
MakeWebEasy Update 14 ฟอนต์ฟไทยฟรีจาก Google ถูกลิขสิทธิ์ 100%
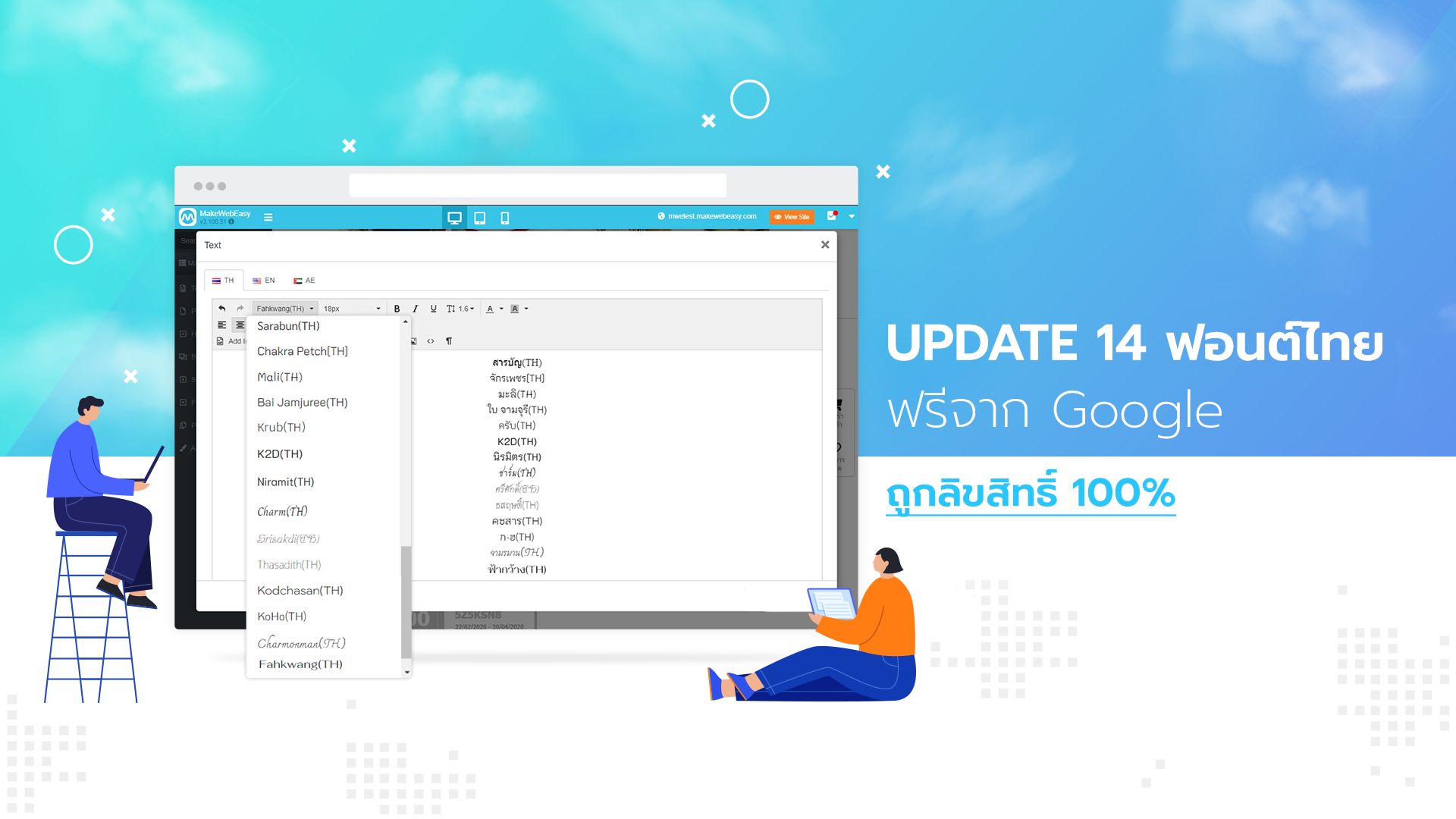
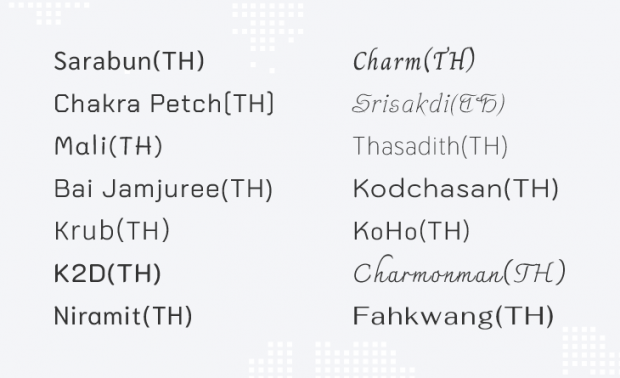
MakeWebEasy อัพเดตฟอนต์ภาษาไทย ให้ใช้งานกันเพิ่มถึง 14 ฟอนต์! จาก Google ถูกลิขสิทธิ์ 100% ให้ทุกคนนำไปใช้ออกแบบเว็บไซต์ได้ตามต้องการ
แต่ถ้าใครมีฟอนต์ที่นอกจากจากระบบ ก็สามารถทำได้ เพราะระบบ Makewebeasy มีระบบให้อัพโหลดฟอนต์ได้ด้วย แต่ต้องมั่นใจว่าฟอนต์ที่อัพโหลดมานั้นถูกลิขสิทธิ์ ไม่อย่างนั้นอาจจะเกิดปัญหาโดนฟ้องภายหลังได้ แต่ถ้าใครไม่อยากมานั่งกังวลปัญหานี้ แนะนำให้ใช้ฟอนต์จากระบบ ฟรี แท้จาก Google

