
ขนาดรูปเว็บไซต์ ที่แนะนำในระบบ MakeWebEasy
การออกแบบเว็บไซต์ให้ได้เว็บที่สวย การเลือกใช้รูปภาพ และ ขนาดรูปที่เหมาะกับเว็บไซต์ ต้องมาเป็นอันดับแรก
เพราะปฏิเสธไม่ได้เลยค่ะว่าลูกค้า มักจะเลือกสนใจสินค้า หรือบริการ ของแบรนด์ที่มีเว็บไซต์ที่สวยกว่า แต่ถ้าใครกำลังปวดหัวกับการออกแบบเว็บไซต์ ที่ไม่ว่าจะปรับขนาดรูปกี่ครั้ง ก็ไม่เป๊ะซะที วันนี้เรามี ขนาดรูปเว็บไซต์ที่แนะนำมาฝากค่ะ มาดูกันว่าถ้าจะออกแบบเว็บไซต์ในระบบของ MakeWebeasy นั้นจะต้องใช้รูปภาพขนาดเท่าไหร่กัน
Logo : รูปโลโก้ของแบรนด์
รูปจัตุรัส 200 x 200 px
รูปแนวนอน ความสูงขั้นต่ำ 75 px

ส่วนสำคัญที่จะทำให้ลูกค้าจำแบรนด์เราได้ก็คือ Logo นี่แหละค่ะ
ถ้าโลโก้ของคุณเป็นจัตุรัส เราแนะนำให้ขนาดรูปอยู่ที่ 200 x 200 px แต่ถ้าโลโก้เป็นแนวนอนหรือแนวตั้ง ขนาดความสูงนั้นไม่ควรน้อยกว่า 75px นะคะ ไม่งั้นโลโก้แบรนด์ของคุณจะเล็กเกินไป จนลูกค้ามองไม่ออกเลยล่ะ
ที่สำคัญ คือ ไฟล์รูปต้องไม่แตกหรือไม่คมชัดนะ เพราะจะทำให้แบรนด์ดูไม่น่าเชื่อถือไปเลย และขนาดรูปโลโก้ก็ไม่ควรใหญ่เกินไป เพราะจะกินพื้นที่เว็บไซต์ในเซคชั่นอื่น ๆ ได้ค่ะ
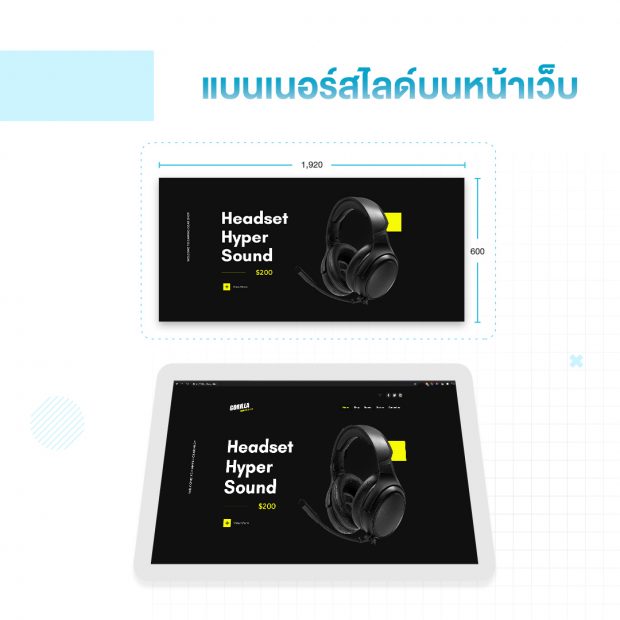
Slide : แบนเนอร์สไลด์
ความกว้าง 1920 px
ความสูงขั้นต่ำ 600 px

