
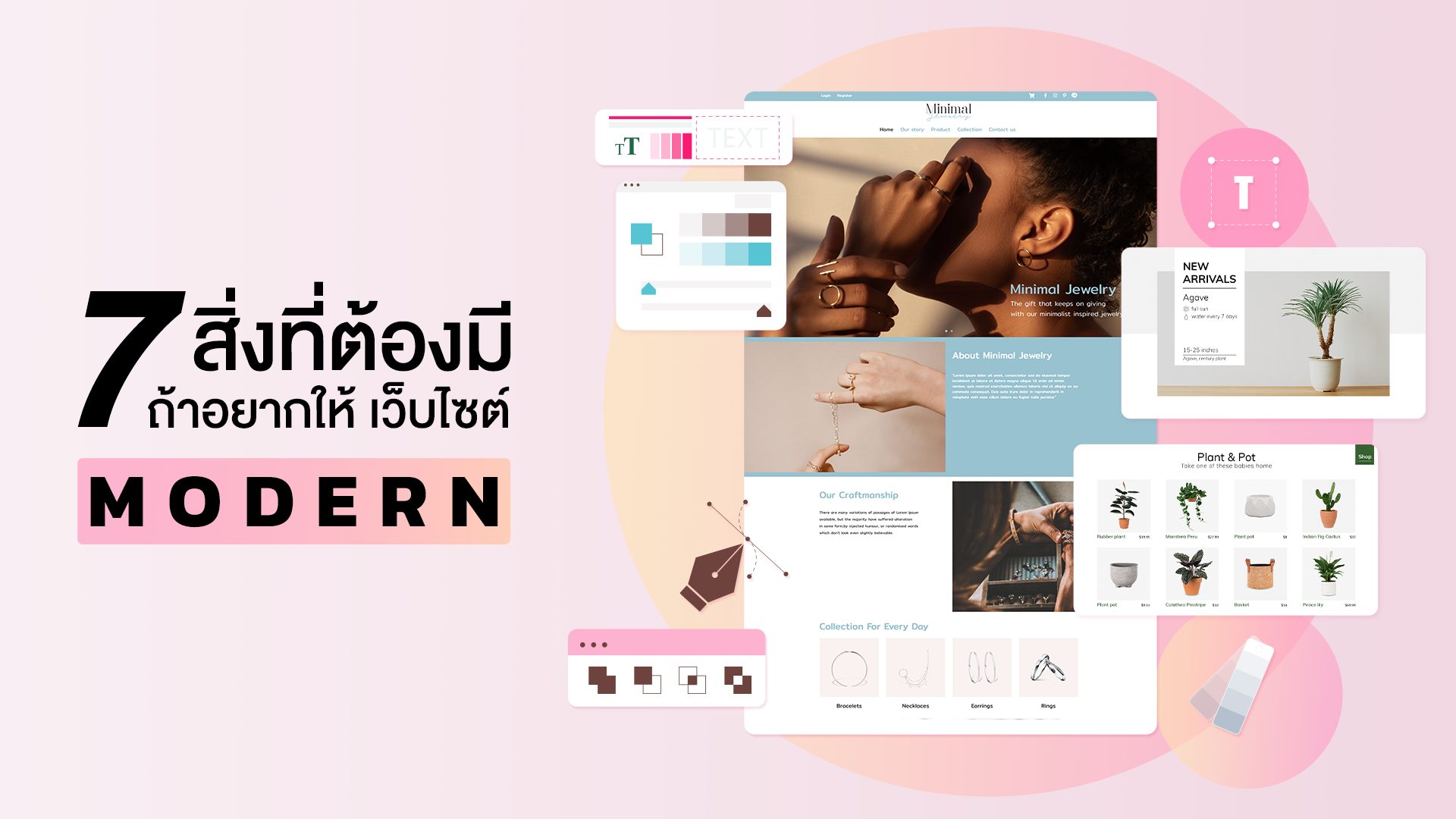
7 สิ่งที่ต้องมี ถ้าอยาก ออกแบบเว็บไซต์ สไตล์ Modern
การออกแบบเว็บไซต์ สามารถสร้างความประทับใจแรก ( First impression ) ให้กับผู้เข้าชมเว็บไซต์ได้มากถึง 95% ยิ่ง ออกแบบเว็บไซต์ ได้สวยตรงจริตลูกค้ามากเท่าไหร่ ยิ่งมีแนวโน้มที่จะสร้างยอดขายได้เท่านั้น
หากจะให้พูดถึงสไตล์ของเว็บไซต์ ที่ไม่ว่าเข้าเว็บไหนก็จะต้องเจอในช่วงนี้ ก็คงจะหนีไม่พ้น ‘ เว็บไซต์โมเดิร์น ’ ที่แสดงถึงความทันสมัย ( บางเว็บอาจถึงขั้นล้ำสมัยไปไกลแล้ว ) ของธุรกิจหรือองค์กร ซึ่งจะช่วยดึงความสนใจจากกลุ่มลูกค้ารุ่นใหม่ได้ดีเลยค่ะ
แล้วถ้าอยาก ออกแบบเว็บไซต์ ให้ดู Modern ต้องมีอะไรบ้าง ?
