
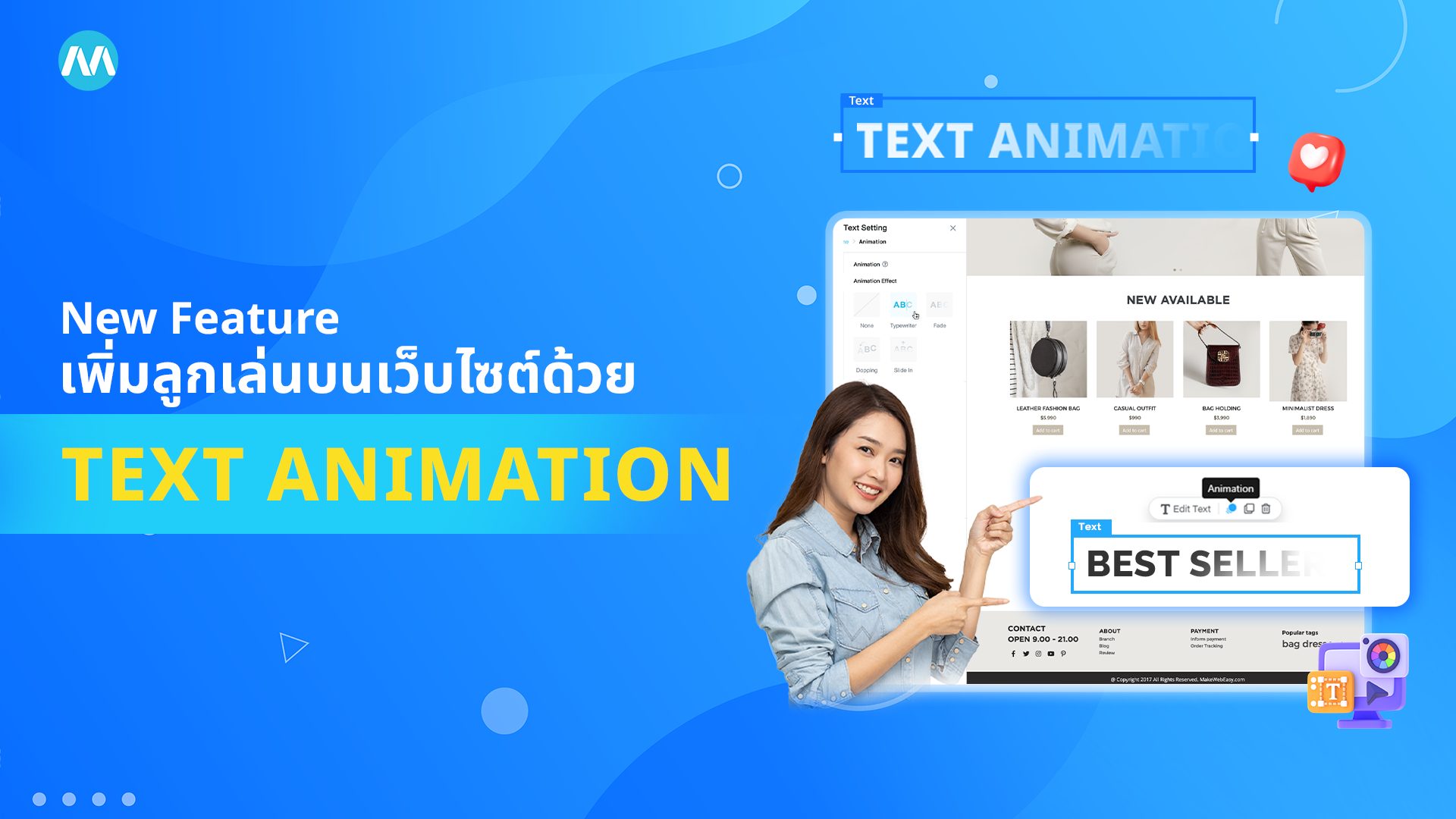
New Feature เพิ่มลูกเล่นบนเว็บไซต์ด้วย Text Animation
แค่ตัวหนังสือบนเว็บไซต์ อาจจะไม่ดึงดูดใจมากพอ
มาสร้างความตื่นเต้น เพิ่มลูกเล่นให้หน้าเว็บไซต์ของคุณด้วยฟีเจอร์ใหม่ของเรา ‘ Text Animation ’
ฟีเจอร์ Text Animation
สร้างเว็บไซต์ให้ดูมีชีวิตชีวา ด้วยการใส่ลูกเล่นการเคลื่อนไหวลงในตัวอักษรบนหน้าเว็บไซต์ ซึ่งตอนนี้มีให้เลือกใช้ดังนี้
- Typewriter = การเคลื่อนไหวตัวอักษรแบบพิมพ์ดีด

