
รีวิวฟีเจอร์ – ออกแบบหน้าเพจ Error 404
เชื่อว่าทุกเว็บไซต์จะต้องมีหน้าเพจ Error 404 ไว้สแตนบายในเวลาที่บางลิงก์ของเว็บไซต์ไม่สามารถใช้งานได้ มีการเปลี่ยนชื่อ URL หรือลบหน้าเพจนั้นไป
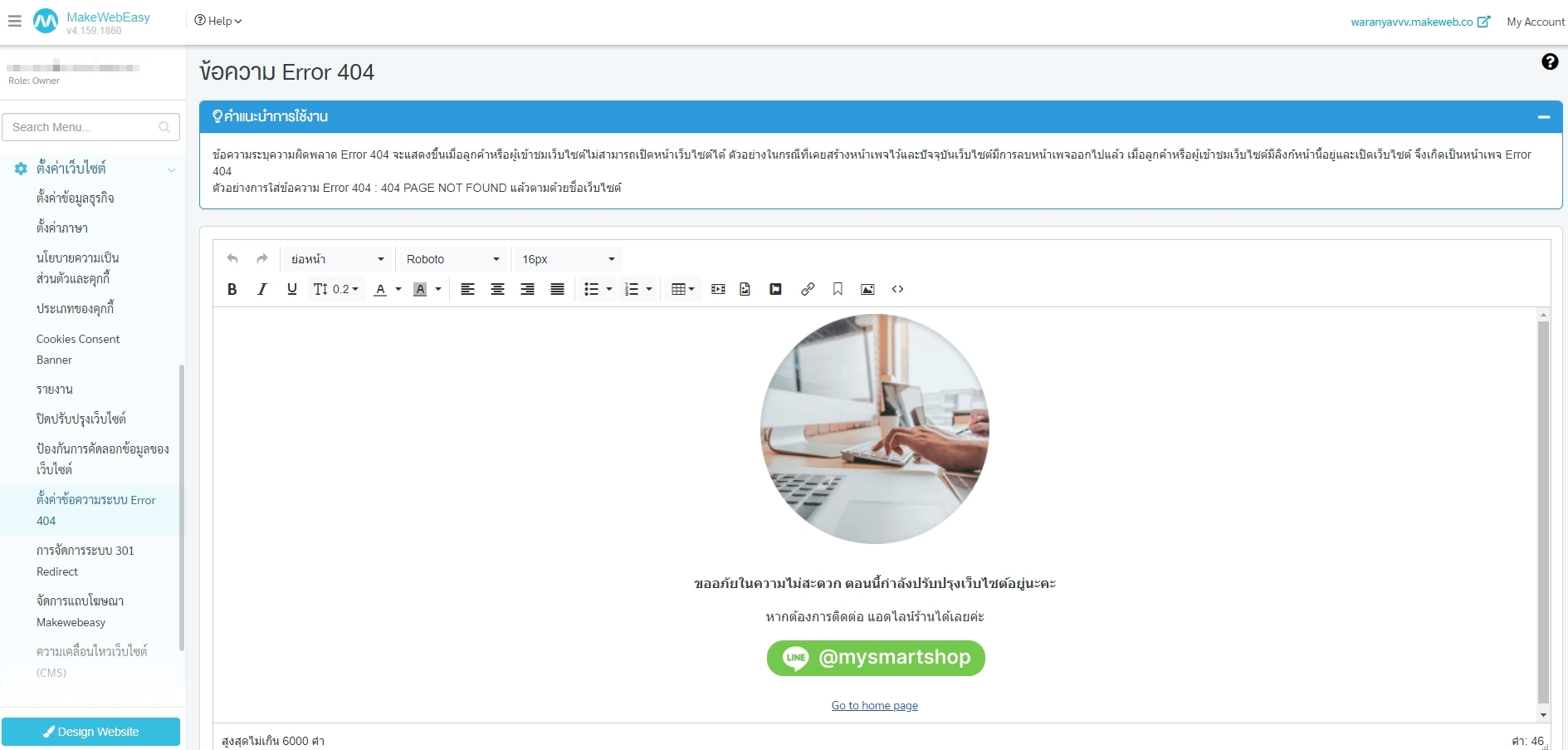
ระบบ MakeWebEasy ของเรา เปิดให้เจ้าของเว็บไซต์สามารถปรับแต่งหน้าเพจ Error 404 ในแบบของตัวเองได้แล้ว โดยเข้าไปที่เมนู จัดการเว็บไซต์ > ตั้งค่าเว็บไซต์ > ตั้งค่าข้อความระบบ Error 404

หน้าเพจ Error 404 ที่ดี ควรมีอะไรบ้าง ?