-
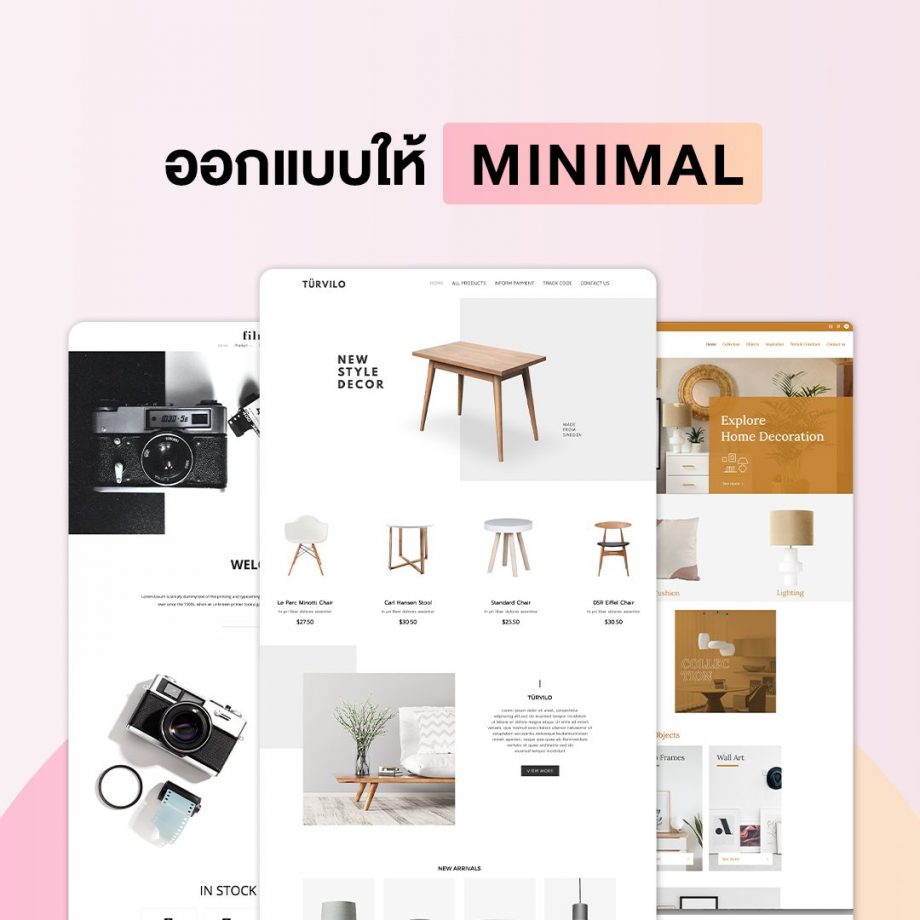
Minimal ไว้ก่อน

คอนเซ็ปต์ less is more ยังใช้ได้กับทุกอย่างเสมอ
Minimal กลายมาเป็นสไตล์ที่หลายคนนึกขึ้นได้เป็นอันดับแรกเสมอเมื่อคิดจะออกแบบ ไม่ว่าจะเป็นบ้าน ห้องนอน เสื้อผ้า แบรนด์สินค้า รวมไปถึงการ ออกแบบเว็บไซต์ ด้วย
การเลือก ทำเว็บไซต์ แบบเรียบง่าย ไม่มีฟีเจอร์ที่ฉูดฉาด อาจเป็นแนวทางการออกแบบที่โดนใจและดูเป็นมืออาชีพกับบางธุรกิจ มากกว่าการใช้สีสัน หรือใช้เอฟเฟควูวาบ เพราะการออกแบบที่มีองค์ประกอบน้อย เน้นโชว์สิ่งที่เกี่ยวข้องมากที่สุด มันจึงเกิดความโดดเด่นบนหน้าเว็บไซต์ขึ้นมาค่ะ และความเรียบง่ายนี่แหละ ที่จะทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณค้นหาสิ่งที่ต้องการได้ง่ายมากขึ้น
-
ต้องมี White space
White space ที่ไม่ได้หมายถึงพื้นที่ที่เป็นสีขาวบนเว็บไซต์ แต่มันคือพื้นที่ว่างบนหน้าเว็บไซต์ค่ะ