เมื่อลูกค้าเข้ามาในเว็บไซต์ สิ่งแรกที่เขาจะเห็นก็คือ Slide Banner นี่แหละค่ะ
แนะนำให้ทำรูปแบนเนอร์อยู่ที่ขนาดความกว้าง 1920 px ซึ่งจะยืดเต็มในทุกอุปกรณ์ค่ะ ส่วนความสูงนั้นเราแนะนำเป็น 600 px ค่ะ
ข้อแนะนำ
บนหน้าแรกเว็บไซต์ ควรใช้แบนเนอร์ในสไลด์ประมาณ 3-4 สไลด์จะดีที่สุดค่ะ เพื่อไม่ให้เว็บไซต์โหลดช้าเกินไป รวมทั้งคนส่วนใหญ่มักจะไม่ได้เลื่อนดูครบทุกสไลด์ การใส่ข้อมูลในสไลด์หลัง ๆ หรือใส่รูปแบนเนอร์มากจนเกินไป อาจจะทำให้สิ่งที่เราต้องการสื่อสารส่งไปไม่ถึงลูกค้าได้ค่ะ
Product : รูปสินค้า
รูปจัตุรัส 1000 x 1000 px
รูปแนวตั้ง 1000 x 1500 px

รูปสินค้า ถือเป็นหัวใจหลักบนเว็บไซต์ขายของเลยล่ะค่ะ เพราะหากรูปสวย ขนาดรูปพอเหมาะกับเทมเพลต ก็จะทำให้เว็บไซต์ของเราไม่ขาดไม่แหว่ง ดูสมดุลและเพอร์เฟค!
สำหรับเว็บไซต์ร้านค้าออนไลน์ ความกว้างของรูปสินค้าควรอยู่ที่ 1000 px เป็นขนาดรูปที่สวย คมชัด และที่สำคัญคือรูปจะไม่แตกค่ะ ลูกค้าจะสามารถซูม เพื่อดูรายละเอียดสินค้านั้น ๆ ได้ในหน้าสินค้าเดี่ยว
อย่างเช่น เสื้อลายปัก ถ้าเราใช้รูปเล็กเกินไป ลูกค้าจะมองไม่เห็นลวดลายความสวยงามบนเสื้อได้ แต่ถ้าใช้ขนาดตามที่เราแนะนำ รับรองว่ารูปสินค้าของคุณจะพอเหมาะพอดีแน่นอน
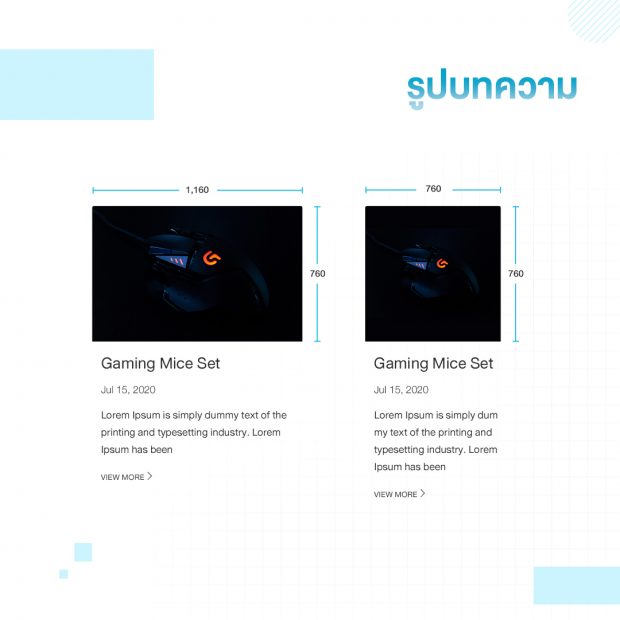
Content : รูปปกบทความ
รูปจัตุรัส 760 x 760 px
รูปแนวนอน 1160 x 760 px

