การเชื่อมต่อ Google API
Google API
ทำให้เว็บไซต์ของคุณสามารถเชื่อมต่อเข้ากับระบบ Google เพื่อเปิดใช้งานระบบ
● Google Login
● Google Map
ตั้งค่าใช้งาน Google Login
ระบบที่เจ้าของเว็บไซต์มีไว้ เพื่ออำนวยความสะดวกให้กับลูกค้าหรือผู้เข้าชมเว็บไซต์ ให้สามารถสมัครสมาชิก และเข้าสู่ระบบเว็บไซต์ได้ง่าย โดยคลิกผ่านบัญชี Google
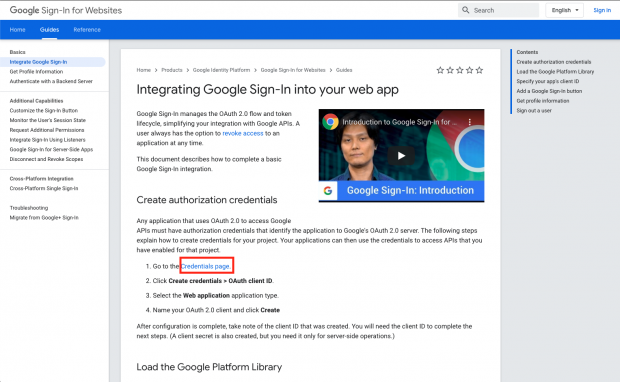
1. ไปที่ https://developers.google.com/identity/sign-in/web/sign-in
2. คลิกที่ลิงก์ Credentials page

3. หากยังไม่ได้ Login ให้ ทำการ Login เข้าใช้งานด้วยบัญชี Gmail จากนั้นคลิก ถัดไป (Next) (หาก login ใช้งานไว้แล้ว ระบบจะพาไปที่ข้อ 4. )

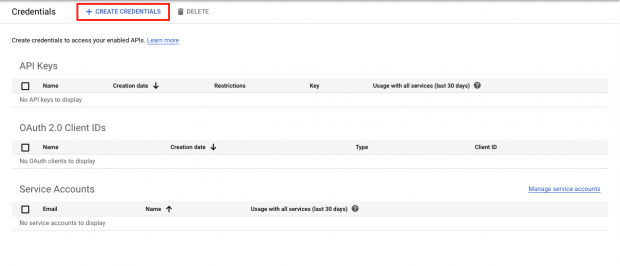
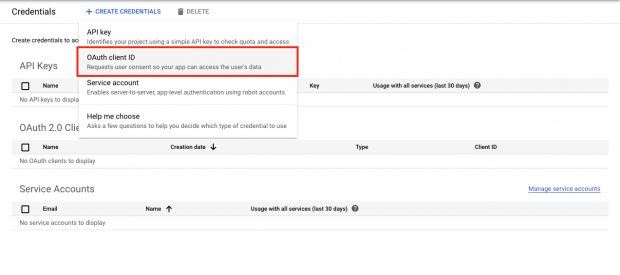
4. คลิกที่ปุ่ม + CREATE CREDENTIALS

5. คลิกที่ตัวเลือก OAuth client ID

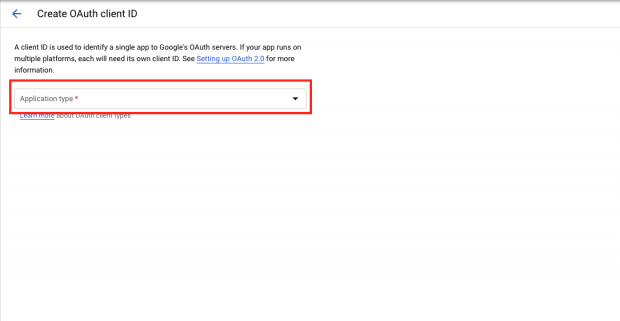
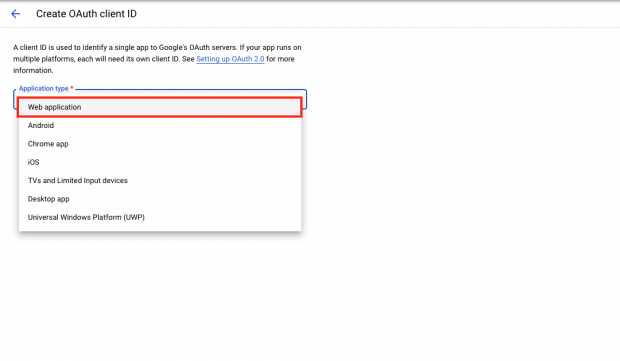
6. คลิกที่ตัวเลือก select box แล้วเลือก Web application


