
สร้างเว็บดีไซน์สวยๆ ด้วย Whitespace พื้นที่ว่างธรรมดาที่ทำให้เว็บคุณไม่ธรรมดา
หลายคนอาจจะเคยเจอกับปัญหาที่ว่า สร้างเว็บดีไซน์ใส่เนื้อหารูปภาพไปตั้งเยอะ ทำไมเว็บเรายังดูเหมือนขาดอะไรไปสักอย่าง ทำไมยังดูไม่สมบูรณ์
วันนี้ เราจะพาคุณมาทำความรู้จักกับ Whitespace พื้นที่ว่างเปล่าที่ไม่ได้หมายถึงแค่เฉพาะพื้นที่สีขาวบนเว็บไซต์ แต่มันกลับเป็นองค์ประกอบสำคัญ ที่จะทำให้เว็บไซต์ของคุณสวยสมบูรณ์แบบ
Whitespace คืออะไร

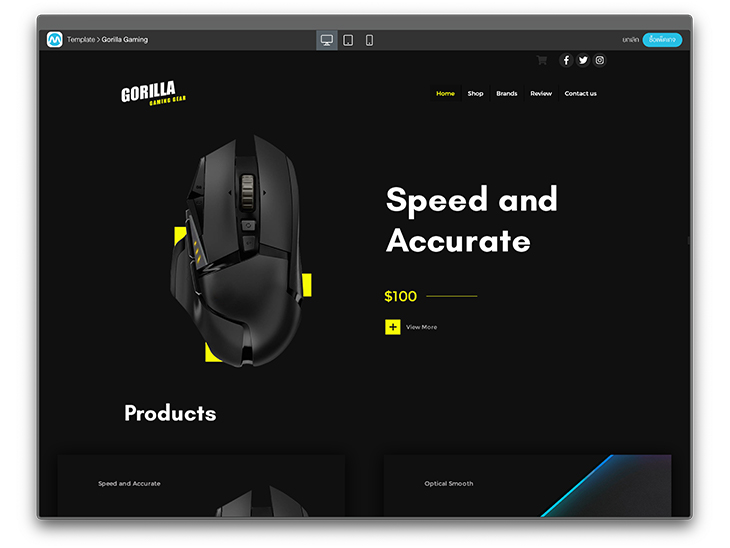
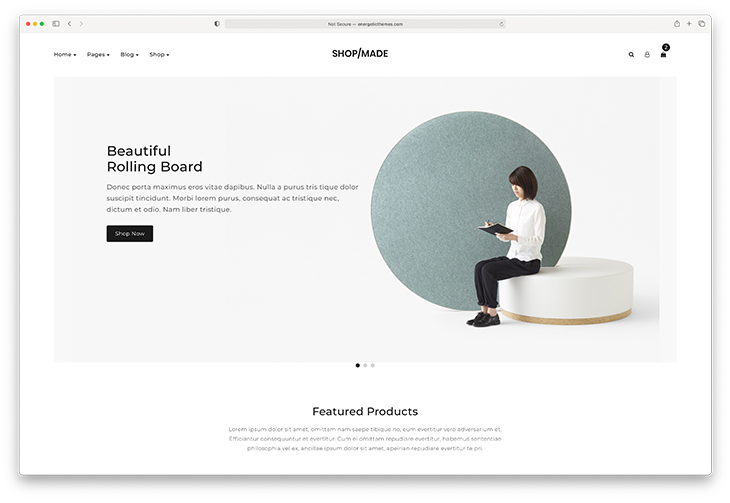
อ้างอิงหน้าเว็บไซต์จาก http://www.energeticthemes.com/templates/shopmade/home-4.html
Whitespace คือ พื้นที่ว่างบนเว็บไซต์
แต่คำว่า white นั้นไม่ได้หมายถึงพื้นที่สีขาวเพียงเท่านั้นนะครับ แต่รวมถึง พื้นที่ว่างสีอื่นๆ ทั้งหมด ที่จะมาช่วยงานออกแบบของคุณกลมกลืนสมดุล ดูดี มีระเบียบมากยิ่งขึ้น แล้วการใช้ whitespace ในงานเว็บดีไซน์ จะช่วยอะไรในเว็บคุณบ้างเรามาดูกันเลย
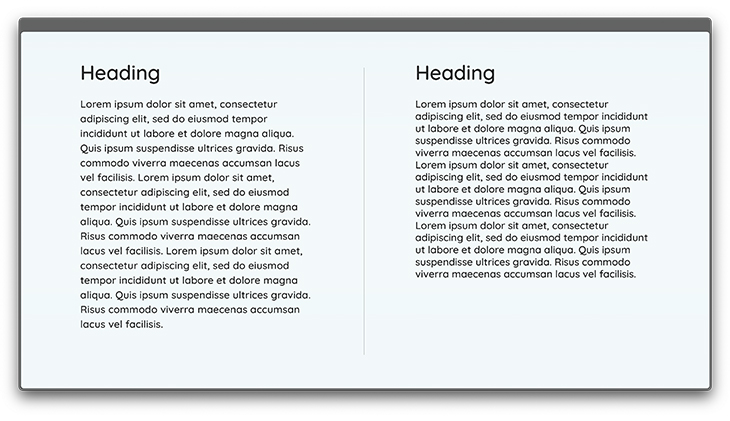
1. ทำให้ข้อความชัดเจน อ่านง่าย จัดระเบียบให้เนื้อหาของคุณ
การใช้ whitespace ไม่ได้จำกัดเฉพาะพื้นที่ว่างๆ เพียงเท่านั้น แต่ยังสามารถนำมาใช้กับการจัดการข้อความตัวอักษรบนเว็บไซต์คุณได้ด้วย หนึ่งในนั้น คือการเว้นระยะห่างระหว่างตัวอักษร หรือระยะห่างระหว่างบรรทัด ที่ควรมีความพอดี ไม่เบียน ไม่ชิดกันจนเกินไป จะช่วยให้คนอ่านรู้สึกอ่านได้ง่าย สบายตา ไม่ติดขัด

