
New Feature – เปลี่ยนภาพนิ่งให้เคลื่อนไหวได้ด้วยฟีเจอร์ Image Animation
การใส่รูปภาพสวย ๆ ในการ ออกแบบเว็บไซต์ อาจจะทำให้ผู้เข้าชมเว็บไซต์จดจำสินค้า/บริการได้ดี แล้วถ้ารูปภาพนั้นสามารถเคลื่อนไหวได้ล่ะ !
Image Animation
ฟีเจอร์ใหม่ที่เข้ามาช่วยให้เจ้าของเว็บไซต์ ออกแบบเว็บไซต์ ได้สนุกยิ่งขึ้น

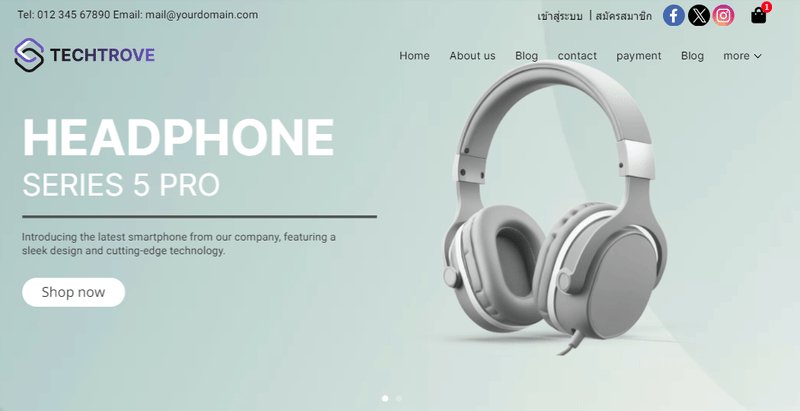
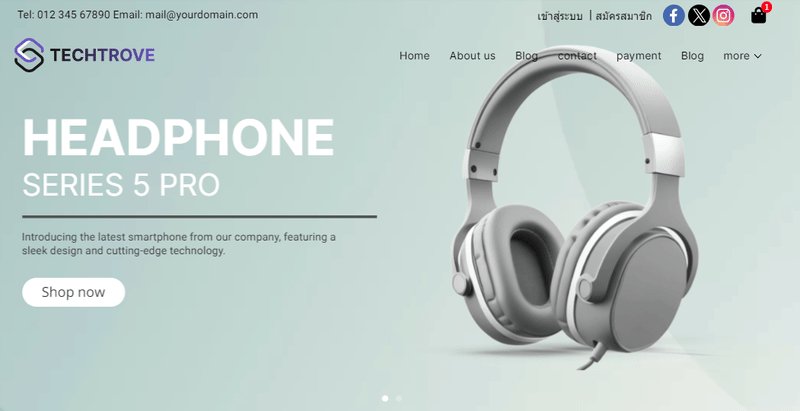
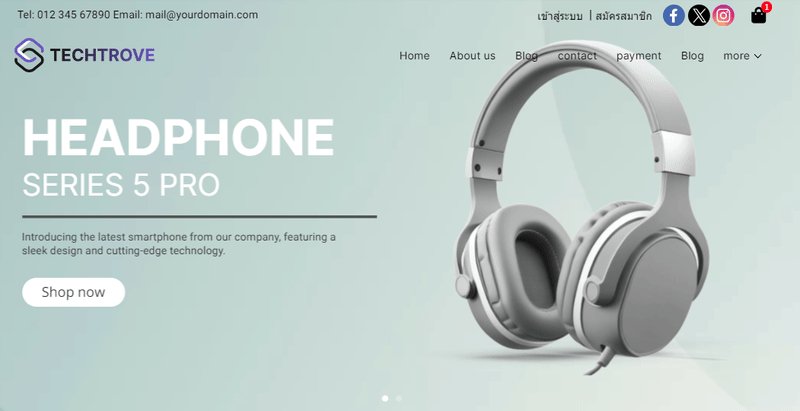
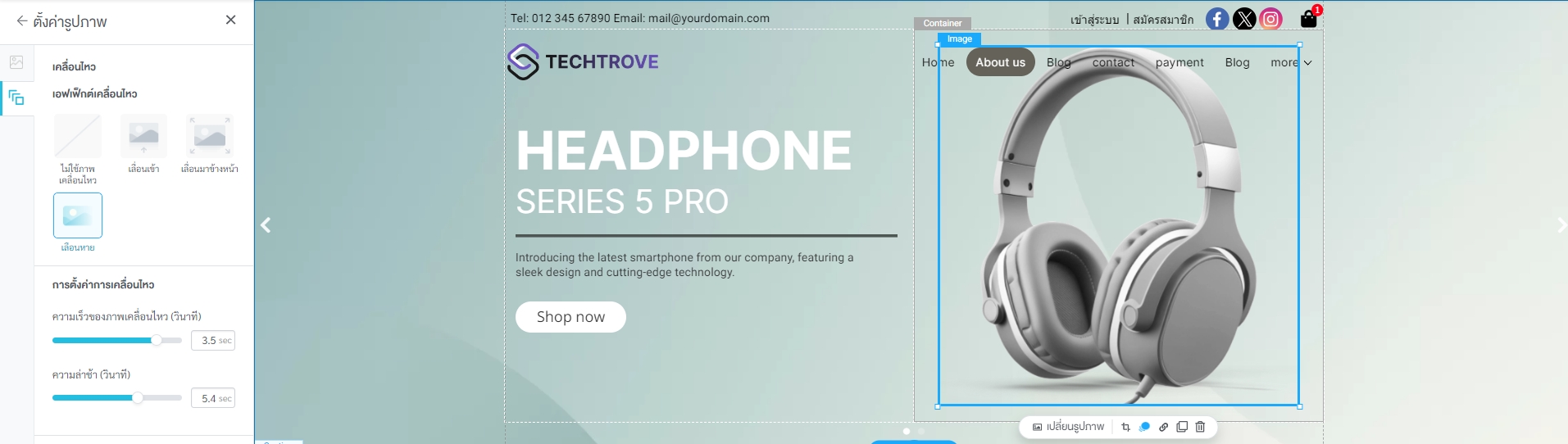
เมื่อคุณอัปโหลดรูปภาพลงบนหน้าเว็บไซต์แล้ว สามารถเลือกใส่เอฟเฟ็กต์เคลื่อนไหว ( Animation ) ให้กับรูปภาพนั้นได้ คล้ายกับฟีเจอร์ Text Animation ที่เราได้เพิ่มไปก่อนหน้าเลยค่ะ โดยมีเอฟเฟ็กต์และความเร็วให้เลือกใช้ค่ะ

