
สรุปทุกสิ่งที่ควรมี และควรทำบนเว็บไซต์ ครบ จบในที่เดียว!
เว็บไซต์เปรียบเสมือนบ้านหลังใหญ่ในโลกออนไลน์ ลองคิดภาพตามว่าถ้าบ้านของเรามีความสวยงาม โครงสร้างแข็งแรง พื้นที่ในบ้านถูกออกแบบมาเพื่อใช้ประโยชน์ได้ทุกส่วน รับรองได้ว่าใครที่เห็นก็จะต้องหลงรัก และอยากอยู่อาศัยแน่นอน
เว็บไซต์เองก็เช่นกัน ถ้าเราออกแบบเว็บให้ดี น่าใช้งาน มีทุกสิ่งที่ตอบโจทย์ผู้ชม (หรือกลุ่มลูกค้า) ก็มั่นใจได้เลยว่าเรามีชัยไปกว่าครึ่งแล้ว!
สำหรับใครที่กำลังจะทำเว็บไซต์ หรือมีเว็บไซต์เป็นของตนเองเรียบร้อยแล้ว แต่ยังไม่รู้ว่าหลักการออกแบบ, วางโครงสร้าง หรือฟังก์ชันต่างๆ ควรมีอะไรบ้าง เราสรุปข้อมูลมาให้ทุกคนได้อ่านกันแบบครบ จบในที่เดียว ลองศึกษาแล้วนำไปปรับใช้กัน!

Header
– ชื่อเว็บไซต์ (Domain Name) ต้องบ่งบอกตัวตนของแบรนด์, เป็นชื่อที่แตกต่าง ไม่ควรซ้ำ หรือคล้ายกับเว็บอื่น และที่สำคัญต้องจำง่าย
– สร้างโลโก้ที่แตกต่าง แปลกใหม่ สะท้อนภาพธุรกิจของเราได้ชัดเจน ที่สำคัญ ไม่ควรลอกเลียนแบบโลโก้แบรนด์อื่น!
– คำจำกัดความสั้นๆ ที่ช่วยอธิบายว่าธุรกิจเราทำเกี่ยวกับอะไรได้อย่างชี้เฉพาะเจาะจงมากขึ้น (มีหรือไม่มีก็ได้)
– ปุ่ม Call to Action ที่มองเห็นได้ชัดเจน
– แถบ Navigation Bar ที่ระบุเนื้อหาภายในหน้าเพจนั้นอย่างชัดเจน อ่านแล้วรู้ว่าคลิกไปแล้วจะเจอข้อมูลอะไร
– เบอร์โทรศัพท์พร้อมฟังก์ชันที่กดแล้วโทรได้ทันที

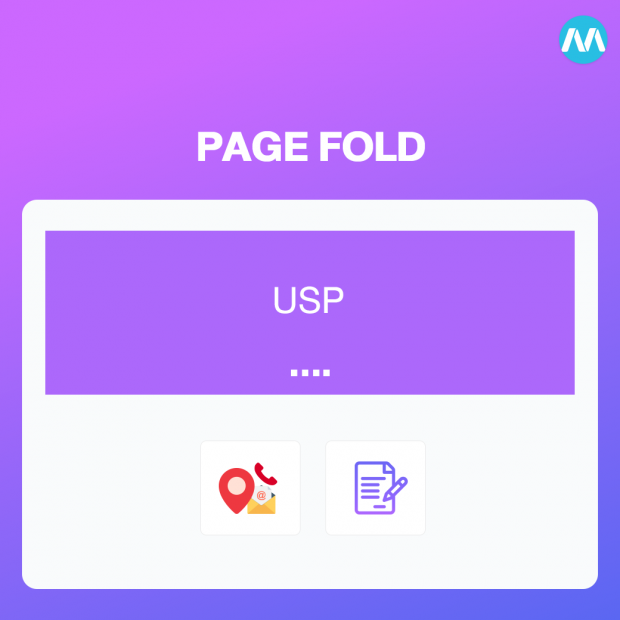
Page Fold แรก
– รูปภาพ หรือสไลด์ ที่สื่อถึงจุดเด่นของธุรกิจเรา
– ข้อมูลประกอบเพิ่มเติม ซึ่งอาจเป็นข้อมูลเกี่ยวกับธุรกิจที่เป็นการบรรยาย หรือการระบุเอกลักษณ์ของเรามากขึ้น
– ข้อมูลรีวิว หรือ Testimonial เพื่อสร้างความน่าเชื่อถือ