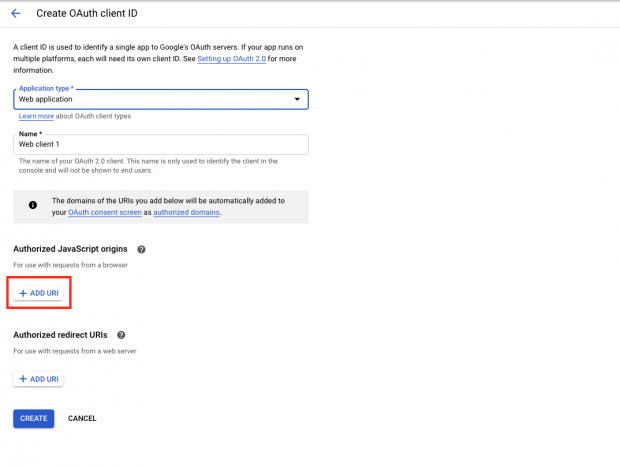
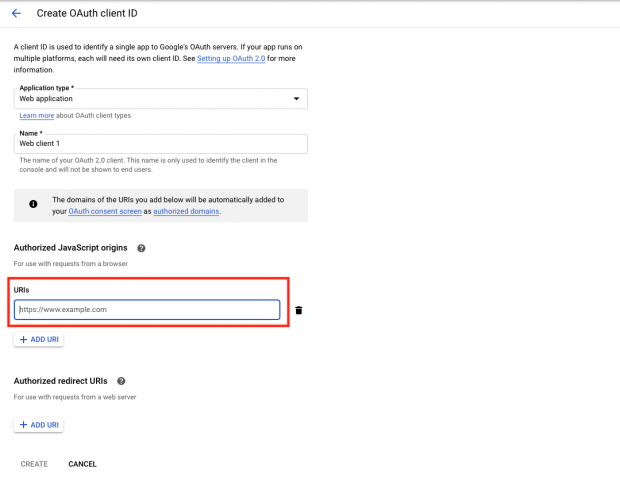
7. คลิกที่ปุ่ม ADD URI

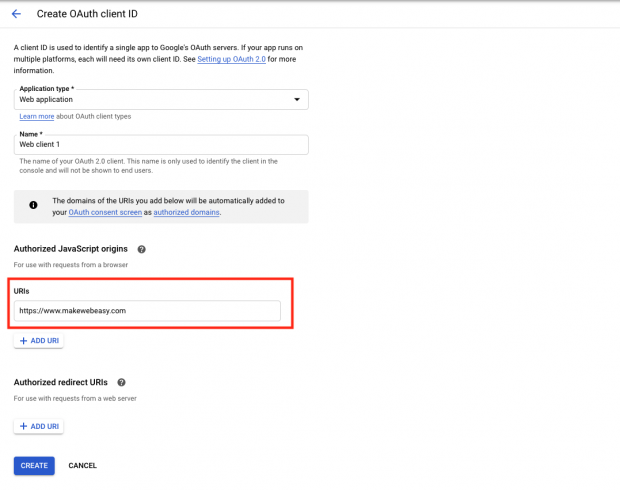
8. ใส่ URL เว็บไซต์ของท่านโดยขึ้นต้นด้วย https (เช่น https://www.makewebeasy.com) แล้ว
กดปุ่ม CREATE


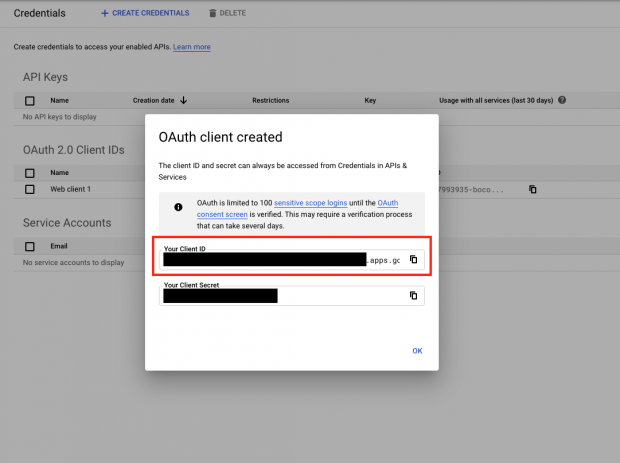
9. ในส่วนนี้จะได้ Client ID สำหรับใช้งาน Google Sign-In