การใส่รูปภาพเคลื่อนไหวบนหน้าเว็บไซต์ จะเป็นตัวดึงดูดความสนใจชั้นดีของลูกค้าเลยล่ะ เพราะหน้าเว็บไซต์จะได้ทั้งความสวยงาม น่าสนใจ เป็นที่ประทับใจของผู้เข้าชมเว็บไซต์ได้ง่าย ๆ และรูปภาพเคลื่อนไหวยังสามารถใช้ในการสื่อสารสิ่งสำคัญของเว็บไซต์ได้อย่างมีประสิทธิภาพโดยที่ไม่ต้องใช้ข้อความเลยก็ได้ค่ะ
________________________
นอกจากฟีเจอร์ Image Animation แล้ว
เรายังมีลูกเล่นอื่น ๆ ที่คุณสามารถ ออกแบบเว็บไซต์ ของคุณสวย น่าใช้ และดูเป็น User Friendly ขึ้นได้ จะมีอะไรบ้างไปดูกัน
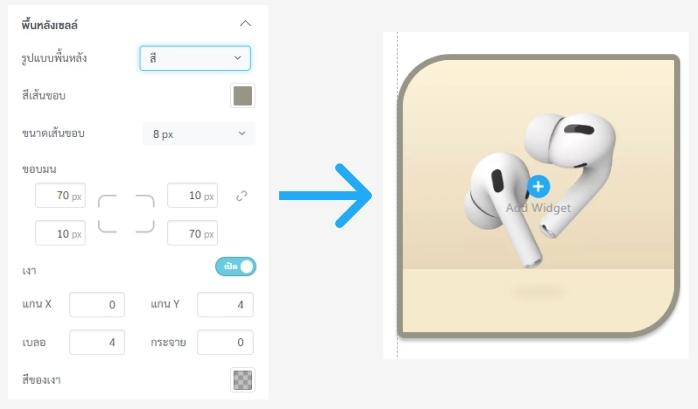
ปรับแต่งพื้นหลังเซลล์ได้มากขึ้น
-
ตั้งค่าขอบมนในแต่ละมุมได้ (Border Radius)
จากที่เคยปรับมุมได้เท่ากันทุกมุม แต่ตอนนี้เราปรับให้คุณสามารถตั้งค่าขอบมนของแต่ละมุมได้ด้วยตัวเอง
-
เพิ่มสีเส้นขอบ (Border Color)
-
เพิ่มเงา (Shadow)
ตั้งค่าองศา การกระจายหรือความฟุ้งของเงาได้ และเลือกสีเงาที่ต้องการได้ด้วย