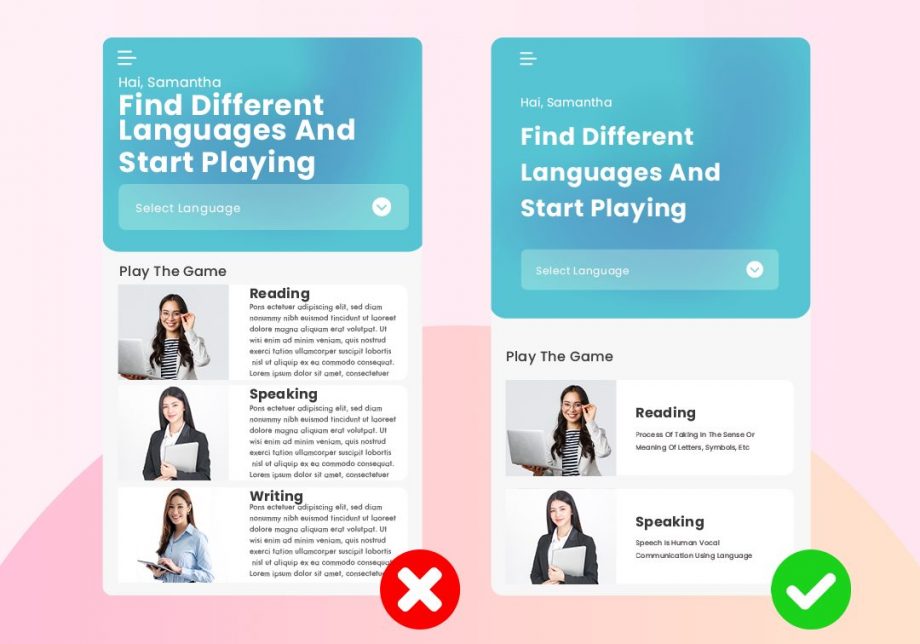
อยาก ออกแบบเว็บไซต์ ให้ดูโมเดิร์น ก็ต้องแบ่งปันพื้นที่หน้าเว็บให้มี Whitespace ด้วยนะ มันจะช่วยทำให้เว็บไซต์ของคุณดูกลมกลืน มีความสมดุลมากขึ้น ลองดูจากตัวอย่างด้านล่างนี้กันค่ะ

คุณรู้สึกสบายใจที่จะมองหน้าเว็บแบบไหนมากกว่ากันคะ ?
หลายคนก็คงตอบด้านขวาใช่มั้ย (คนชอบด้านซ้ายก็น่าจะมีบ้างแหละ)
จะเห็นว่าด้านซ้าย จะมีข้อความเยอะ เบียดกันไปหมด ทำให้รู้สึกอึดอัด มองข้อความไม่ชัดเจน อาจจะต้องซูมเพื่ออ่าน และพอมามองด้านขวา ที่มี Whitspace กลับดูสบายตามากขึ้น มีจุดโฟกัสให้เนื้อหาที่ต้องการจะนำเสนอมากกว่า
ถ้าคุณคิดจะ ทำเว็บไซต์ แบบโมเดิร์น คุณจะต้องคำนึงเจ้า Whitespace ไว้ให้เยอะ ๆ เลยนะคะ
-
ออกแบบให้ดู Clean