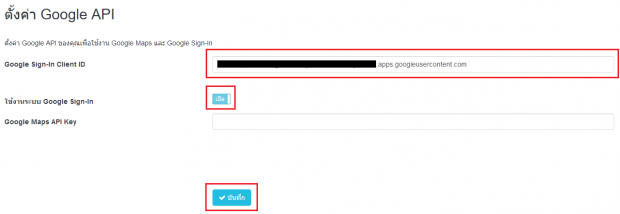
10. นำค่า Client ID มาใส่ในช่อง Google Sign-In Client ID ที่หน้า ตั้งค่า Google API แล้วตั้งค่า
เปิดใช้งานระบบ Google Sign-In

ตั้งค่าใช้งาน Google Map
ระบบแสดงแผนที่ในเว็บไซต์ เพื่อให้ลูกค้าหรือผู้เข้าชมเว็บไซต์ สามารถรู้ตำแหน่งของที่ตั้งร้านค้าหรือบริษัท
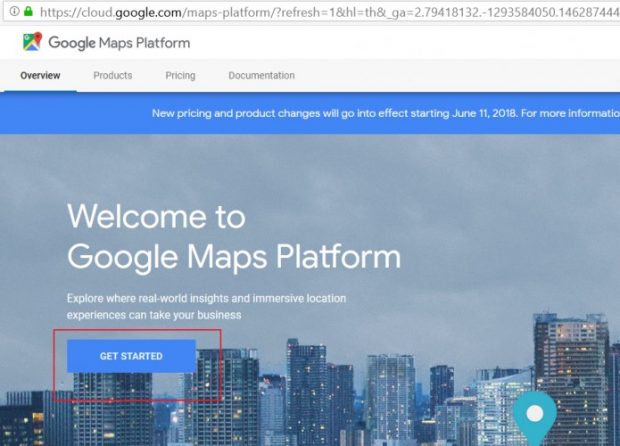
1. ไปที่ https://cloud.google.com/maps-platform
2. คลิกที่ปุ่ม GET STARTED

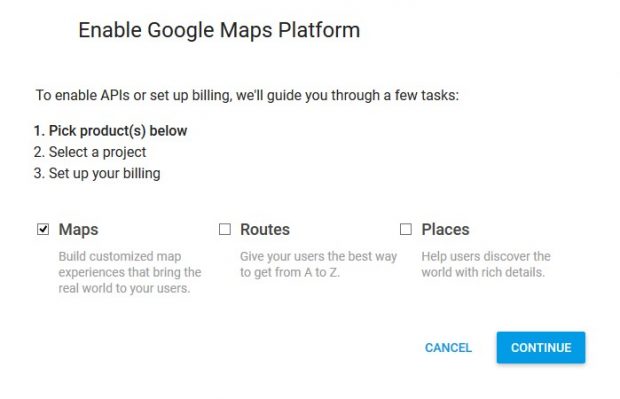
3. คลิกเลือกการใช้งาน Maps และกด CONTINUE

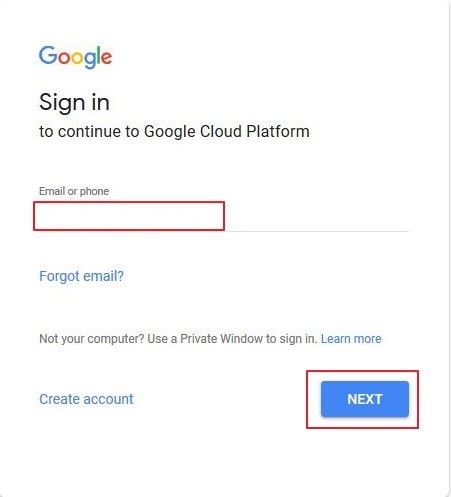
4. หากยังไม่ได้ Login ให้ ทำการ Login เข้าใช้งานด้วยบัญชี Gmail จากนั้นคลิกถัดไป (Next) (หากlogin ใช้งานไว้แล้ว ระบบจะพาไปที่ข้อ 5. )