- Fade = การเคลื่อนไหวตัวอักษรแบบเลือนหายไป

- Slide Up = การเคลื่อนไหวตัวอักษรแบบเลื่อนเข้า

ซึ่งการใช้งาน Text Animation สามารถตั้งค่าการเคลื่อนไหวของข้อความได้ด้วย
ทั้งความเร็วของภาพเคลื่อนไหว และความล่าช้าของการเคลื่อนไหว และการเคลื่อนไหวแบบ Slide Up ยังสามารถเลือกทิศทางของการเคลื่อนข้อความได้ด้วยว่าอยากให้มาทางด้านบน ล่าง ซ้ายหรือขวาค่ะ
นอกจากนี้ เรายังได้อัปเดทฟีเจอร์อื่น ๆ ที่ช่วยให้หน้าเว็บไซต์ของคุณดูดีและปรับแต่งได้หลากหลายยิ่งขึ้น
นั่นก็คือ Image Transparent
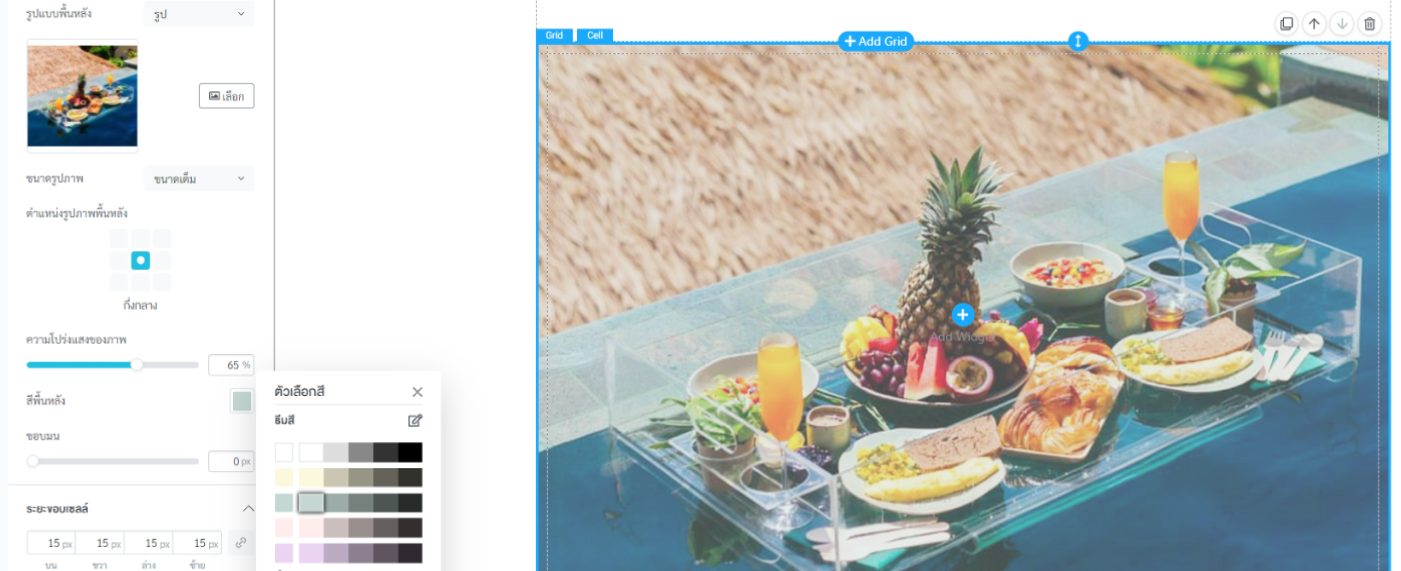