ส่วนสำคัญของการออกแบบเว็บไซต์ให้โมเดิร์น คือ การทำให้ผู้เข้าชมเว็บไซต์รู้สึกโล่งสบาย จนอยากจะเข้ามาใช้เว็บไซต์บ่อย ๆ แม้ครีเอทีฟหลายคนพยายามทดลอง ออกแบบเว็บไซต์ ในรูปแบบที่แตกต่าง ไม่ว่าจะเป็นกราฟิคจัด วาง object กระจัดกระจาย เพื่อไม่ให้ดูน่าเบื่อ แต่รู้มั้ยคะว่าการจัดวางเว็บไซต์แบบสมมาตรนั้นคลาสสิกที่สุดแล้ว!
การวาง layout เว็บไซต์ให้คลีน ดูสะอาดตานั้น จะทำให้คุณมั่นใจได้ว่าเนื้อหาบนเว็บจะถูกแยกสัดส่วนออกมาเป็นโครงสร้างที่เป็นระเบียบและน่ามอง

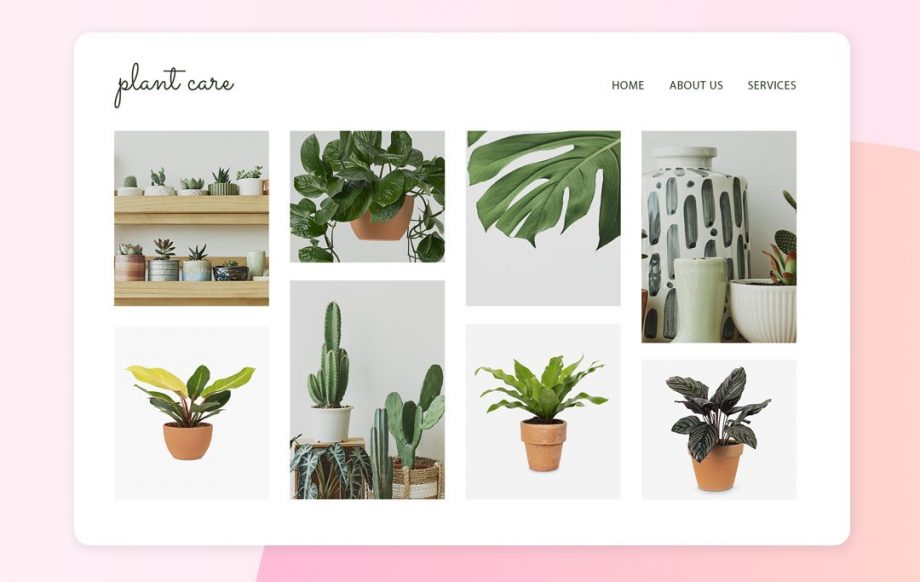
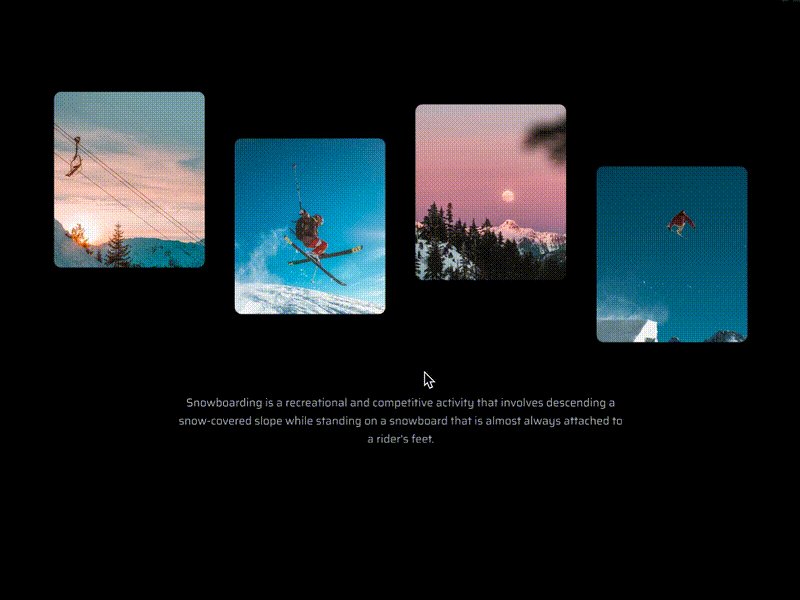
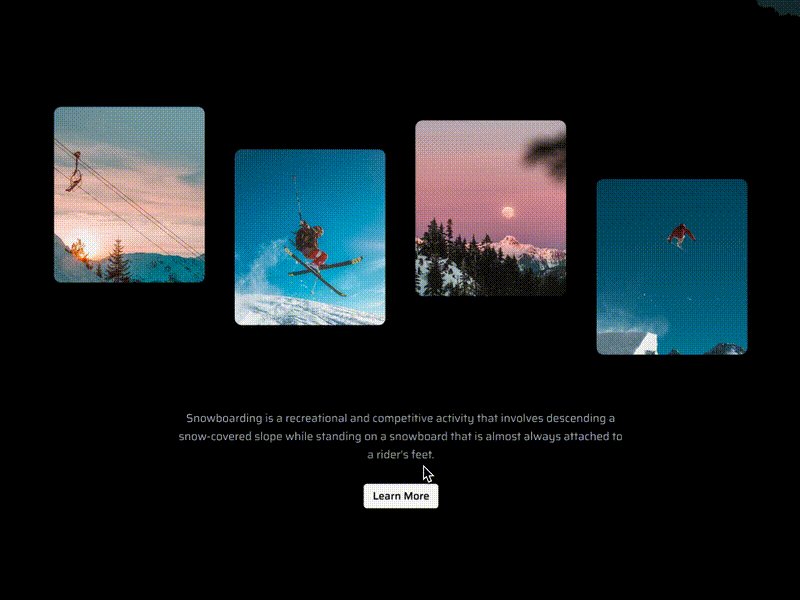
ตัวอย่างเช่น
ภาพด้านบน คือ การออกแบบเว็บไซต์ ในรูปแบบ Card-based layouts
เหมาะสำหรับใครที่อยาก ทำเว็บไซต์ Portfolio รูปแบบนี้จะมีลักษณะคล้ายภาพตัดปะ แต่จะเห็นว่าสามารถนำทางผู้เข้าใช้งานได้ง่าย และทำให้รูปภาพทั้งหมดมีขนาดที่พอเหมาะพอดีค่ะ เว็บไซต์ที่หลายคนน่าจะคุ้นเคยกันดีอย่าง Pinterest ก็ใช้ layout แบบนี้นะ