Page Fold ต่อมา
– ฟีเจอร์เด่นของธุรกิจ, สินค้า หรือบริการของเรา
– คอนเทนต์เด็ดๆ ที่มีประโยชน์ต่อผู้เข้าชม และควรมี internal link สำหรับการเข้าไปอ่านบทความอื่นๆ ด้วย

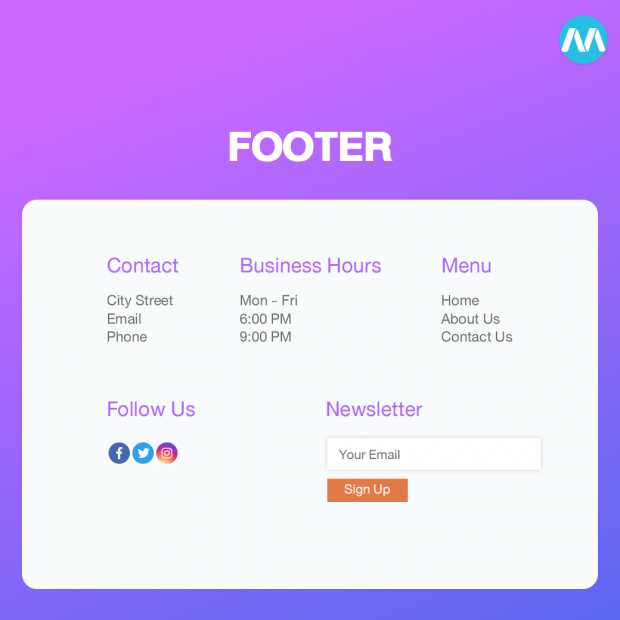
Footer
– ข้อมูลติดต่อของบริษัท หรือธุรกิจของเรา ไม่ว่าจะเป็น ที่อยู่, เบอร์โทร, อีเมล ฯลฯ
– ระบุวัน และเวลาทำการให้ชัดเจน ผู้อ่านจะทราบว่าควรติดต่อเราตอนไหน
– ไอคอนที่ลิงก์ไปยังโซเชียลมีเดียต่างๆ (ในกรณีที่มีช่องทางติดต่อหลายทาง)
– แถบ Navigation เพื่อให้ผู้ชมกดไปยังหน้าเพจอื่นๆ ได้ โดยไม่ต้องย้อนขึ้นด้านบน Header
– แบบฟอร์มกรอกข้อมูล เพื่อการติดต่อกลับ (กรณีที่เป็นธุรกิจด้านบริการ หรือสินค้าที่ต้องมีการสอบถามเพิ่มเติม ควรต้องมีฟอร์มนี้)

Blog
– แถบค้นหาเพื่อหาบทความที่ผู้ชมต้องการ
– ปุ่มแชร์ไปยังโซเชียลมีเดียต่างๆ
– ช่องคอมเมนต์เพื่อรับฟังความเห็นจากผู้เข้าชม
– ช่องแสดงบทความยอดนิยม หรือบทความที่เกี่ยวข้องกับเรื่องที่อ่านอยู่

Responsive Website
– ทำเว็บไซต์ให้เป็นแบบ Responsive ที่สามารถปรับการแสดงผลบน Device ต่างๆ ได้ เพื่อความสะดวกของผู้ชม
– ควรใช้ปุ่มเมนูแบบแฮมเบอร์เกอร์ เพราะถ้าใช้เป็นแถบเมนู ปุ่มอาจเล็ก และกดลำบาก