ในทางกลับกัน หากคุณไม่เว้นช่องว่าง หรือระยะห่างให้พอดี จะทำให้ผู้อ่าน หรือผู้ที่เข้ามาเยี่ยมชมเว็บไซต์เรา เกิดความรู้สึกว่าหน้าเว็บนี้รก อ่านยาก จนสุดท้าย ก็จะปิดเว็บไซต์คุณไปในที่สุด ซึ่งการเว้นระยะห่างที่ดี จะช่วยเพิ่มความสามารถในการอ่านได้มากถึง 20% เลยล่ะครับ
2. สร้างจุดโฟกัสให้เนื้อหาสำคัญ หรือ สิ่งที่ต้องการนำเสนอ
การสร้างเว็บดีไซน์ ที่ใส่รูปภาพในเนื้อหามากจนเกินไป อาจทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณ เกิดความสบสนในข้อมูล และไม่รู้ว่าต้องโฟกัสไปที่เนื้อหาไหนกันแน่ การนำwhitespace เข้ามาใช้ในหน้าเว็บไซต์ จะเป็นตัวช่วยที่ดีที่จะมาแก้ปัญหาในจุดนี้ให้กับคุณครับ เพื่อให้เกิดจุดโฟกัสของวัตถุ คน หรือข้อความใดๆ เพื่อดึงดูดความสนใจของผู้อ่านให้พุ่งมายังสิ่งที่เราต้องการนำเสนอ

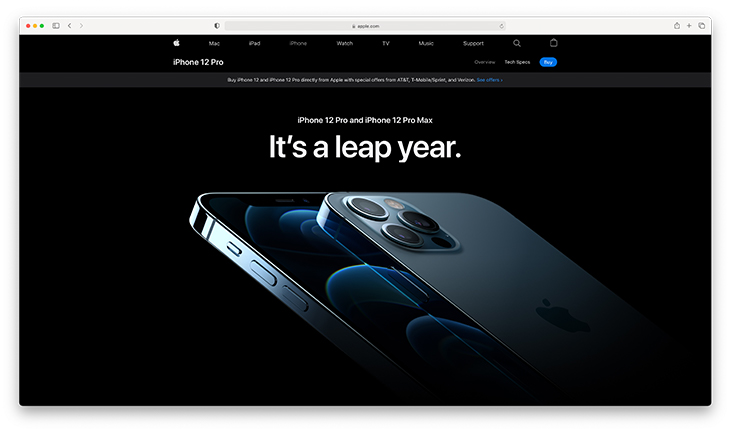
อ้างอิงหน้าเว็บไซต์จาก https://www.apple.com/iphone
หากจะให้ยกตัวอย่าง คุณลองเข้าไปที่เว็บไซต์ของ Apple ดูสิครับ จะเห็นว่าในหน้าเว็บไซต์นั้นมีข้อความหรือรูปภาพน้อยมาก แต่เรากลับไม่รู้สึกว่าเว็บไซต์ดูโล่งเลย ในทางกลับกัน เรากลับรู้สึกถึงความหรูหรา ความเรียบง่ายที่จะสื่อถึงตัวผลิตภัณฑ์ และยังทำให้สินค้าโดดเด่นขึ้นมาอีกด้วย
