การปรับแต่งรูปแบบส่วนล่าง (Footer)
การปรับแต่งรูปแบบส่วนล่าง (Footer) ส่วนที่จะติดไปทุก ๆ หน้าของเว็บไซต์ ซึ่งตำแหน่งจะอยู่ที่ด้านล่างสุดของเว็บไซต์ เป็นส่วนที่แสดงข้อมูลการติดต่อ ทั้งที่อยู่ เบอร์โทรศัพท์ ช่องทางโซเชียล หรือเมนู
อื่น ๆ เพิ่มเติม ซึ่งวิธีการปรับแต่งรูปแบบเมนูส่วนล่างแบ่งออกเป็น 4 หัวข้อ ดังนี้
- วิธีการเพิ่มเมนูล่าง (Footer Menu)
- วิธีการตั้งค่ารูปแบบ (Layout)
- วิธีการตั้งค่าดีไซน์ (Design)
- วิธีการตั้งค่าพื้นหลังส่วนล่าง (Footer Background)
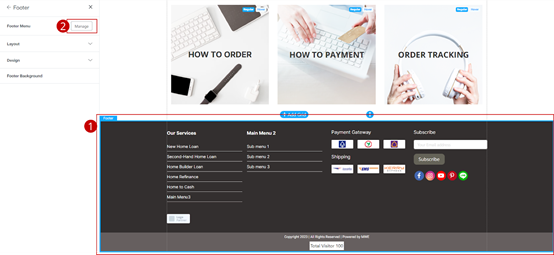
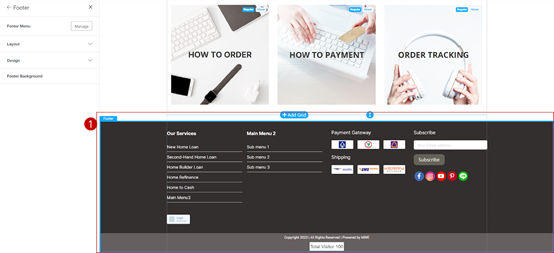
1.วิธีการเพิ่มเมนูล่าง (Footer Menu) เมื่อคลิกที่ Footer Menu จะพบส่วนของ จัดการ (Manage) ที่สามารถตั้งค่าชื่อเมนู Template เพื่อเลือกรูปแบบการแสดงผล และส่วนของ Custom Design ปรับส่วนสีและข้อความของเมนูส่วนล่างได้ โดยมีวิธีการดังนี้
1.คลิกที่ “เมนูล่าง” (Footer)
2.คลิกที่ปุ่ม “จัดการ” (Manage)

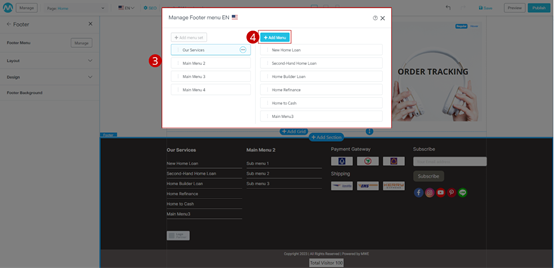
3.ระบบแสดง Modal จัดการเมนูส่วนล่าง (Manage Footer menu)
4. คลิกปุ่ม “เพิ่มเมนูย่อย” (Add Menu)

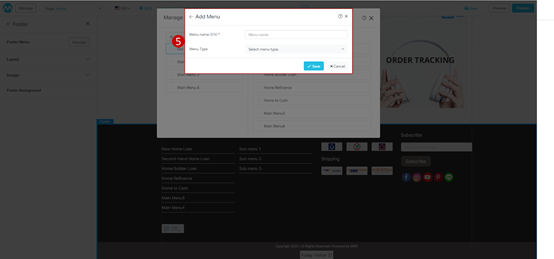
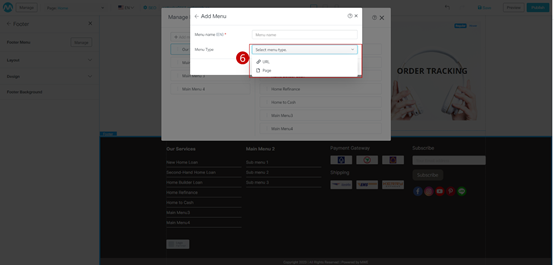
5. ระบบแสดง Modal “เพิ่มเมนูย่อย” (Add Menu) ผู้ใช้งานสามารถกำหนดชื่อเมนูย่อย และเลือกประเภทของเมนูที่ต้องการได้