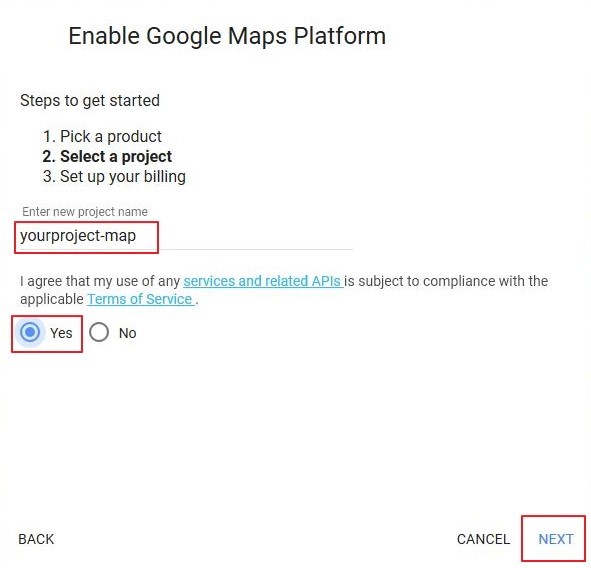
5. ตั้งชื่อ project name ตามที่ต้องการ ชื่อที่ตั้งต้องมีตัวอักษรมากกว่า 4 ตัวขึ้นไป เว้นวรรค และ – ได้ เมื่อตั้งชื่อเรียบร้อยแล้ว คลิกยอมรับ Yes และคลิก NEXT

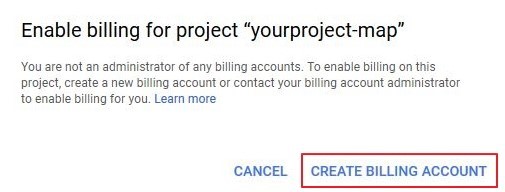
6. คลิก CREATE BILLING ACCOUNT เพื่อตั้งค่าข้อมูลการชำระเงิน

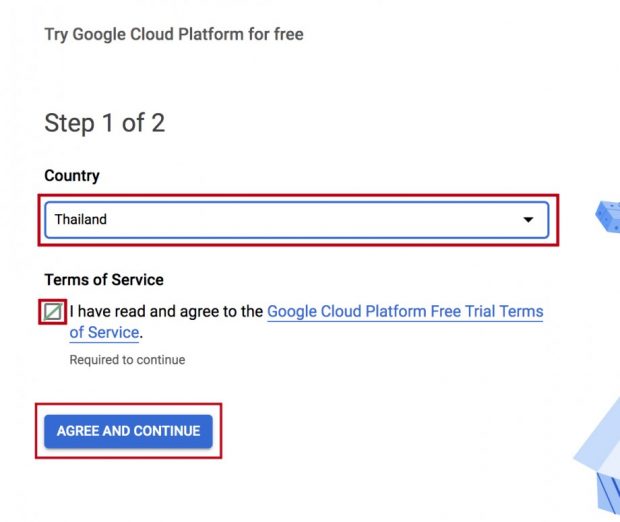
7. หากบัญชี Google ของคุณไม่เคยถูกใช้เพื่อรับรหัส Google Map API มาก่อนระบบจะให้ทดลองใช้ฟรี 30 วันตามที่แสดงในภาพด้านล่างเลือกประเทศของท่าน เช่น ประเทศไทย และตรวจสอบข้อกำหนดในการให้บริการแล้ว > คลิก AGREE AND CONTINUE

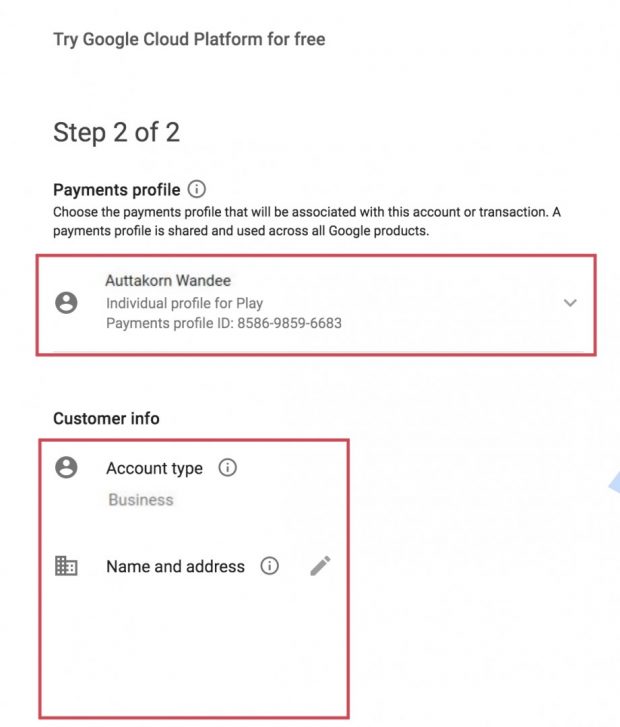
8. ตั้งค่าโปรไฟล์การชำระเงินแก้ไขประเภทบัญชีของคุณและกรอกชื่อและที่อยู่ของคุณ (Step 2 of 2)