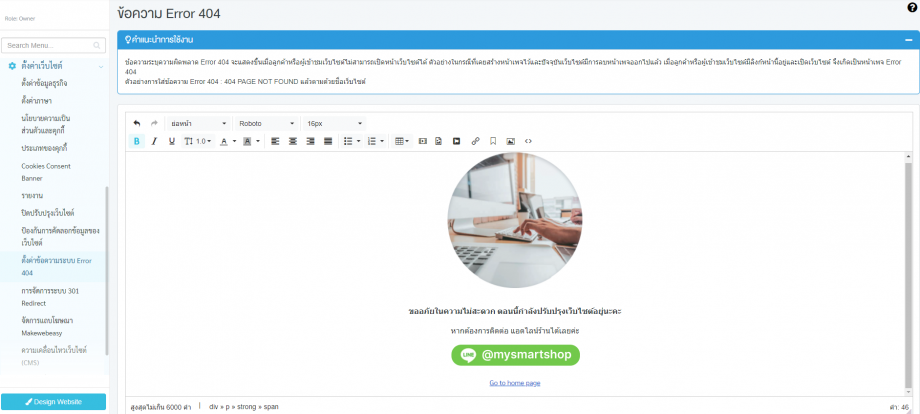
ออกแบบหน้า Error 404
เจ้าของเว็บไซต์สามารถออกแบบหน้า Error 404 ได้ ทั้งการแก้ไขข้อความ เปลี่ยนหรือเพิ่มรูปภาพ/วิดิโอ เพิ่มลิงก์เพื่อพาลูกค้าไปยังหน้าอื่น
โดยเข้าไปใช้งานได้ที่เมนู จัดการเว็บไซต์ > ตั้งค่าเว็บไซต์ > ตั้งค่าข้อความระบบ Error 404

ปรับแต่งหน้าเพจ PDPA
สามารถเพิ่มเซคชั่นลงบนหน้าเพจ PDPA หรือหน้านโยบายความเป็นส่วนตัวได้ แต่เซคชั่นที่เพิ่มเข้ามานั้นจะแสดงอยู่ด้านบนสุดของเนื้อหาเท่านั้น

ระบบ Back to Top
เมื่อเราเลื่อนหน้าเว็บไซต์เพื่ออ่านเนื้อหา จะมีไอคอนลูกศรแสดงขึ้นมุมขวาล่างให้คลิก เพื่อพากลับไปยังหน้าเว็บไซต์ด้านบนได้

ทั้งหมดนี้พร้อมให้คุณใช้แล้วในระบบ MakeWebEasy Version 4
Login เข้าไปใช้งานกันได้เลยค่ะ