6.คลิกที่ตัวเลือก (Dropdown) ระบบแสดงตัวเลือก 2 ตัวเลือก ได้แก่
- ลิงก์ (URL) : ใช้ในกรณีที่เมนูเป็นเว็บภายใน คลิกแล้วเมนูออกไปภายนอก
- หน้าเพจ (Page) : หากเมนูมีเนื้อหา รูปภาพ ทั้งที่ออกแบบเอง หรือจะเป็นระบบสินค้าต้องใช้เมนูนี้ โดยเราต้องไปสร้างที่ เมนูหน้าเพจ ก่อน เมื่อสร้างแล้วจะมีตัวเลือกขึ้นมาให้

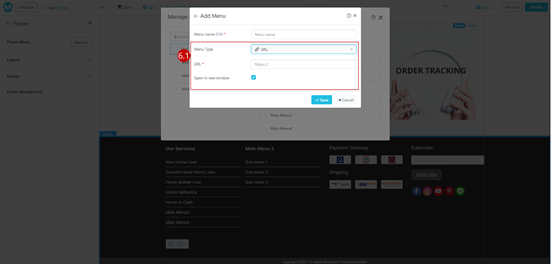
6.1 กรณีเลือกประเภทเมนูเป็น ลิงก์ (URL) ระบบให้ทำการกรอกข้อมูลดังรูป

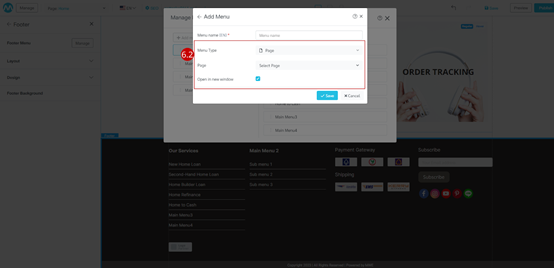
6.2 กรณีเลือกประเภทเมนูเป็น หน้าเพจ (Page) ระบบให้ทำการกรอกข้อมูลดังรูป

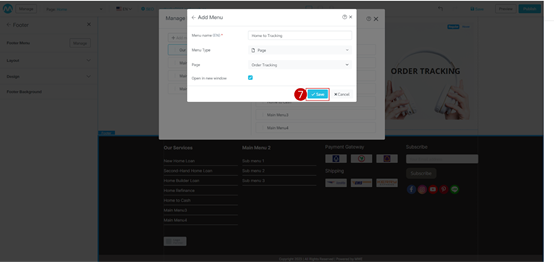
7. คลิกที่ปุ่ม “บันทึก” (Save)

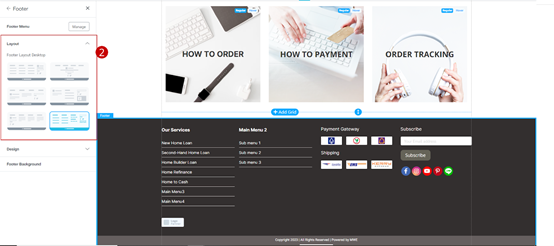
2.รูปแบบเมนูส่วนล่าง (Layout) ตั้งค่าการแสดงผลเมนูส่วนล่าง “Footer” ซึ่งผู้ใช้งานสามารถเลือกรูปแบบการแสดงผลได้ทั้งหมด 6 รูปแบบ เมื่อเลือกระบบจะเปลี่ยนการแสดงผลอัตโนมัติ โดยแต่ละรูปแบบจะมีความต่างในส่วนของ ดีไซน์ “ข้อที่3” ที่สามารถ เปิด/ปิด การตั้งค่าแตกต่างกัน
1.คลิกที่ “เมนูล่าง” (Footer)

2.ไปที่ “รูปแบบ” (Layout) และเลือกรูปแบบ (Layout) ตามความต้องการ

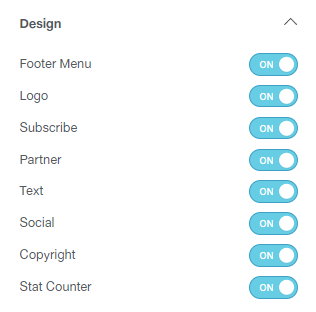
3.ดีไซน์ (Design) คลิกที่แถบ Foote > Design ผู้ใช้งานสามารถเปิด/ปิด การแสดงผลข้อมูลส่วนต่าง ๆ บน Footer ได้ซึ่งการตั้งค่าตรงนี้จะขึ้นอยู่กับผู้ใช้งานเลือกรูปแบบ ใน “ข้อที่ 2” ซึ่งการตั้งค่าการแสดงผลในแต่ละรูปแบบมีดังนี้
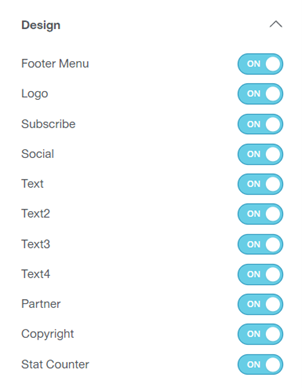
การตั้งค่ารูปแบบที่ 1 และ 2
- เมนูส่วนล่าง (Footer Menu)
- โลโก้ (Logo)
- รับข่าวสาร (Subscribe)
- พาร์ทเนอร์ (Partner)
- กล่องข้อความ1 (Text)
- สื่อโซเชียล (Social)
- ข้อความการอ้างสิทธิ์ (Copyright)
- ระบบนับจำนวนผู้เข้าชม (Stat Counter)