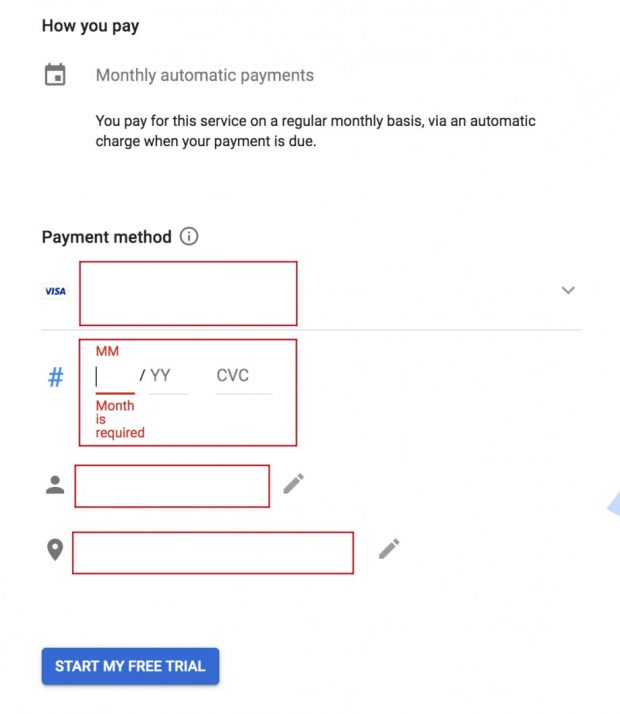
9. เลื่อนลงเพื่อตั้งค่าวิธีการชำระเงิน แก้ไขชื่อและที่ตั้งปัจจุบันของคุณ > คลิก START MY FREE TRIAL

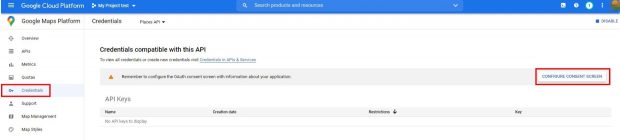
10. เมื่อตั้งค่าข้อมูลบัตรเครดิตเรียบร้อยแล้ว ให้คลิกที่คำว่า Credentials
และคลิกที่คำว่า Configure consent screen

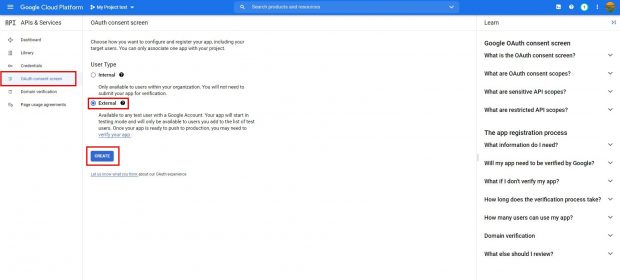
11. หลังจากนั้นหน้าถัดไปจะเจอหน้า OAuth consent screen ให้เลือก User Type
เป็น External และกด Create

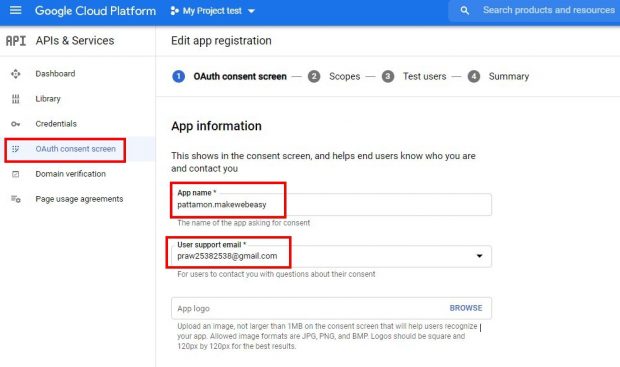
12. ให้กรอกข้อมูลในช่อง App information ซึ่ง App name ให้ใส่เป็นชื่อโดเมน ที่ไม่มี .com
ยกตัวอย่างเช่น makewebeasy ส่วน User support eamil ให้ใส่เป็นชื่ออีเมลที่เราใช้สมัครในตอนแรก