- ข้อความที่บ่งบอกชัดเจน :
ในหน้าเพจ Error 404 ควรใส่ข้อความที่บ่งบอกให้ผู้เข้าชมเว็บไซต์รู้ว่า หน้าที่กำลังเปิดอยู่นั้นเปิดใช้ไม่ได้!
อาจจะบอกตรง ๆ ว่า ‘ไม่พบหน้าเว็บไซต์นี้’ พร้อมบอกพร้อมเหตุผลว่าทำไมหน้านี้ถึงเข้าไม่ได้ เช่น ‘หน้าเว็บไซต์นี้ถูกลบแล้ว’ หรืออีกทางนึง ถ้าหากเว็บไซต์ของคุณอยากได้ความครีเอทีฟ ก็สามารถสรรสร้างข้อความแปลกใหม่ หรือข้อความที่อ้างอิงถึงแบรนด์หรือธีมเว็บไซต์ของคุณได้
ตัวอย่างเช่น

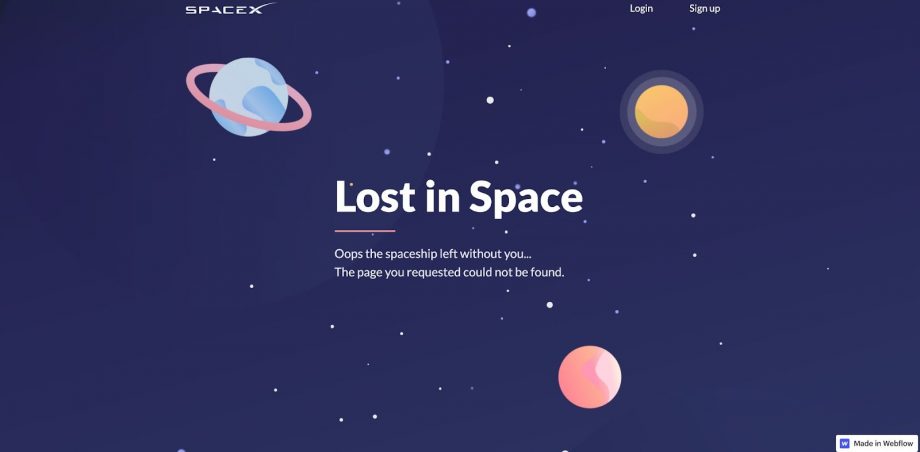
แทนที่จะบอกตรง ๆ ว่าหน้าเพจนั้นหายไปแล้ว ก็หลายเป็น Lost in Space หายไปในอวกาศซะเลย
- ออกแบบหน้าเพจให้ใช้งานง่าย :
นอกจากออกแบบหน้าเพจ Error 404 ให้ดูสวยแล้ว ควรออกแบบให้ใช้งานง่าย สื่อความหมายชัดเจนด้วย ซึ่งจะทำให้ผู้เข้าชมเว็บไซต์เห็นปุ๊บ เข้าใจเลยทันที และสามารถหาทางไปต่อได้โดยไม่ต้องเสียเวลานาน โดยเฉพาะปุ่ม Call to Action ที่บอกว่าต้องทำยังไงต่อ จะต้องมองเห็นชัดเจน