รูปปกบทความ เป็นตัวดึงดูดให้คนที่เข้าชมเว็บไซต์ เลือกที่จะคลิกเข้ามาอ่านเนื้อหาในบทความนั้น ๆ ของเรา
ขนาดรูปที่เหมาะสมกับเว็บไซต์ ควรมีขนาดไม่ต่ำกว่า 760 x 760 pixel ในกรณีที่ต้องการให้รูปเป็นสี่เหลี่ยมจัตุรัสนะคะ
แต่เว็บไซต์ MakeWebEasy ก็ไม่ได้จำกัดว่า รูปปกบทความจะต้องเป็นรูปจัตุรัสเท่านั้น เรายังสามารถตั้งรูปปกบทความให้เป็นรูปแนวนอนได้ โดยรูปนั้นควรมีขนาด 1160 x 760 pixel และไม่ต้องกังวลว่ารูปที่จะแสดงในหน้ารวม ( Thumbnail ) จะต้องเป็นรูปขนาดเท่าไหร่กันล่ะ เพราะระบบจะย่อให้เองโดยอัตโนมัติค่ะ
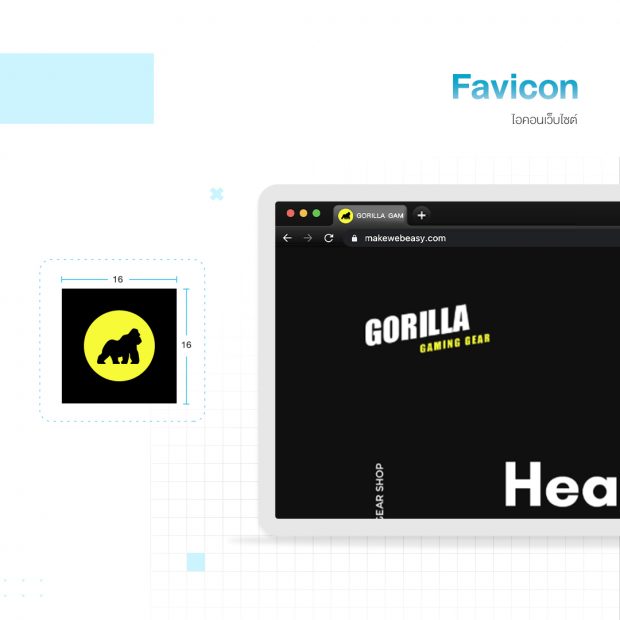
Favicon : ไอคอนเว็บไซต์
16 x 16 px

หลายคนคงจะสงสัยว่า รูป Favicon มันคืออะไร ?
แต่ถ้าบอกว่ามันคือ รูปไอคอนเล็ก ๆ ตรงแถบเว็บไซต์ ทุกคนก็คงจะร้องอ๋อขึ้นมาทันทีใช่มั้ยล่ะคะ และถ้าเราลองสังเกตดูจะพบว่าแต่ละเว็บไซต์ ก็จะมีรูป Favicon ที่แตกต่างกันไป ซึ่งจะช่วยส่งเสริมให้เว็บไซต์ของคุณมีเอกลักษณ์และลูกค้าจดจำแบรนด์ได้มากขึ้นด้วย
ขนาดรูป Favicon ที่แนะนำ จะเป็นขนาดรูปที่เล็กมากๆ คือ 16 x 16 pixel ส่วนรูปแบบไฟล์ที่ระบบ MakeWebEasy รองรับจะเป็น .jpeg, .jpg, .png และ .ico เท่านั้นนะคะ
ข้อแนะนำ
แนะนำว่าควรใช้เป็นรูป Logo ของแบรนด์คุณเองเลยจะดีที่สุดค่ะ หรือไม่งั้นก็ควรเป็นรูปที่ดูคล้ายกับ Logo หรืออื่นๆที่เกี่ยวข้องกับแบรนด์ เพื่อไม่ให้ลูกค้าสับสนและเพิ่มการจดจำแบรนด์ให้ได้มากที่สุด
รู้แล้ว ลองเลย !
ขนาดรูปเว็บไซต์ แต่ละจุดที่เราเลือกมาให้ ล้วนแต่เป็นจุดสำคัญของเว็บไซต์ หากคุณลองปรับขนาดรูปให้พอเหมาะกับที่เราบอก รับรองว่าเว็บของคุณจะสวย และดูดีบนทุกอุปกรณ์แน่นอนค่ะ