำให้สิ่งที่เราต้องการสื่อสารในสไลด์หลังส่งไปไม่ถึงลูกค้าได้ค่ะ
Container Slide

ขนาดรูปเมื่อเลือกใช้ Widget Image ใน Container Slide
1 Container
- ความกว้างไม่เกิน 1110 pixels
- ความสูง ตามเหมาะสม
2 Containers
- ความกว้างไม่ต่ำกว่า 555 pixels
- ความสูง ตามเหมาะสม
ขนาดรูปที่ใช้เป็น Background ของ Container
1 Container
- ความกว้างไม่ต่ำกว่า 1110 pixels
- ความสูง ตามเหมาะสม
2 Containers
- ความกว้างไม่ต่ำกว่า 555 pixels
- ความสูง ตามเหมาะสม
Container คือ ช่องที่อยู่ภายในเซคชั่นสไลด์ ซึ่งในระบบ MakeWebEasy Version 4 จะมีให้เลือกสไลด์เทมเพลต 2 รูปแบบก็คือ Slide แบบ 1 Container และ 2 Containers ซึ่งรูปภาพที่ใช้จะมีขนาดไม่ตายตัว ขึ้นอยู่กับว่าเจ้าของเว็บไซต์จะเลือก 1 หรือ 2 Container ก็ได้