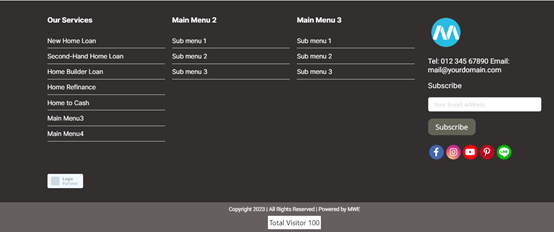
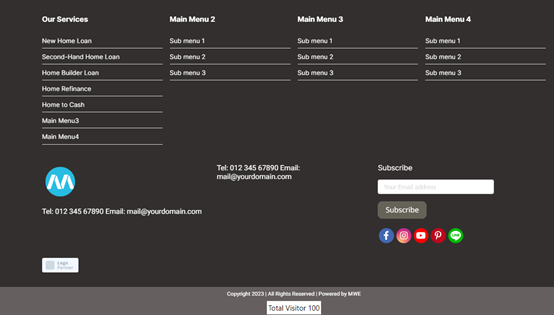
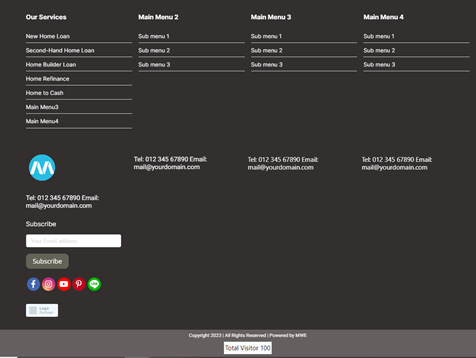
ตัวอย่างการแสดงผลเมนูล่าง (Footer) รูปแบบที่ 1
การตั้งค่ารูปแบบที่ 3 ระบบจะมีให้เปิด/ปิด กล่องข้อความทั้งหมด 2 กล่อง ดังนี้
- เมนูส่วนล่าง (Footer Menu)
- โลโก้ (Logo)
- รับข่าวสาร (Subscribe)
- พาร์ทเนอร์ (Partner)
- กล่องข้อความ1 (Text)
- กล่องข้อความ2 (Text2)
- สื่อโซเชียล (Social)
- ข้อความการอ้างสิทธิ์ (Copyright)
- ระบบนับจำนวนผู้เข้าชม (Stat Counter)


ตัวอย่างการแสดงผลเมนูล่าง (Footer) รูปแบบที่ 3
การตั้งค่ารูปแบบที่ 4 ระบบจะมีให้เปิด/ปิด Facebook Likebox
- เมนูส่วนล่าง (Footer Menu)
- โลโก้ (Logo)
- รับข่าวสาร (Subscribe)
- สื่อโซเชียล (Social)
- Facebook Likebox
- พาร์ทเนอร์ (Partner)
- กล่องข้อความ1 (Text)
- ข้อความการอ้างสิทธิ์ (Copyright)
- ระบบนับจำนวนผู้เข้าชม (Stat Counter)


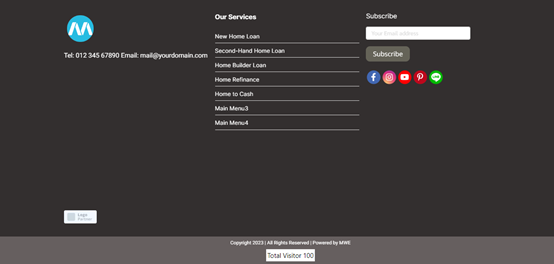
ตัวอย่างการแสดงผลเมนูล่าง (Footer) รูปแบบที่ 4
การตั้งค่ารูปแบบที่ 5 ระบบจะมีให้เปิด/ปิด กล่องข้อความทั้งหมด 4 กล่อง
- เมนูส่วนล่าง (Footer Menu)
- โลโก้ (Logo)
- รับข่าวสาร (Subscribe)
- สื่อโซเชียล (Social)
- กล่องข้อความ1 (Text)
- กล่องข้อความ2 (Text2)
- กล่องข้อความ3 (Text3)
- กล่องข้อความ4 (Text4)
- พาร์ทเนอร์ (Partner)
- ข้อความการอ้างสิทธิ์ (Copyright)
- ระบบนับจำนวนผู้เข้าชม (Stat Counter)