-
หยิบ Paralax scrolling มาใช้
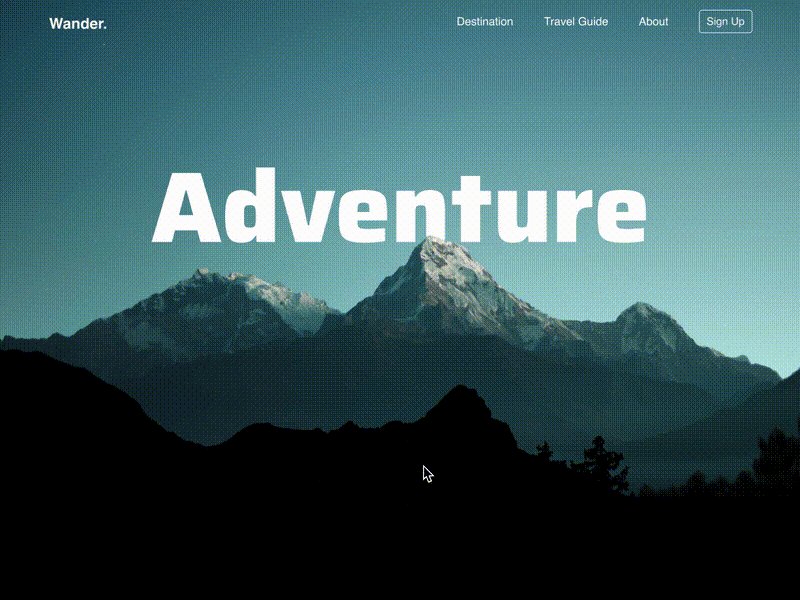
อาจจะเป็นเทคนิคการออกแบบที่ไม่ใหม่แล้ว แต่การเลื่อนแบบ Paralax หรือ Paralax scrolling ยังสามารถเปลี่ยนเว็บไซต์ธรรมดา ๆ ของคุณให้ดูโมเดิร์นขึ้นได้ทันตาเห็น
Paralax scrolling คือ การใช้ลูกเล่นจากการเลื่อนเมาส์แล้วคอนเทนต์ต่าง ๆ ที่จัดวางไว้ก็จะเคลื่อนไหวไปตามเรื่องราวที่เราต้องการนำเสนอ เช่น พื้นหลังเลื่อนขึ้นแต่ข้อความยังฟีซอยู่นิ่ง เพื่อบ่งบอกเรื่องราวผ่านพื้นหลัง ถ้ายังนึกภาพไม่ออก เรามีตัวอย่างมาให้ดูค่ะ


-
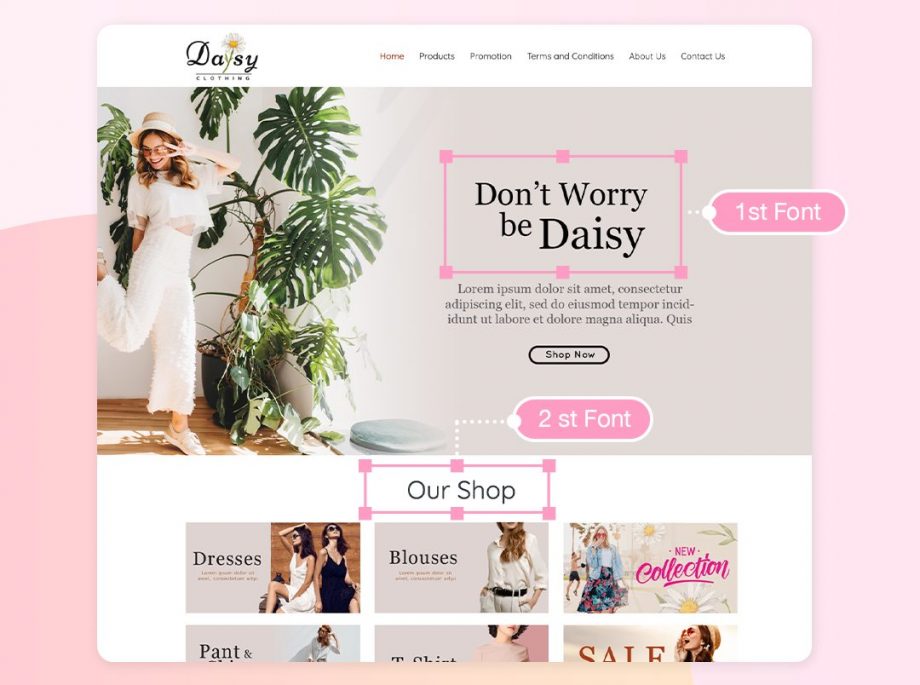
อย่าใช้ Fonts เยอะ
อย่าใช้ฟอนต์เยอะเกินไป เพราะมันจะทำให้เว็บไซต์ดูยุ่งเหยิงมากขึ้น
เจ้าของเว็บไซต์ บางทีก็ตัดสินใจเลือกฟอนต์ที่เหมาะกับแบรนด์ตัวเองไม่ได้ ก็เลยใส่ไปซะทุกฟอนต์ซะเลย ซึ่งนั่นเป็นสิ่งที่ผิดค่ะ !