3. สร้างความรู้สึกหรูหรา ให้กับงานออกแบบของคุณ
ปฏิเสธไม่ได้เลยว่า ความหรูหรากับพื้นที่ว่างเป็นสิ่งที่ต้องมาคู่กัน เหมือนกับคำพูดที่เรามักจะได้ยินกันบ่อยๆ ว่า “ เรียบหรูดูแพง ” การใช้ whitespace ในงานออกแบบเว็บไซต์ จะช่วยยกระดับงานของคุณ ให้ความรู้สึกที่เรียบง่าย แต่ดูหรูหราในเวลาเดียวกัน

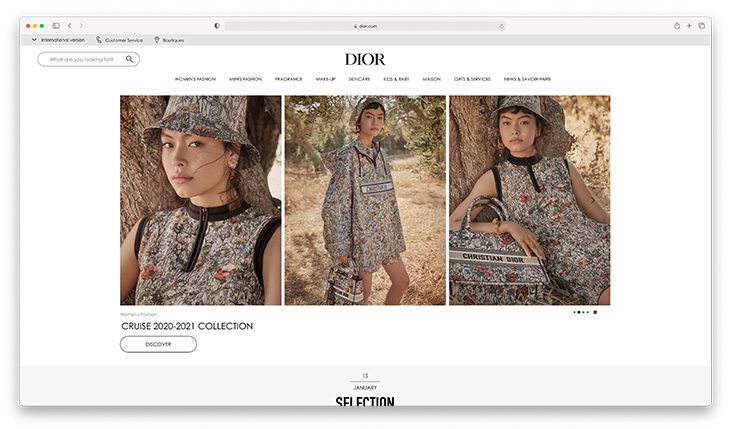
อ้างอิงหน้าเว็บไซต์จาก https://www.dior.com/en_int
Whitespace หรือพื้นที่ว่าง ไม่เพียงแต่สร้างความกลมกลืนสมดุลในงานออกแบบ แต่ยังเป็นหัวใจหลักที่ทำให้เว็บไซต์คุณดูสวยงาม ดูดี มีระเบียบ ไม่กระจัดกระจาย ช่วยให้ผู้เยี่ยมชมเว็บไซต์เพลิดเพลิน และประทับใจในเว็บไซต์ของคุณ ดังนั้น คุณจึงไม่ควรมอง Whitespace เป็นเพียงพื้นที่ว่างไร้ประโยชน์บนเว็บไซต์ของคุณ แต่มันเป็นองค์ประกอบหลักของเว็บไซต์ที่จะทำให้เว็บไซต์คุณมีความสวยงามสมบูรณ์แบบ
สุดท้ายนี้ ผมอยากจะบอกคุณว่า การออกแบบให้มีความสวยงาม ไม่จำเป็นต้องสร้าง layout ที่อัดแน่นไปด้วยข้อความและรูปภาพ เพื่อให้ไม่มีพื้นที่ว่างบนเว็บไซต์คุณ
และที่ MakeWebEasy เราก็มี Template สวยๆ สะอาดตา ที่พร้อมจะทำให้เว็บไซต์ธุรกิจของคุณ ดูดี มีระดับ ด้วยการใช้ Whitespace นี่แหละครับมาสร้างเว็บไซต์ของคุณให้ดูไม่ธรรมดาได้