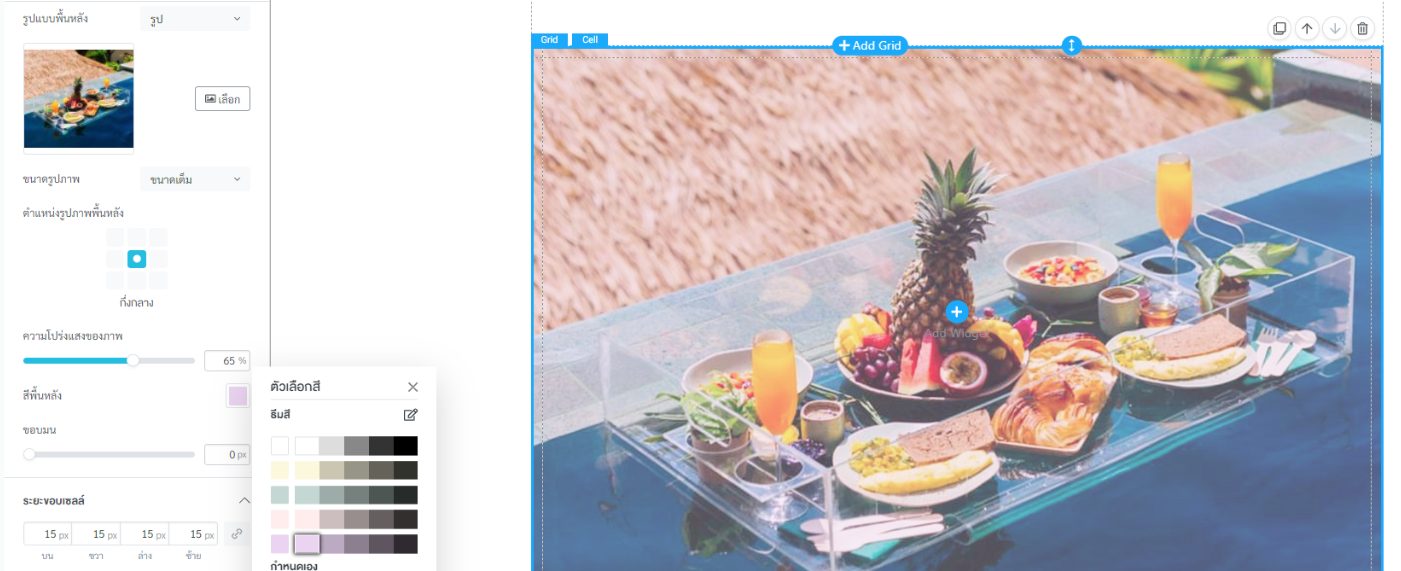
Image Transparent หรือการปรับความโปร่งแสงของภาพ โดยปกติแล้วการปรับแสงของภาพจะทำได้แค่สว่างและมืด โดยใช้สีดำเป็นหลัก แต่ตอนนี้สามารถเลือกสีที่ต้องการได้แล้ว

ตัวอย่างการเลือกสีโปร่งแสงสีเขียว

ตัวอย่างการเลือกสีโปร่งแสงสีม่วง
การปรับความโปร่งแสงโดยการเลือกสี สามารถทำได้กับรูปภาพในตำแหน่งต่อไปนี้
- Background Website
- Background Section
- Background Cell
- Background Slide
ทั้งหมดนี้ให้คุณได้ลองใช้งานกันแล้วในระบบเว็บไซต์ MakeWebEasy Version 4
ล็อคอิน ทดลองใช้งานกันได้เลย!