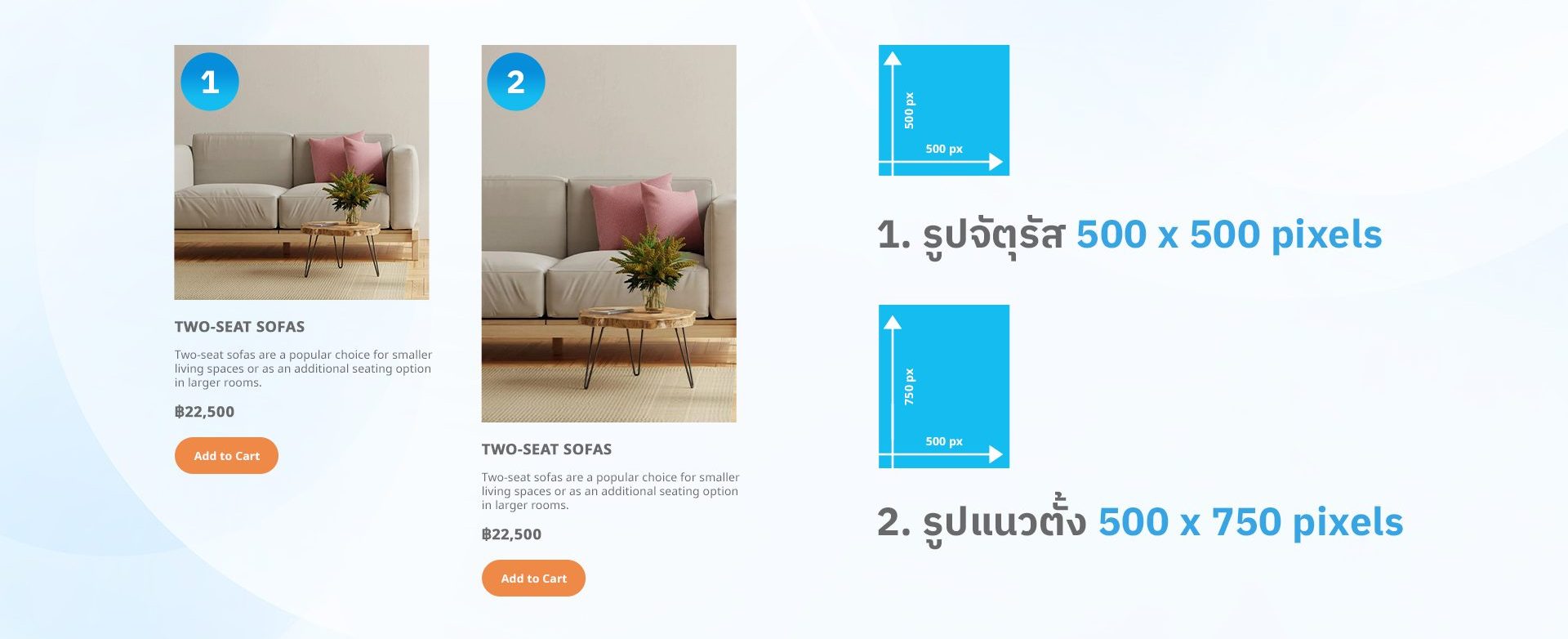
Product : รูปสินค้า

ขนาดรูปแนะนำ
รูปจัตุรัส
- ความกว้างและความสูง ขั้นต่ำ 500 pixels ไม่เกิน 1000 pixels
รูปแนวตั้ง
- ความกว้าง ขั้นต่ำ 500 pixels ไม่เกิน 1000 pixels
- ความสูง ขั้นต่ำ 750 pixels ไม่เกิน 1500 pixels
ขนาดรูปสินค้าควรเป็นรูปที่คมชัด สวยงามและที่สำคัญคือรูปต้องไม่แตกค่ะ ลูกค้าจะสามารถซูม เพื่อดูรายละเอียดสินค้านั้น ๆ ได้ในหน้าสินค้านั้น ๆ
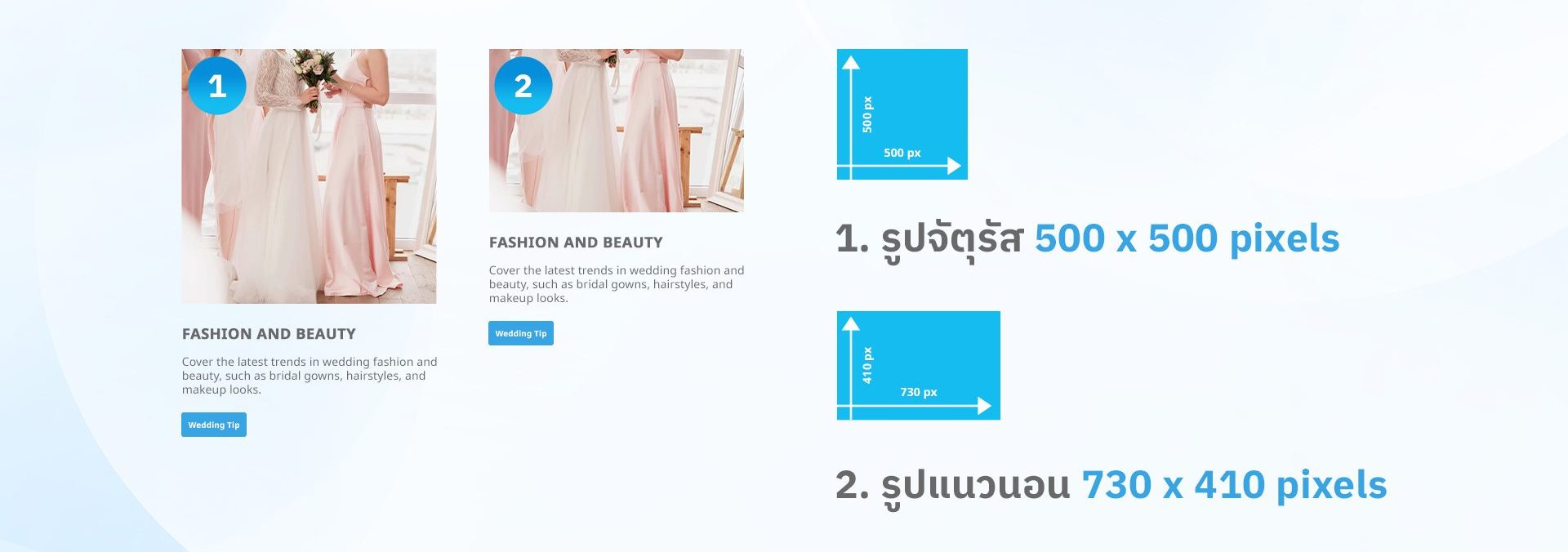
Blog Cover : รูปปกบทความ

ขนาดรูปแนะนำ
- แนะนำเป็นรูปแนวนอน 730 x 410 pixels (16:9)