ถ้าอยากให้เว็บไซต์ของคุณดูโมเดิร์น สิ่งที่คุณต้องเลือกก็คือ รูปแบบของตัวอักษร หรือฟอนต์ การตั้งเป้าให้มีฟอนต์แยกต่างหากสำหรับแต่ละ Heading อย่างหัวข้อหลักฟอนต์นึง เนื้อหาต่าง ๆ ฟอนต์นึง หรือประโยคที่ต้องการเน้นอีกฟอนต์ นั่นก็เพียงพอแล้วค่ะ

เราขอแนะนำ
การเลือกใช้ฟอนต์บนเว็บไซต์ ควรเลือกใช้ไม่เกิน 3 แบบอักษรนะคะ และขนาดของฟอนต์นั้นก็ควรอยู่ที่ 14 – 16 จะเป็นขนาดตัวอักษรที่เหมาะกับเว็บไซต์สไตล์โมเดิร์น ๆ อย่างเราแล้วล่ะ
-
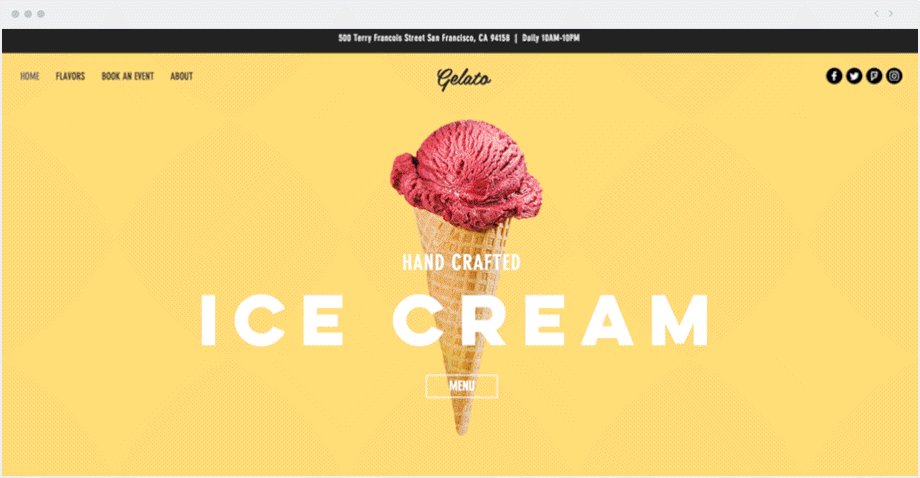
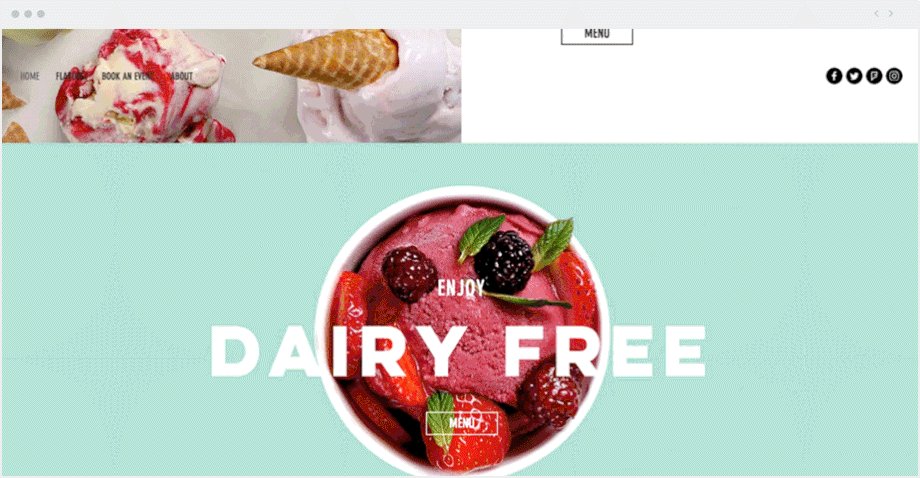
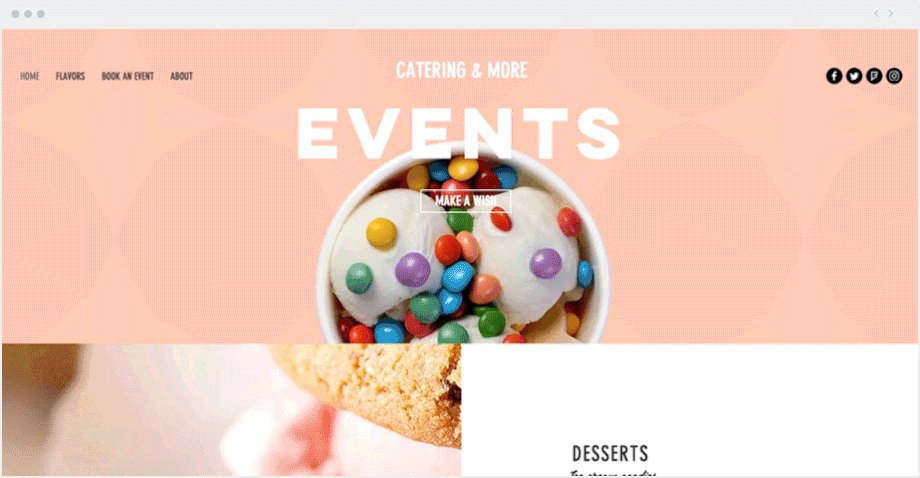
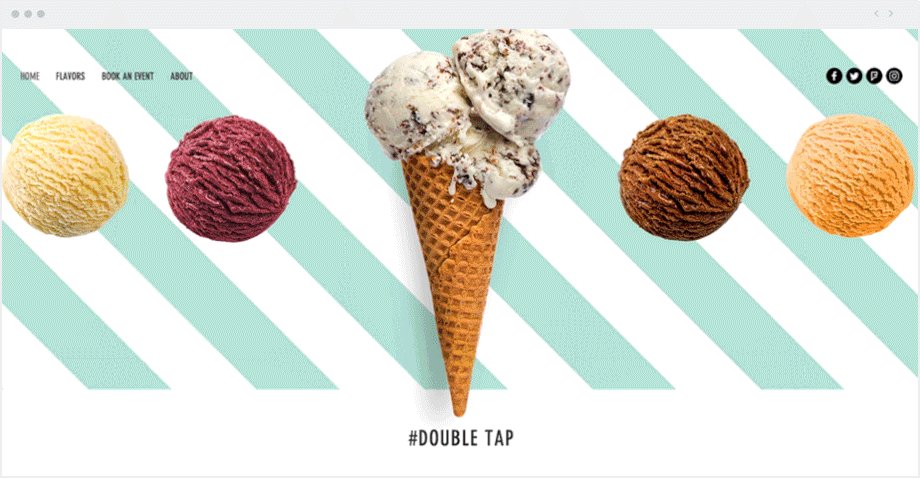
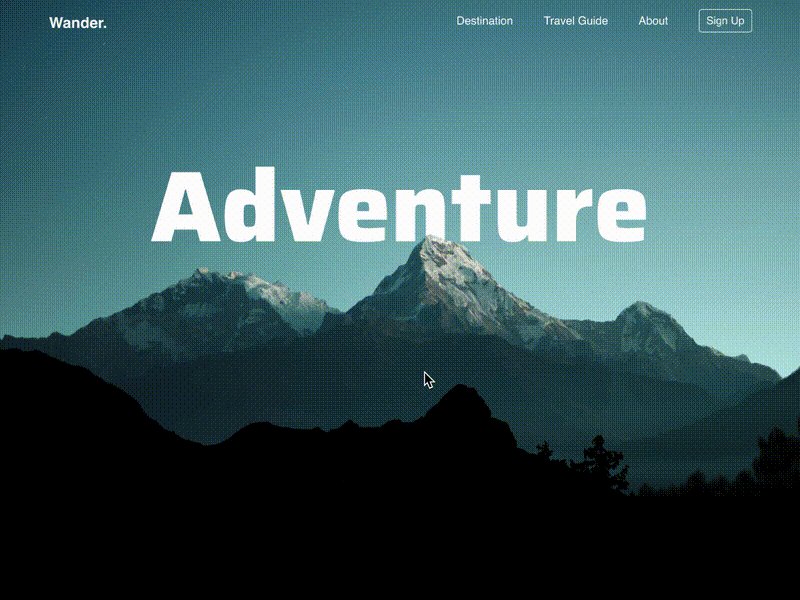
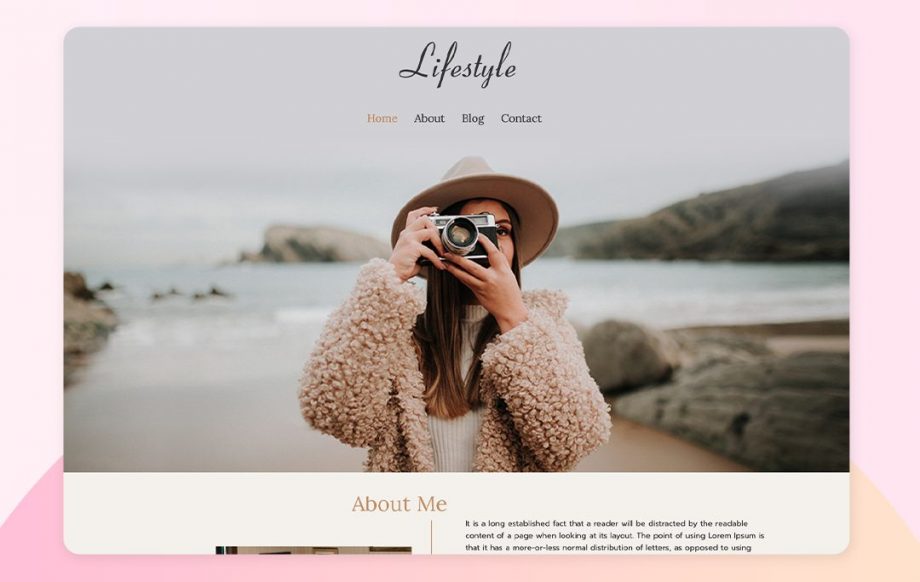
ลองใช้ส่วนบนแบบ Image headers
การทำเว็บไซต์ให้ดูโมเดิร์น เว็บไซต์จะต้องมีส่วนแบ่งของเซคชั่นให้ ( ดูเหมือน ) น้อยที่สุด หลายเว็บก็เลยเลือกใช้รูปภาพเป็นส่วน Header ทั้งหมด เพื่อให้รู้สึกสมูทและดูดึงดูดความสนใจได้นั่นเองค่ะ