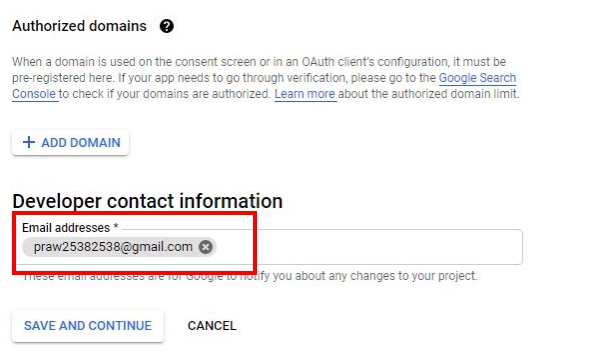
และในช่อง Developer Contact information ให้ใส่เป็นชื่ออีเมลที่ใช้สมัครเช่นเดียวกัน ตามในรูปภาพ

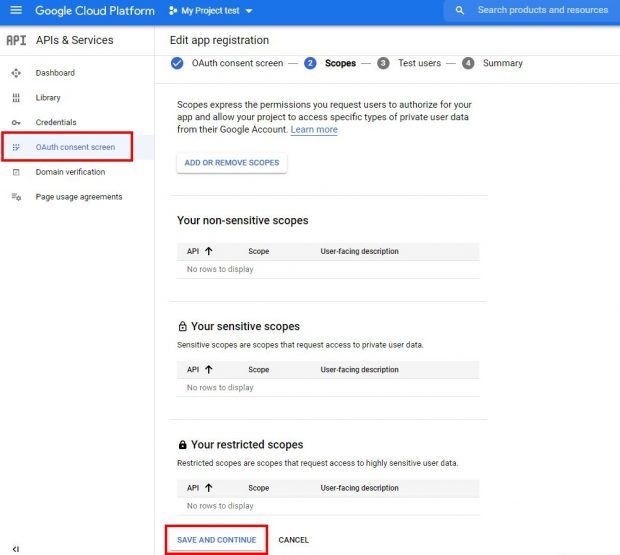
หลังจากนั้นให้คลิกที่คำว่า SAVE AND CONTINUE

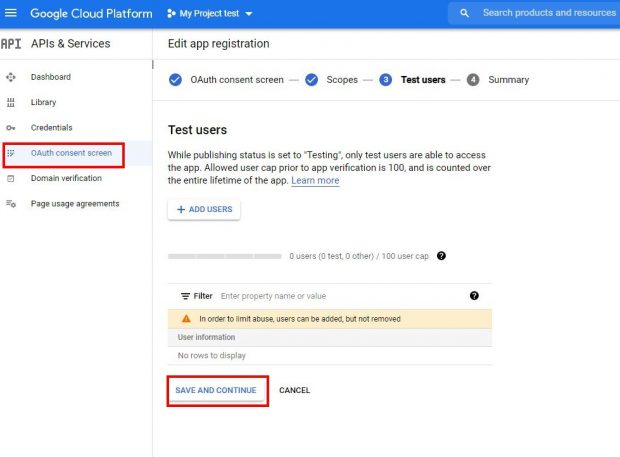
และให้คลิกที่คำว่า SAVE AND CONTINUE อีกเช่นเดียวกัน

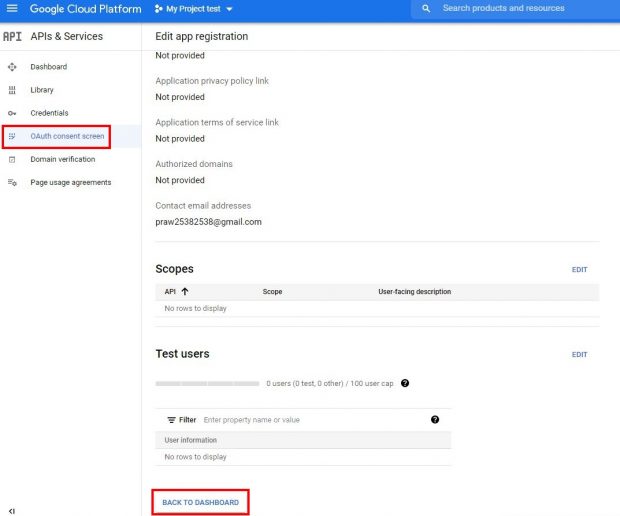
หลังจากนั้นให้คลิกที่คำว่า BACK TO DASHBOARD