- และสามารถใช้เป็นรูปจัตุรัส 500 x 500 pixels (1:1)
รูปปกบทความ เป็นตัวดึงดูดให้คนที่เข้าชมเว็บไซต์เลือกที่จะคลิกเข้ามาอ่านเนื้อหาในบทความนั้น ๆ สำหรับในเวอร์ชั่นใหม่ เราปรับขนาดให้รูปปกแสดงผล เพื่อความสวยงามของหน้าบล็อกบนเว็บไซต์ของคุณด้วยค่ะ
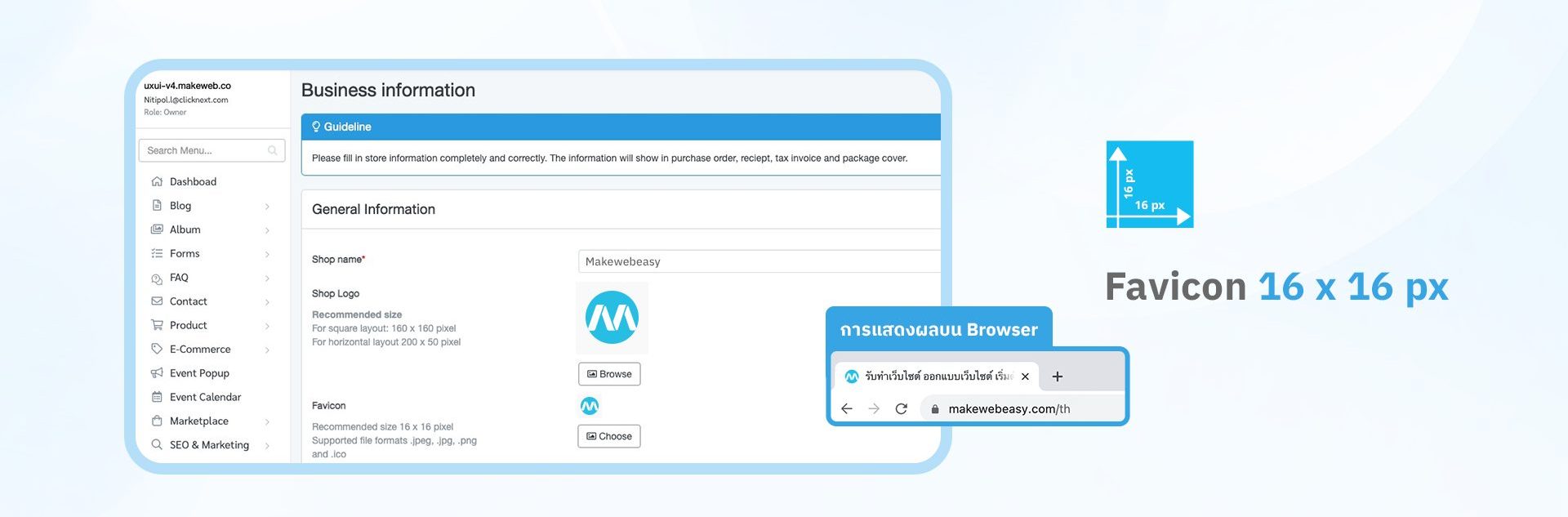
Favicon : ไอคอนเว็บไซต์

ขนาดรูปแนะนำ
- 16 x 16 pixels
สำหรับรูป Favicon ในระบบเว็บไซต์ จะช่วยทำให้เว็บไซต์ของคุณโดดเด่น ลูกค้าจำแบรนด์ได้ และมีเอกลักษณ์มากขึ้นด้วย ควรใช้เป็นรูป Logo แบรนด์จะดีที่สุด หรือใช้รูปอื่นๆที่เกี่ยวข้องกับแบรนด์ เพื่อไม่ให้ลูกค้าสับสนและเพิ่มการจดจำแบรนด์ให้ได้มากที่สุดค่ะ
รูปแบบไฟล์ที่รองรับ คือ .jpeg, .jpg, .png และ .ico นะคะ