ไหน ๆ วันนี้มาอัพเดทฟอนต์ใหม่ให้แล้ว ทาง Makewebeasy จึงมีทริคเกี่ยวกับการใช้ฟอนต์มาบอกต่อด้วย
วิธีการเลือกฟอนต์มาทำเว็บไซต์
1. พื้นฐานการเลือกฟอนต์
ฟอนต์แบบมีหัว/ไม่มีหัว
สำหรับฟอนต์ภาษาไทย นอกจากจะมีแบบตัวหนา/บาง ตัวเอียง สิ่งที่พิเศษกว่าฟอนต์ภาษาอื่นๆ คือสามารถเลือกได้ทั้งแบบมีหัว และไม่มีหัว
ส่วนการเลือกมาใช้งานก็ขึ้นอยู่กับสไตล์ธุรกิจหรือเว็บไซต์ของลูกค้า เราอาจเลือกฟอนต์แบบไม่มีหัวมาใช้ในการออกแบบเพื่อให้เว็บไซต์ดูโมเดิร์น ทันสมัยมากยิ่งขึ้น ตอบโจทย์ลูกค้าในกลุ่มที่เป็นวัยรุ่น หรือคนรุ่นใหม่
ต้องอ่านง่าย
ไม่ว่าเราจะเลือกใช้แบบไหนสิ่งที่สำคัญที่สุดสำการเลือกฟอนต์ใช้บนเว็บไซต์คือ ต้องอ่านง่าย
ความเหมาะสมของธุรกิจ
การเลือกฟอนต์เป็นอีกส่วนหนึ่งที่จะช่วยดึงดูดความสนใจของลูกค้าได้ หากเรามีความเข้าใจว่าลูกค้าเราคือคนกลุ่มไหน ก็ช่วยให้เราเลือกฟอนต์ได้ถูกใจลูกค้ามายิ่งขึ้น ทำให้พวกเขาค้นหาข้อมูล หรือเลือกซื้อสินค้าได้ไม่มีเบื่อ ตัวอย่างเช่น
หากเว็บไซต์ของเราเป็นสินค้าเด็ก ให้ใช้ฟอนต์ที่น่ารัก ดูสนุกสนาน เพิ่มความน่าสนใจให้กับตัวสินค้า
หรือถ้าหากเว็บไซต์ของเราเป็นร้านขายสินค้าตกแต่งบ้าน การเลือกฟอนต์ที่ดูโมเดิร์น อ่านง่าย สบายตา เข้ากับสไตล์ของแบรนด์ ก็จะช่วยให้เว็บไซต์ของเราดูน่าเชื่อถือมากยิ่งขึ้น

2. การจับคู่ฟอนต์
การจับคู่ฟอนต์เป็นเทคนิคที่จะช่วยให้เว็บไซต์ดูน่าสนใจมากกว่าเดิม ตัวอย่างเช่น เราอาจใช้ฟอนต์ที่ไม่มีหัว แต่มีสไตล์ มาใช้เป็นหัวข้อ หรือก๊อปปี้โดนๆ เพื่อดึงดูดสายตาผู้ชมเว็บไซต์ และใช้ฟอนต์มีหัว อ่านง่าย สบายตา ในการเขียนคำอธิบาย

ตัวอย่างการจับคู่ฟอนต์ Prompt กับ Sarabun
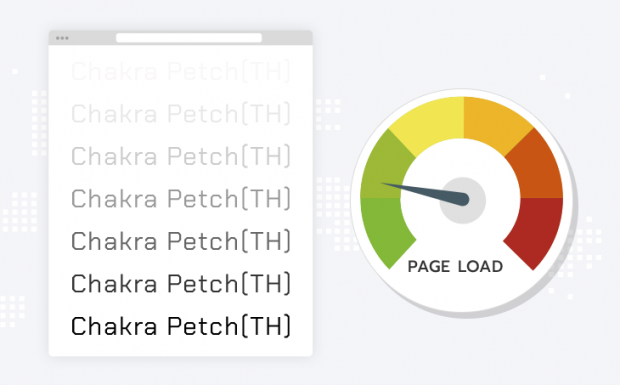
3. ความเร็วในการดาวน์โหลด
ฟอนต์ที่ดี ไม่ใช่ฟอนต์มีดีไซต์สวย หรือแค่ดูเหมาะกับธุรกิจของเราเท่านั้น แต่ฟอนต์ที่เราเลือกมาทำเว็บไซต์ ต้องโหลดเร็วด้วย
เพราะแต่ละฟอนต์มีรายละเอียด และขนาดไฟล์ไม่เท่ากัน โดยเฉพาะฟอนต์ที่มีลูกเล่นเยอะ ก็จะทำให้เว็บไซต์ของเรายิ่งโหลดช้าไปด้วย นั่นหมายความว่าส่งผลต่อการทำ SEO ด้วยแน่นอน
การเลือกฟอนต์ควรเลือกแบบที่ดูเรียบง่าย ใช้เพียง 1-2 ฟอนต์กำลังดี แต่ที่ดีกว่านั้นคือ การใช้ฟอนต์ที่มาจาก Google API เพราะมันยังเป็นส่วนช่วยให้คะแนน Page Speed ของ Google ดีขึ้นด้วย