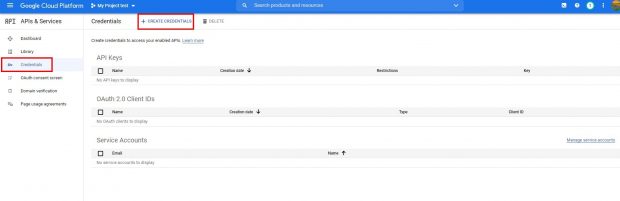
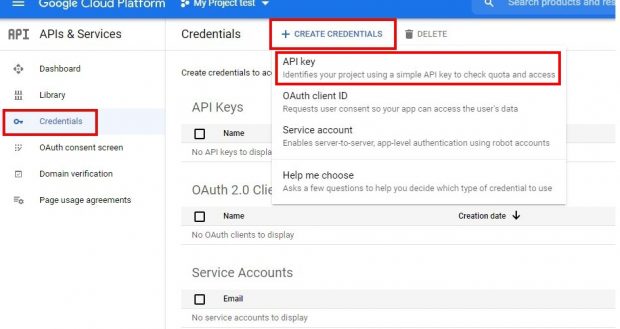
13. ให้คลิกที่คำว่า Credentials และคลิกที่คำว่า + Create Credentials และคลิกที่ API key


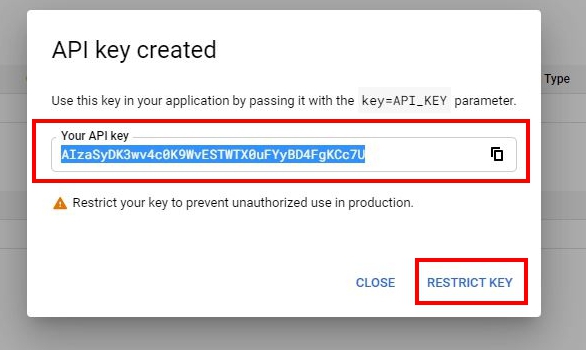
14. หลังจากนั้นให้กดคัดลอก Your API key และคลิกที่คำว่า RESTRICT KEY

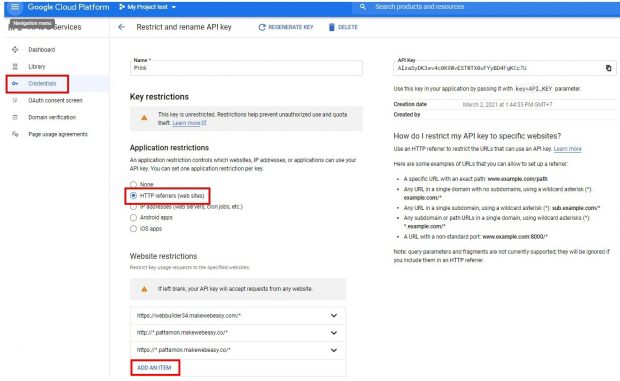
15. ในส่วนของ Application restrictions ให้คลิกที่คำว่า HTTP referrers (web sites)
และตรงส่วนของ Website restrictions ให้คลิกที่คำว่า ADD AN ITEM

ซึ่งข้อมูลในส่วนของ ADD AN ITEM ให้นำมาจากในระบบหลังบ้าน ตามในรูปภาพค่ะ

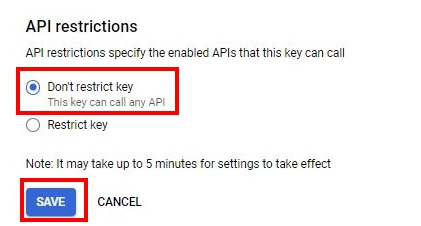
16. และตรง API restrictions ให้คลิกที่คำว่า Don’t restric key และคลิกที่คำว่า save

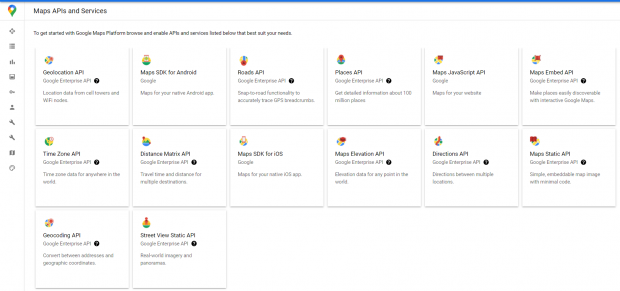
17. หลังจากนั้นให้คลิกที่คำว่า APIs เพื่อกดเปิดใช้งาน 4 หัวข้อ ดังนี้
1. Geocoding API
2. Geolocation API
3. Maps JavaScript API
4. Places API