มากกว่านั้น การใช้ Image headers ยังเหมาะมาก ๆ กับธุรกิจที่ต้องการโชว์ภาพบรรยากาศ หรือภาพสินค้าแบบเต็มจอจุใจตั้งแต่แว้บแรกที่ผู้ใช้งานเข้ามาถึงหน้าเว็บไซต์อีกด้วย

-
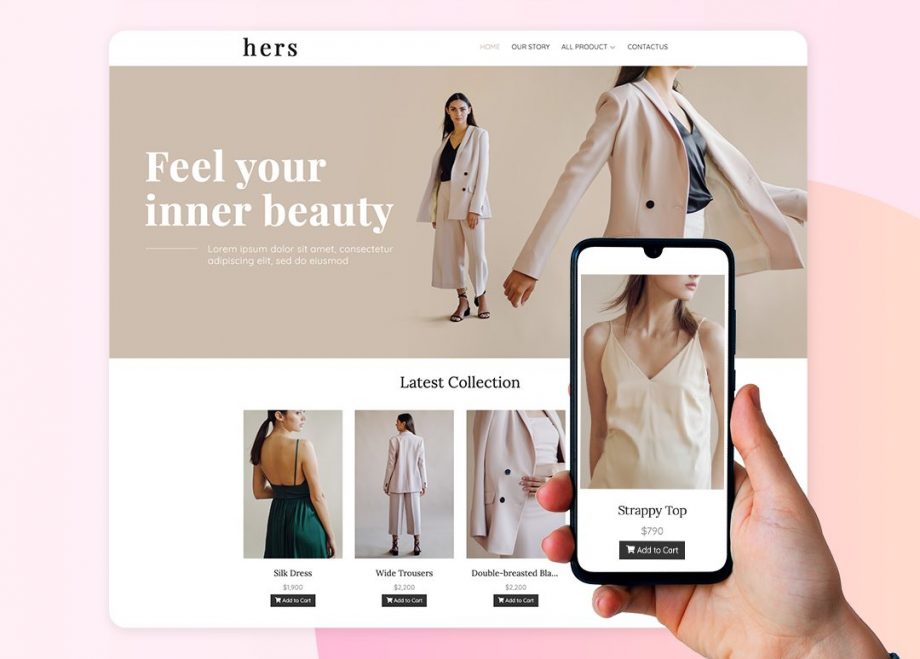
เว็บไซต์ต้องเป็น Mobile responsive
แม้ว่าคุณจะ ออกแบบเว็บไซต์ ตรงคอนเซปต์ตามทุกข้อที่กล่าวมา แต่ถ้าเว็บไซต์ดันไม่เป็น Mobile Responsive ก็จบเลย
สถิติในช่วงเดือนสิงหาคม 2022 พบว่า
53.74 % ของผู้เข้าชมเว็บไซต์มาจากอุปกรณ์ mobile
เพราะฉะนั้น ไม่ว่าคุณจะทำเว็บไซต์ธุรกิจ เว็บไซต์ขายของ เว็บไซต์องค์กร จะต้องสามารถแสดงผลบนทุกหน้าจอ ทุกอุปกรณ์ได้อย่าง Perfect โดยคุณต้องคำนึงถึงหน้าเว็บไซต์บนมือถือให้มากที่สุด เพื่อให้ผู้เข้าชมเว็บไซต์ได้รับประสบการณ์ที่ดี และอยากจะกลับมาที่เว็บไซต์บ่อย ๆ

