Enable the Website’s Side Menu
Side Menu is suitable for a website that has a lot of menus. The menus related to your product will be shown on the side. People nowadays prefer to use the column menu. It’s so simple! You can see our manual about How to Make a Column Menu at the Manage tab and create a sub-menu/menu column. Side menu contains 3 contents:
- Side Menu
- Widget
- Background
1. Manage side menu
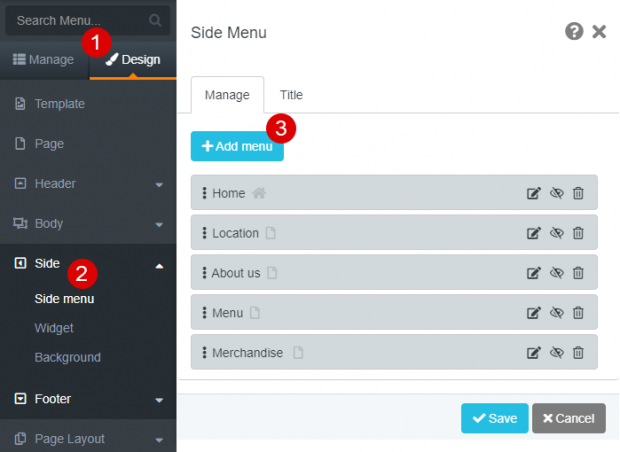
1. Navigate to Design
2. Select Side > Side Menu
3. Click Add menu button
Note: the menu that appears on the template is the basic menu that is usually found on common website’s side menu. You can delete them any if you find them unnecessary

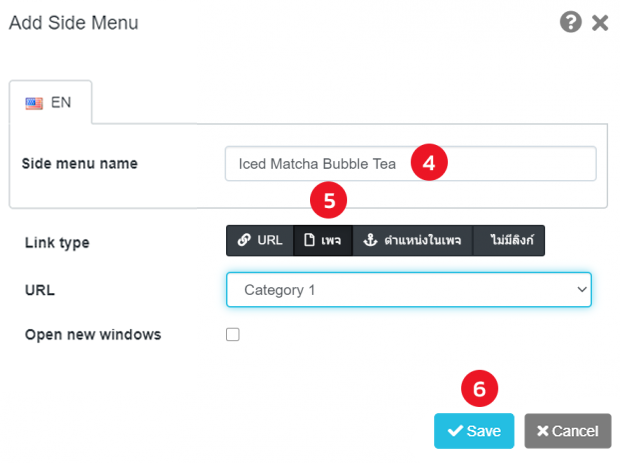
4. Name the Side Menu
5. Select the link type, for example: Page
5.1 URL: if the link is an internal menu, use this type. Just click and the menu will pop up
5.2 Page: if the menu contains text, images, or custom designs, this link type must be applied for your menu. You need to create a new menu on the first page. After it’s been created, there will be several options
5.3 Anchor: used when the website is a single page. Select the menu and scroll down to the section (on the same page). We need to create a new page menu and the section first.
5.4 No link: used when the new menu is the main menu with a sub-menu You do not need to link it anywhere
6. Click the Save button

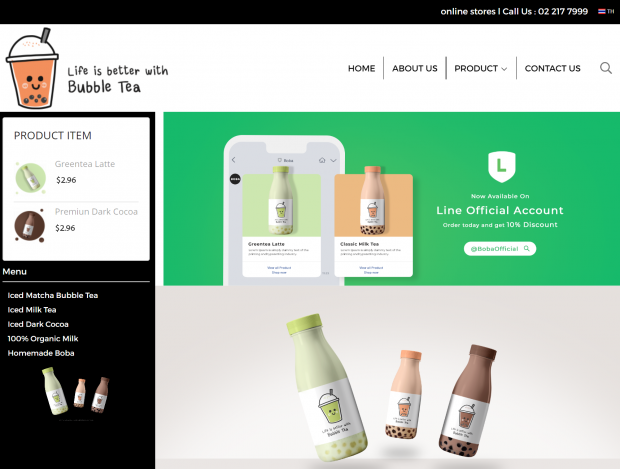
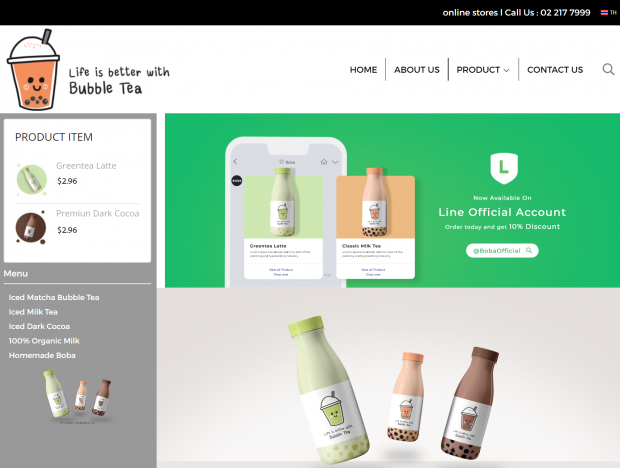
The result when opening the side menu that appears on the left-hand side of your website. The menu will show on every page
2. Set up the widget
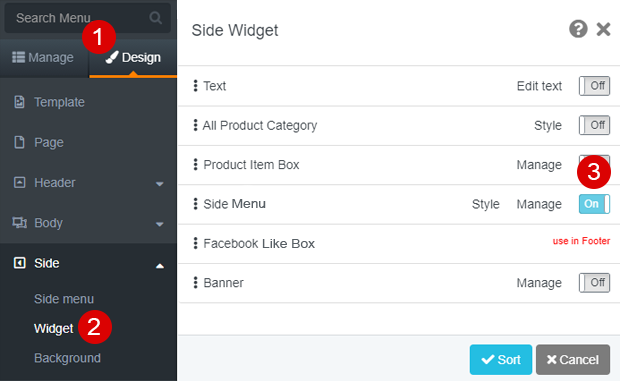
1. Navigate to Design
2. Select Side > Widget
3. Swipe On/Off for your required widgets
Additional instructions: to sort the widgets, click and drag the three-dots icon on the left side of the content’s name then toggle up/down. Click Sort button to complete your process


The result when opening the side menu and widget that appear on the left-hand side of your website. The menu will show on every page
3. Customize background
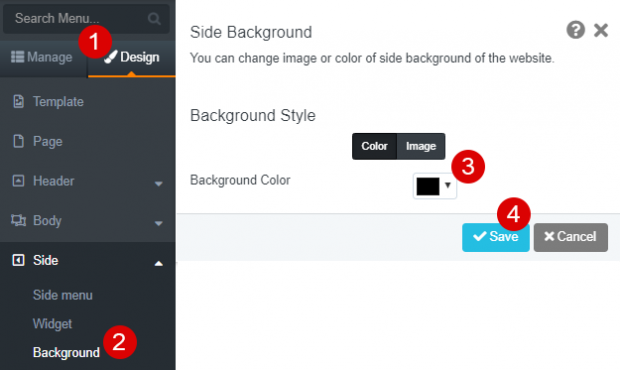
1. Navigate to Design
2. Select Side > Background
3. Choose a background color or make it transparent
4. Click the Save button


The result if we change background color from black to grey