ตัวอย่างการแสดงผลเมนูล่าง (Footer) รูปแบบที่ 5
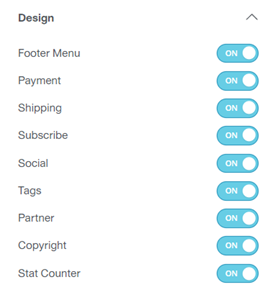
การตั้งค่ารูปแบบที่ 6 ระบบจะมีให้เปิด/ปิด ช่องทางการชำระเงิน ระบบขนส่ง และแท็กยอดนิยม ดังนี้
- เมนูส่วนล่าง (Footer Menu)
- ช่องทางการชำระเงิน (Payment)
- ระบบขนส่ง (Shipping)
- รับข่าวสาร (Subscribe)
- สื่อโซเชียล (Social)
- แท็กยอดนิยม (Tags)
- พาร์ทเนอร์ (Partner)
- ข้อความการอ้างสิทธิ์ (Copyright)
- ระบบนับจำนวนผู้เข้าชม (Stat Counter)


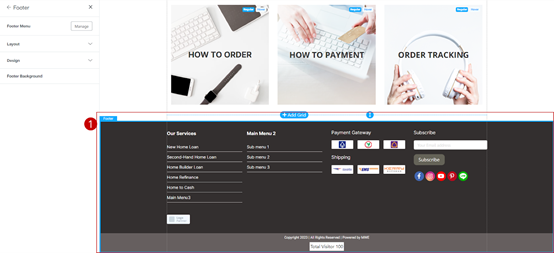
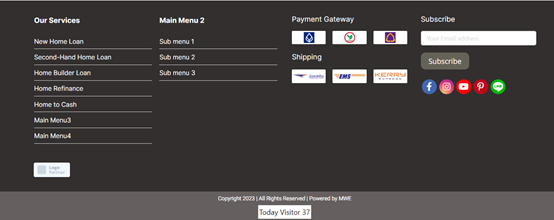
ตัวอย่างการแสดงผลเมนูล่าง (Footer) รูปแบบที่ 6
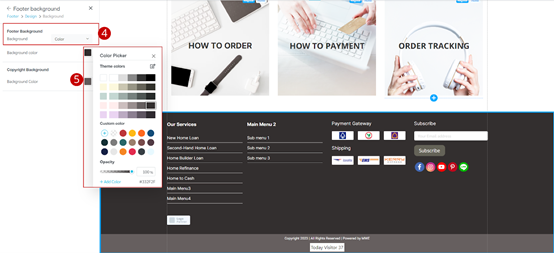
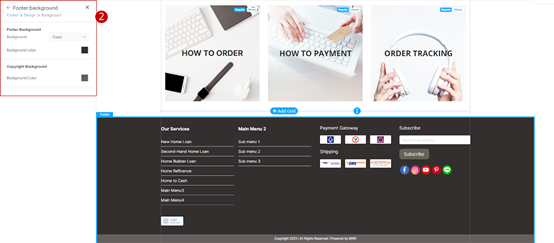
4.พื้นหลังส่วนล่าง (Footer Background)
- คลิกที่ “เมนูส่วนล่าง” (Footer)

2. ไปที่ “พื้นหลังส่วนล่าง” (Footer Background)

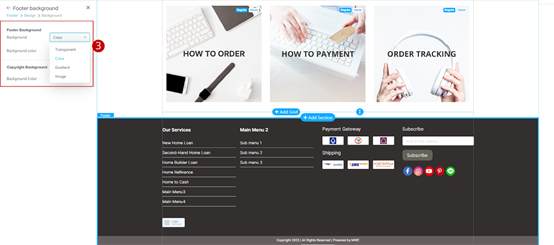
3. คลิกตัวเลือก “รูปแบบพื้นหลัง” (Background) ระบบแสดงตัวเลือก 4 รูปแบบดังนี้
- Transparent โปร่งใส อิงจากพื้นหลังของเว็บไซต์เป็นหลัก
- Color สี สามารถปรับแต่งสีได้ตามต้องการ
- Gradient ไล่สี สามารถเลือกปรับสีไล่จากเข้มไปอ่อน และปรับตำแหน่งการไล่สีได้
- Image รูปภาพ พื้นหลังแบบรูปภาพ สามารถปรับสเกลของภาพ ตำแหน่ง สีได้

- ตัวอย่างเลือกรูปแบบพื้นหลังเป็น “สี” (Color)
- คลิกที่ “กล่องสี” เพื่อเลือกสีพื้นหลังที่ต้องการ