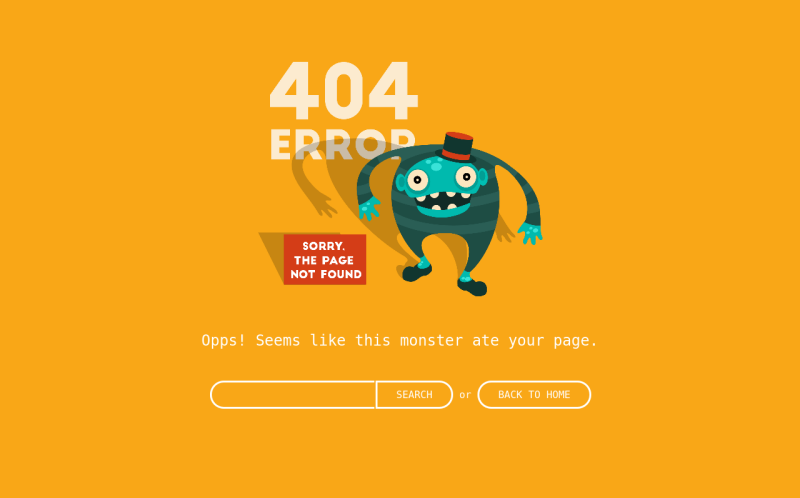
ตัวอย่างเช่น

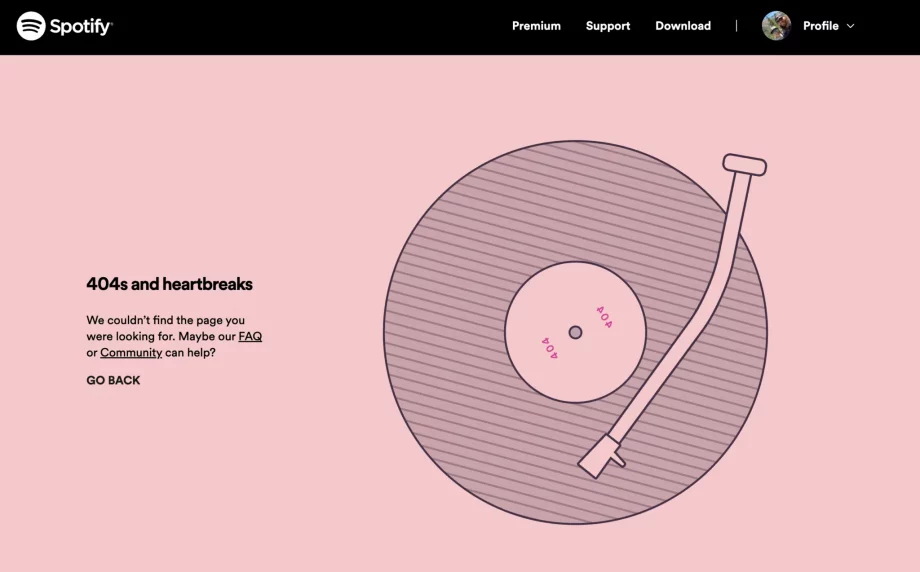
ด้านล่างจะมีช่องค้นหาเพื่อค้นหาหน้าเว็บอื่น ๆ ซึ่งจะทำให้เห็นชัดเจน
และมีตัวเลือกให้อีกว่าต้องการกลับไปที่หน้า Home ของเว็บไซต์หรือไม่
- การปรับแต่งให้สวย และเหมาะกับแบรนด์ :
เราควรปรับแต่งหน้าเพจให้เข้ากับธีมของเว็บไซต์ ทั้งการเลือกสี ฟอนต์ รูปภาพประกอบ การเติมโลโก้หรือตัวมาสคอตของแบรนด์ ก็ทำให้หน้าเพจ Error 404 ที่ดูจะเป็นหน้าเพจพัง ๆ กลับดูดีขึ้นมาได้ง่าย ๆ เลยค่ะ
ตัวอย่างเช่น
 ที่มา : Spotify แพลตฟอร์มเพลงออนไลน์ที่มีผู้ใช้งานมากที่สุดในโลก
ที่มา : Spotify แพลตฟอร์มเพลงออนไลน์ที่มีผู้ใช้งานมากที่สุดในโลก

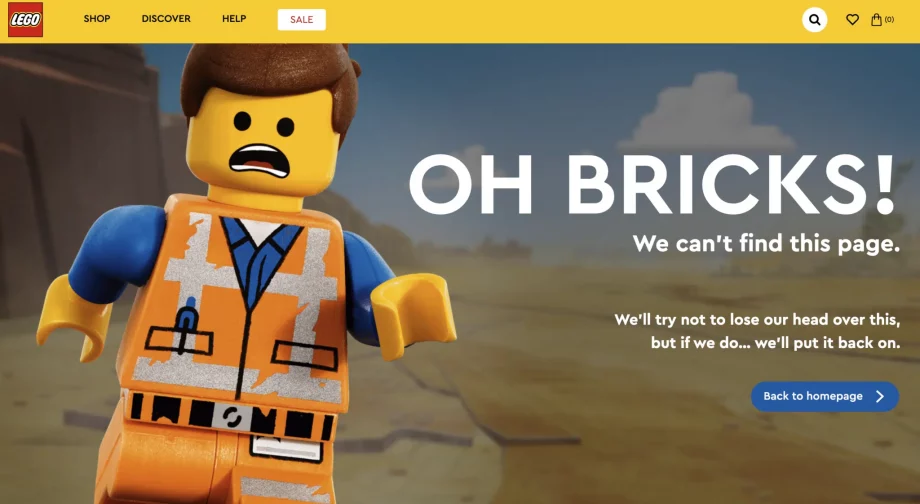
ที่มา : Lego ธุรกิจของเล่นตัวต่อระดับโลก
สำหรับผู้ใช้งานเว็บไซต์ MakeWebEasy Version4
สามารถเข้าไปปรับแต่งหน้าเพจ Error 404 กันได้เลย > Log in