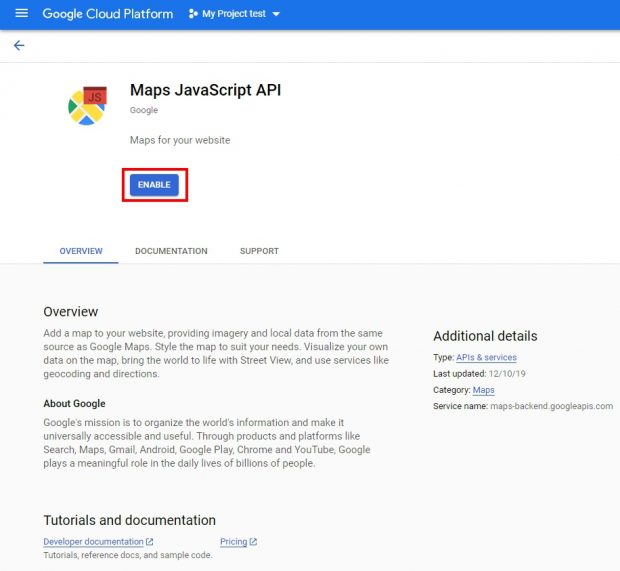
ยกตัวอย่างเช่น การเปิดใช้งาน Maps JavaScript API ให้เราคลิกเข้าไป
จะเจอหน้าการแสดงผลแบบในภาพ ให้คลิกที่คำว่า ENABLE ถือว่าเสร็จสิ้นการเปิดค่ะ

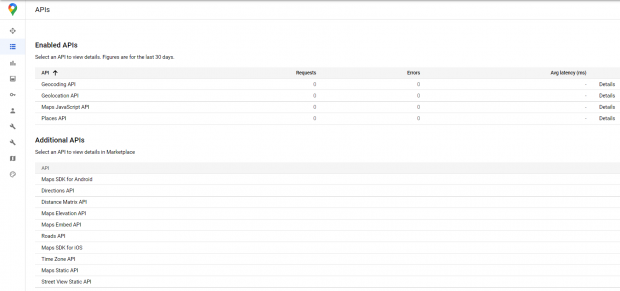
หลังจากนั้นให้เรากดเครื่องหมายย้อนกลับ ← และคลิกที่คำว่า APIs ที่อยู่ในแถบด้านซ้าย
เพื่อกลับมาเปิดให้ครบทั้ง 4 หัวข้อตามภาพนะคะ

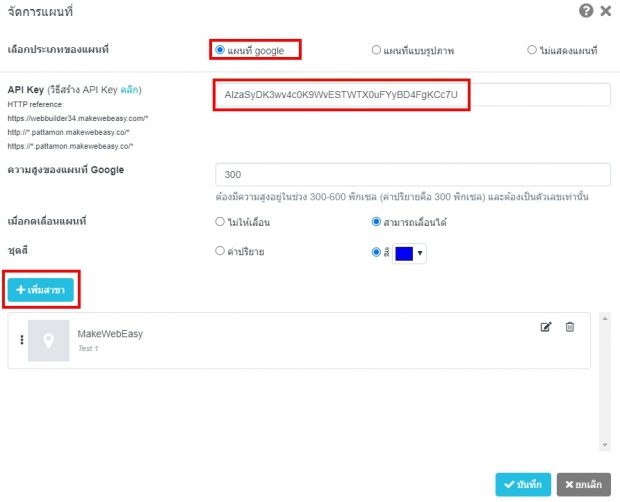
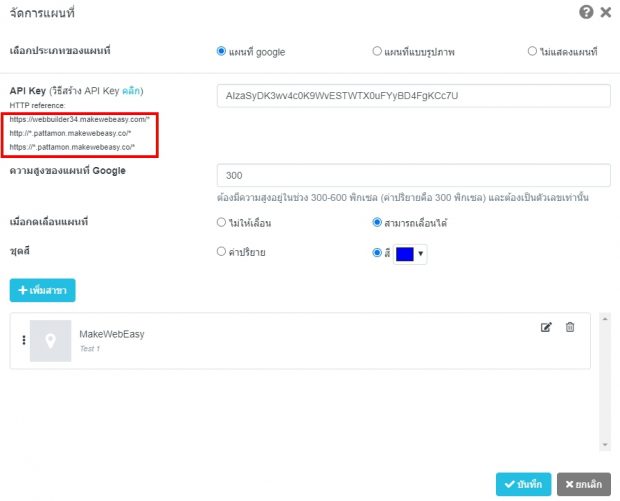
18. กลับไปที่เว็บไซต์ของเราค่ะ ไปที่หน้า ออกแบบ > เมนู Contact Us > คลิกที่คำว่า
แผนที่และสาขา > จัดการ > ให้เราวาง API Key ที่เราคัดลอกมาในข้อที่ 14 > และทำการคลิก
เพิ่มสาขา > บันทึก