สำหรับลูกค้าของ MakeWebEasy หมดกังวลเรื่องนี้ไปได้เลยค่ะ
เพราะทุกเว็บไซต์ของเรานั้นเป็น Mobile Responsive ที่ระบบเราจัดหน้าเว็บมาให้สวยพร้อมใช้แล้ว
แม้ว่าคุณสามารถออกแบบเว็บไซต์สวย สไตล์ Modern บนเว็บไซต์ MakeWebEasy ได้ไม่ยาก แต่ถ้าคุณทำเองแล้วดูไม่ค่อยปัง หรือต้องการความพิเศษและความเป็นมืออาชีพที่มากยิ่งขึ้น MakeWebEasy พร้อมช่วยออกแบบเว็บไซต์ที่ตรงกับตัวตนและความต้องการของธุรกิจคุณค่ะ
แค่บอกว่าต้องการเว็บไซต์แบบไหน MakeWebEasy พร้อมสร้างสรรค์ทุกความต้องการ ออกแบบเว็บไซต์ที่ดูดีและส่งเสริมธุรกิจคุณได้จริง!
มีทีม UX/UI Designer ที่มากด้วยประสบการณ์ ไม่เพียงออกแบบสวยนะคะ แต่เรายังออกแบบให้ใช้งานง่าย ถูกใจลูกค้าของคุณแน่นอน ไม่ว่าจะเป็นธุรกิจประเภทไหนก็สร้างเว็บไซต์ได้อย่างมีประสิทธิภาพ เพิ่มโอกาสทางธุรกิจได้แน่นอน พวกเราทีม MakeWebEasy พร้อมที่จะเป็นผู้ช่วยที่ดีที่สุดของคุณแล้วค่ะ
บริการรับออกแบบเว็บไซต์ รับปรึกษาก่อนฟรี
